https://p5js.org/reference/p5/arc/
開始前
先查查半圓形怎麼畫
arc(x, y, w, h, start, stop);
x:弧的中心點的 x 座標。
y:弧的中心點的 y 座標。
w:弧的寬度。
h:弧的高度。
start:弧的起始角度,單位是弧度。
stop:弧的終止角度,單位是弧度。
這邊要注意的是最後一個參數,寫的是3.14結束的位置在3.14,起始是在0的地方,這個起始位置是在3點鐘開始的順時針走
也可以把3.14換成PI
Pi代表180度
arc(100, 100,20 , 20, 0, PI,PIE);//後面三個參數打出來能先試試
arc(width/2, height/2, 150, 150, 0, 3.14,PIE);
arc(width/2, height/2, 150, 150, 0, PI,PIE);
arc(width/2, height/2, 150, 150, 0,mouseX/100,PIE);
讓他的終止角度與滑鼠有關
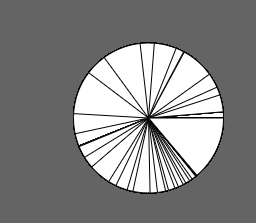
但會發現說線條都殘留在圓球上了,因為球也是一直被重畫
function draw() {
background(100);
arc(width/2, height/2, 150, 150, 0,mouseX/100,PIE);
}
這時候要給他重畫一個背景
var qwe=map(mouseX,0,width,0,PI2)
一個利用map設定限制,解釋一下意思,mouseX的數值,原本是我滑到0到width這整個過程的數值,現在改成0到360度的範圍,從一個範圍變成另一個範圍
function draw() {
var qwe=map(mouseX,0,width,0,PI2)
background(100);
arc(width/2, height/2, 150, 150, 0,qwe,PIE);
}
最近在投實習有點小忙,明天我再把整個完整作品貼出來,祝大家國慶節快樂~
//Minute
//second
