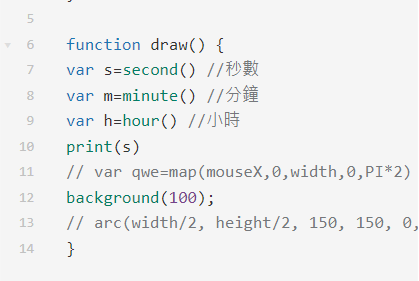
先創造三個有關時間的函數分別是
Second
Minute
Hour

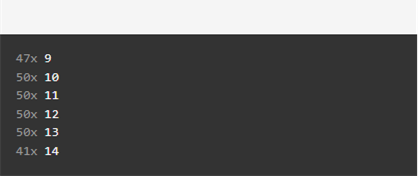
打印出來就能看到它是跟著時間跑的,而且這個函數是真的與現實同步的,現在12點print出來就是12點
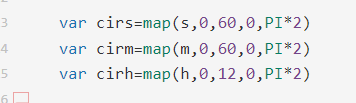
在分別把三個函數套上昨天看到的map上,當一秒過去就會隨著圓的結束位置跑
讓變數map()第一個是值s他原本是0到60的循環,要把它改成0到PI*2(也就是6.14)
會了一個剩下兩個就好辦ㄌ
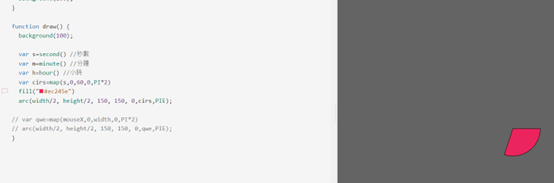
要注意的是時針在時鐘上面轉的時候只會經過12個數字,所以它的範圍應該是12,創造完變數應該是長這樣,我原本想把起始位置調的跟真的時鐘從中間開始的,但我怎麼調他都不在中間….
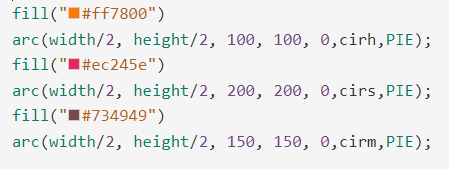
劃出三個圈分別更改他們的參數就好ㄌ
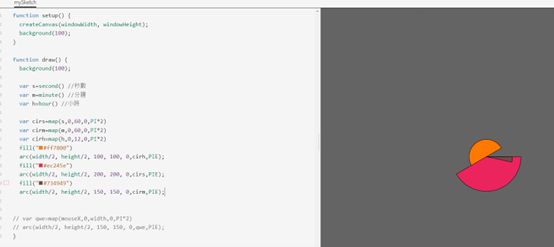
這樣能看出來我在幾點寫的嗎?
我在晚上11.寫ㄉ
鐵人賽截止前半個小時,哈哈
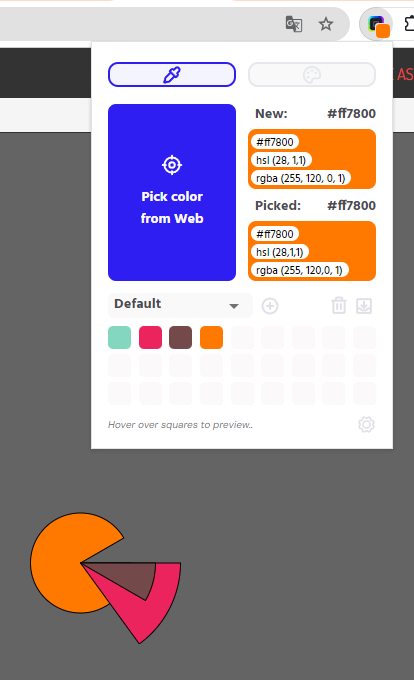
推薦大家擴充功能裝一個能抓顏色的,這樣能在網頁上隨地抓色碼蠻方便的。