先感謝有這個30天比賽的機會,能推我把過去學到的東西做個梳理,還好老師推我報名,不然我在這之前不知道鐵人賽是甚麼,TD的部分有稍微去思考要怎麼呈現盡量要有幾個概念去做小成品,到了p5.js我就真的是看到甚麼寫甚麼,因為我p5是之前看到學了一下下,我後面想用p5再做一點東西得要複習
,後面有時間可能會寫一些東西,因為我都在準備實習和學校的專題,不知道後面有沒有時間。應該會在整理下過去寫的文章,我可能有些東西會沒寫很清楚或標示排版的部分我後面再慢慢調整。
這是我寫p5的帳號,有興趣可以看看
https://openprocessing.org/user/414388?view=sketches&o=4

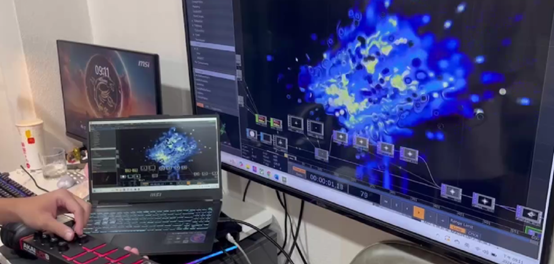
我後面其實有做出來MIDI鍵盤去改變粒子的型態,把數值抓進去分類調整後就可以了
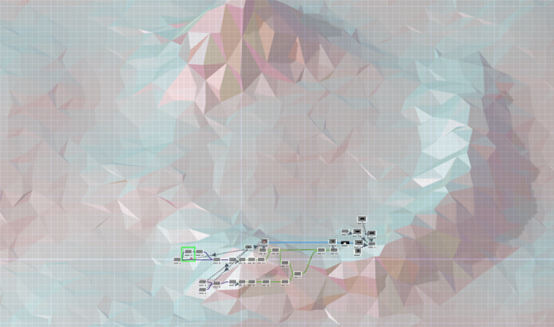
這個波浪其實完全超出我的能力範圍,但我還是想試著做出來,運行的方式跟我想的差太多了,讓我要延伸很難
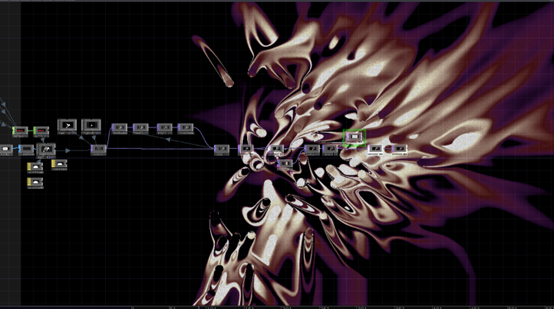
TD基本介紹
Nosie 雜訊
Feedback
數值
音樂數值
MIDI鍵盤輸入
P5
for迴圈我找個時間再把他寫完整
一點圖形
if判斷式
存取圖片
還有其他試驗的東西
我覺得TD和P5.js兩個都是有非常非常大的空間可以去創造藝術軟體,祝大家都能創作自己喜歡的作品,找到自己的風格
特別特別感謝吳哲宇老師,有開直播教學,不然我的專題和比賽絕對會胎死腹中,台灣做這種教學的真的不多,感謝老師~
希望能有機會多學習和大家分享!!
如果有機會看到各位的作品也希望不要吝嗇地分享給我ㄛ~~我會很感動ㄉ
我的ig:kaiwen1419可以私訊我
平安~
