1. let 和 const 的基本概念
let 和 const 是在 ES6 中引入的兩種新的變數宣告方式。它們的設計目的是解決 JavaScript 傳統的 var 帶來的一些問題,特別是變數提升和全域變數的汙染。
let:適合用於宣告在程序中會變動的變數。它具有區塊作用域(block scope),使變數僅在 {} 中有效。
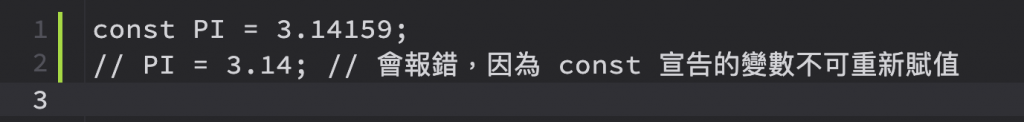
const:用來宣告常量,一旦賦值後,不能被重新賦值。它也具有區塊作用域,但不同於 let,const 保證變數的值不會再次被賦予新的值。
2. 區塊作用域(Block Scope)
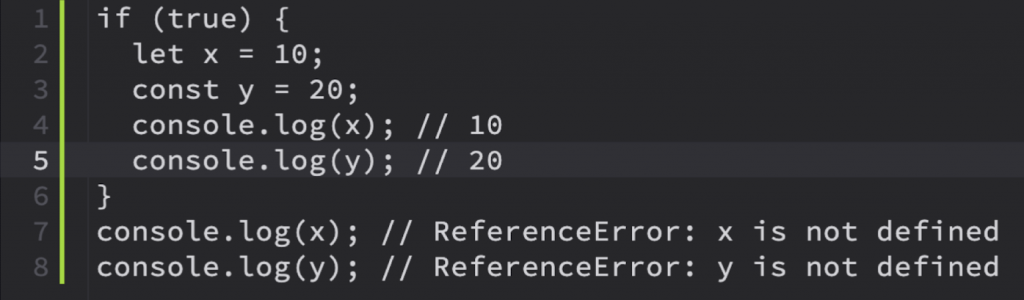
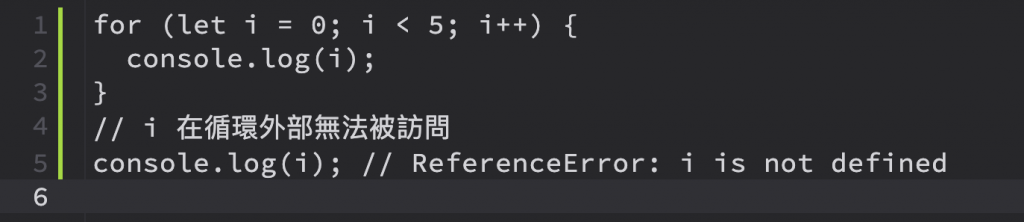
let 和 const 與 var 的一大區別是它們遵循區塊作用域,也就是說它們只在當前的 {} 內部有效。這使得在循環或條件判斷中宣告的變數不會污染到外部作用域,避免了不必要的數據衝突。
3. 變數提升問題(Hoisting)
與 var 不同,let 和 const 宣告的變數在程式碼執行時不會被提升到作用域的頂部。在使用 let 或 const 之前,變數處於一個「暫時性死區」(Temporal Dead Zone, TDZ),因此在宣告前引用它們會產生錯誤,而 var 則不會。
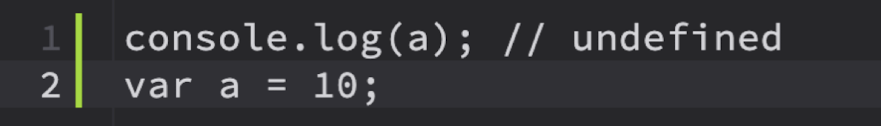
var 的提升示例:
這裡,a 變數在被宣告之前已經「提升」,因此它會返回 undefined,而不會報錯。
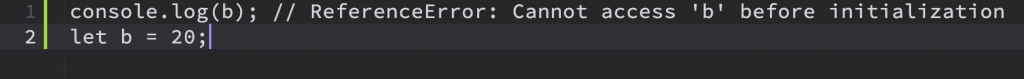
let 和 const 的行為:
4. let 和 const 的具體使用場合
let:適合用於變數會發生變化的情況,如循環迭代、條件分支等。
const:用於需要保證值不變的情況,如常量或固定的數據。
5. const 並不完全不可變
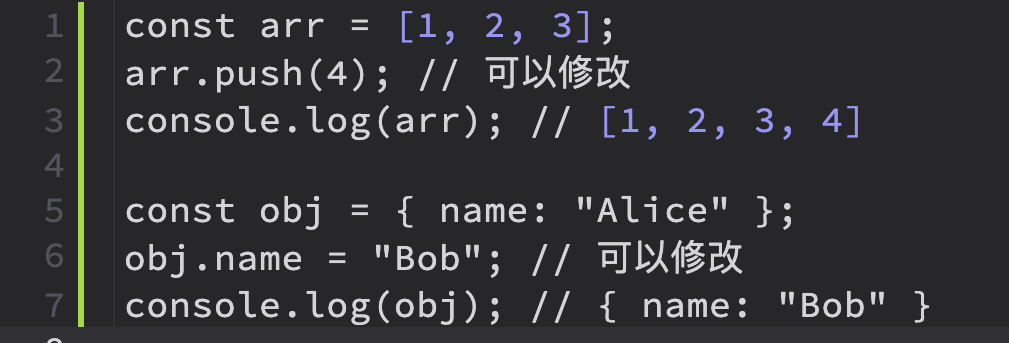
雖然 const 宣告後變數不能重新賦值,但如果是物件或陣列,其內部的屬性或元素仍然可以被修改。因此,const 保證的是引用的不可變性,而非內容的不可變性。
範例:
6. 總結
let 和 const 的引入,使得 JavaScript 中的變數宣告更為清晰、嚴謹,避免了傳統 var 帶來的變數提升和全局污染問題。
let 適合在需要變動的情況下使用,而 const 則用於常量或不會重新賦值的變數。這些特性讓代碼的可讀性和可維護性都大幅提高。
