1. 什麼是模板字串?
模板字串是 ES6 中引入的一種新的字串表示法,它使用反引號" ` "(鍵盤左上角的~)來創建字串。與傳統的引號字串不同,模板字串允許嵌入變數與表達式,並且可以自然地處理多行字串,讓開發者撰寫更靈活的代碼。
使用模板字串的最大優勢在於簡化了字串操作,特別是處理字串拼接和多行字串的情境。
2. 變數插值(Variable Interpolation)
傳統的字串拼接通常使用加號(+)來將變數和字串連接在一起,這不僅繁瑣,還容易出現錯誤。模板字串引入了變數插值功能,開發者可以直接在字串中嵌入變數或表達式,使用 ${...} 語法來插值。
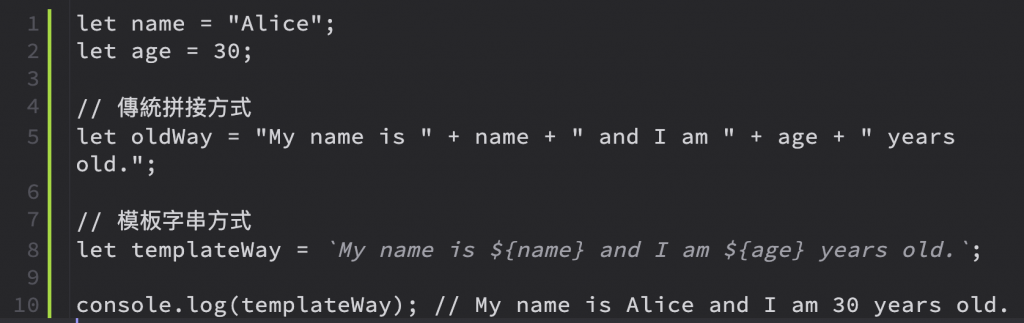
範例:
在這個範例中,使用模板字串後,代碼變得更加簡潔可讀。
3. 多行字串處理
在 ES6 之前,要處理多行字串往往需要加入換行符 \n 或拼接多個字串,這使得代碼顯得混亂。而模板字串支持直接在反引號中編寫多行字串,使得編寫長文本變得簡單直觀。
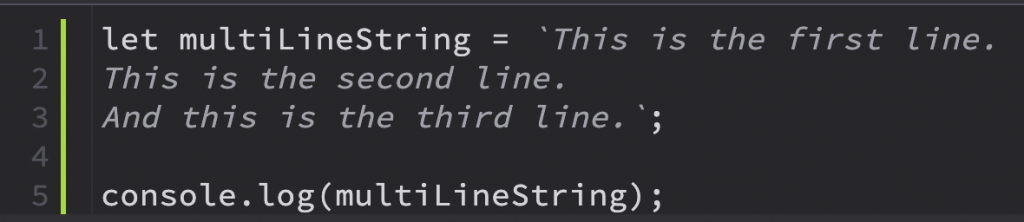
範例:
輸出:
在這裡,開發者無需額外的拼接或換行符,模板字串自動處理了多行的呈現。
4.表達式與函數調用
模板字串不僅可以插入變數,還可以在 ${} 中嵌入任意的 JavaScript 表達式,包括數學運算或函數調用。
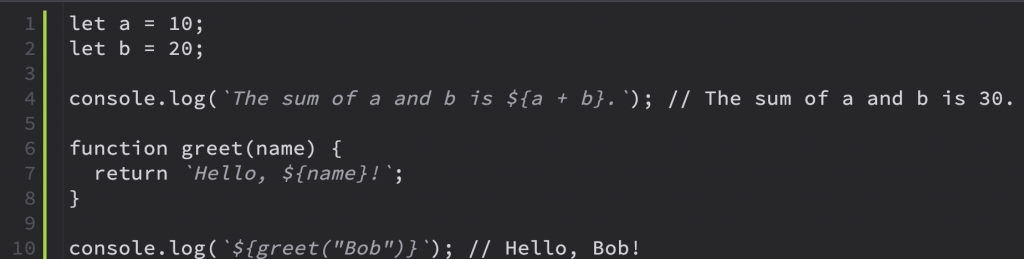
範例:
5. 嵌套模板字串
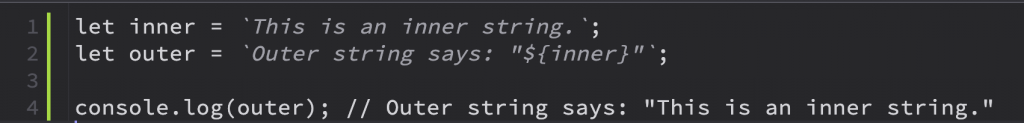
模板字串還可以在某些情況下進行嵌套,這在需要動態構建複雜字串時非常有用。例如,你可以在一個模板字串中插入另外一個模板字串的結果。
範例:
6. 帶標籤的模板字串(Tagged Templates)
帶標籤的模板字串是一個更進階的特性,它允許在模板字串生成之前對內容進行處理。通過給模板字串加上函數標籤,可以自定義如何解析字串和插值。
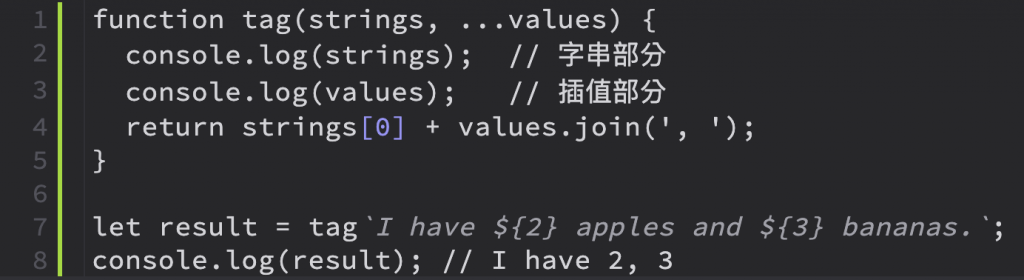
範例
在這個例子中,函數 tag 接收了模板字串的字串部分和插值部分,並自定義了輸出格式。
7. 總結
模板字串 是 ES6 帶來的極大便利之一,它通過支持變數插值、多行字串、動態表達式等功能,使得字串操作更為簡單和靈活。
對於經常需要處理動態文本的開發者來說,模板字串提供了一個強大而優雅的解決方案,提升了代碼的可讀性和維護性。
