Guidelines是一個輔助工具
它可以讓我們控制UI元件的排列更容易
元件有時候直接拉到Activity裡且不做任何固定的話會很容易在執行時跑版
這時就需要固定元件的位子,而固定的方法也不少
例如使用Guidelines或Linear Layout等
這邊主要會介紹的是Guidelines

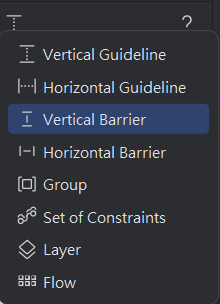
將Guidelines點開後會看到有很多選擇
而在這裡面最常會用到的是水平和垂直的Guidelines
這是垂直的Guidelines
這是水平的Guidelines

這是剛拉到Activity裡的Guidelines
點擊旁邊的圓圈會發現它有三種顯示目前位子的的方式,這裡以水平的Guidelines來看
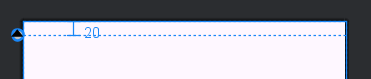
第一種也就是初始樣子,這種會顯示與上邊的距離
第二種是會顯示與下邊的距離
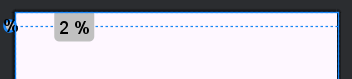
第三種雖然也是顯示與上面的距離,但與第一種的不同的是它的位子顯示方式是以百分比的方式來顯示的
接下來只需要將四周都固定在Guidelines上就完成了
而固定的方法也很簡單
這裡會以TextView來做示範
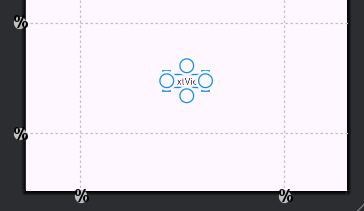
點一下TextView就會出現四個白色的圓圈圈,而固定元件只需要將這四個的圓圈圈分別拉到要固定的Guidelines就好了
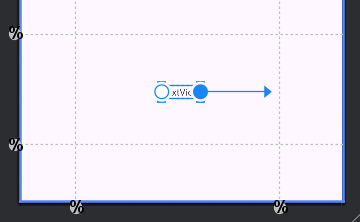
這邊以右邊的白圈來示範
點住右邊的白圈將它拉向右邊的Guidelines
右邊的圈圈從白色變成了藍色就是成功了
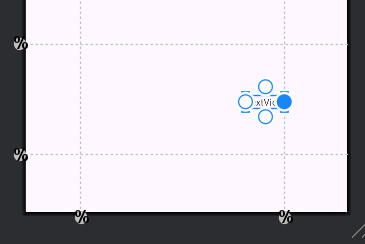
接著只需要再將剩下的三個白圈拉向分別對應的Guidelines就行了
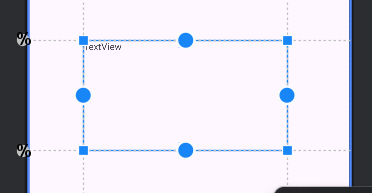
拉好後會長這樣
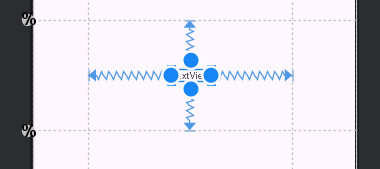
接著為了讓它佔滿整個區域
我會將它的layout_height和layout_width都改成0dp
結果就像這樣子
成功後xml那邊的TextView也會出現對應的變化
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="TextView"
app:layout_constraintBottom_toTopOf="@+id/guideline12"
app:layout_constraintEnd_toStartOf="@+id/guideline13"
app:layout_constraintStart_toStartOf="@+id/guideline14"
app:layout_constraintTop_toTopOf="@+id/guideline16" />
這是固定完成後TextView完整的樣子
而最下面那四行就是TextView的哪個邊是對應到哪條Guidelines了
Guidelines就介紹到這裡了
下篇會利用這幾天教過的東西做個小練習
