今天就來説一下html的list部分吧
<ul>首先我們先來説<ul>吧,<ul>叫無序列表。而一般ul中間會搭配<li>,一般情況,列表都有一個小圓黑點。也就是
<ul>
<li>first</li>
<li>second</li>
<li>third</li>
</ul>

那黑色圓點可以根據我們自己的需求去改變形狀就要加上list-style-type,而這裏面有四個選項
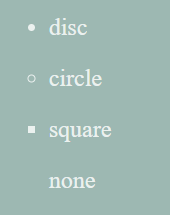
disc
circle
square
none
<ul style="list-style-type:disc;">
<li>disc</li>
</ul>
<ul style="list-style-type:circle;">
<li>circle</li>
</ul>
<ul style="list-style-type:square;">
<li>square</li>
</ul>
<ul style="list-style-type:none;">
<li>none</li>
</ul>
當他應用上去的話就會變成
<li>接下來説説<li>吧,<li>主要是用在<ol>,<ul>和<menu>中,當他在<ul>和<menu>中將會是由符號來顯示,而在<ol>中是由數字或者字母來顯示。而因爲主要<li>是搭配其他的來使用所以我這邊就不會去示範和貼程式碼,因爲我們可以在<ol>和<ul>上看見他的身影。
那我們明天見吧,我們沒有還會繼續的,明天我們會説<ol>有序列表,我們明天見~
