今天就來繼續說html的 <ol> 吧
<ol> 是一個有序列表,所謂有序列表的意思是開始是用數字或字母開始。而跟<ol>一起用的是<li>。
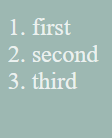
<ol>
<li>first</li>
<li>second</li>
<li>third</li>
</ol>

這個是一個有序列表且開頭為數字,而字母開頭使用的是 lower-alpha 或 upper-alpha,寫入的方式是跟ul是一樣的,使用的是list-style-type。
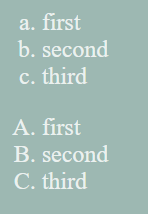
<ol style="list-style-type: lower-alpha;">
<li>first</li>
<li>second</li>
<li>third</li>
</ol>
<ol style="list-style-type: upper-alpha;">
<li>first</li>
<li>second</li>
<li>third</li>
</ol>

而list-style-type本身有附上什麽style呢
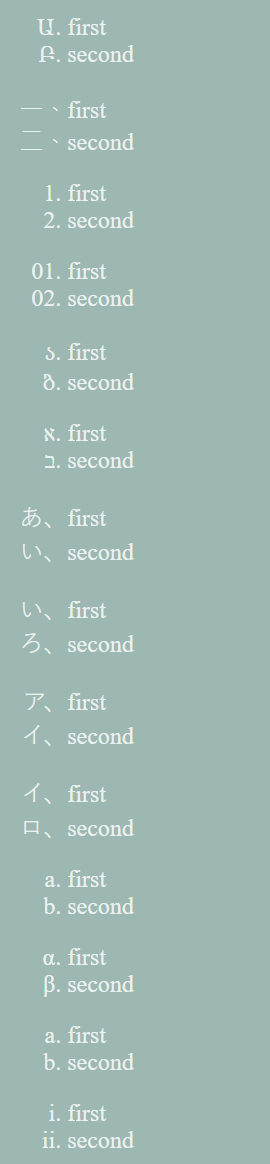
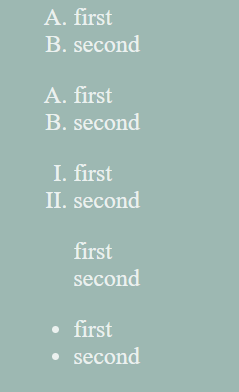
armenian 亞美尼亞語cjk-ideographic 中文decimal 數字decimal-leading-zero 數字前加0georgian 喬治亞文字hebrew 希伯來文字hiragana 平假名文字hiragana-iroha 伊呂波片假名文字katakana 片假名文字katakana-iroha 伊呂波片假名文字lower-alpha 小寫英文文字lower-greek 希臘文字lower-latin 小寫拉丁文字lower-roman 小寫羅馬數字upper-alpha 大寫英文文字upper-latin 大寫拉丁文字upper-roman 大寫羅馬數字none 無inherit 黑圓點<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>貨單</title>
<style>
body{
background-color: rgba(38, 97, 83, 0.447);
color: rgba(255, 255, 255, 0.795);
padding: 6%;
}
.a {
list-style-type: armenian;
}
.b {
list-style-type: cjk-ideographic;
}
.c {
list-style-type: decimal;
}
.d {
list-style-type: decimal-leading-zero;
}
.e {
list-style-type: georgian;
}
.f {
list-style-type: hebrew;
}
.g {
list-style-type: hiragana;
}
.h {
list-style-type: hiragana-iroha;
}
.i {
list-style-type: katakana;
}
.j {
list-style-type: katakana-iroha;
}
.k {
list-style-type: lower-alpha;
}
.l {
list-style-type: lower-greek;
}
.m {
list-style-type: lower-latin;
}
.n {
list-style-type: lower-roman;
}
.o {
list-style-type: upper-alpha;
}
.p {
list-style-type: upper-latin;
}
.q {
list-style-type: upper-roman;
}
.r {
list-style-type: none;
}
.s {
list-style-type: inherit;
}
</style>
</head>
<body>
<ol class="a">
<li>first</li>
<li>second</li>
</ol>
<ol class="b">
<li>first</li>
<li>second</li>
</ol>
<ol class="c">
<li>first</li>
<li>second</li>
</ol>
<ol class="d">
<li>first</li>
<li>second</li>
</ol>
<ol class="e">
<li>first</li>
<li>second</li>
</ol>
<ol class="f">
<li>first</li>
<li>second</li>
</ol>
<ol class="g">
<li>first</li>
<li>second</li>
</ol>
<ol class="h">
<li>first</li>
<li>second</li>
</ol>
<ol class="i">
<li>first</li>
<li>second</li>
</ol>
<ol class="j">
<li>first</li>
<li>second</li>
</ol>
<ol class="k">
<li>first</li>
<li>second</li>
</ol>
<ol class="l">
<li>first</li>
<li>second</li>
</ol>
<ol class="m">
<li>first</li>
<li>second</li>
</ol>
<ol class="n">
<li>first</li>
<li>second</li>
</ol>
<ol class="o">
<li>first</li>
<li>second</li>
</ol>
<ol class="p">
<li>first</li>
<li>second</li>
</ol>
<ol class="q">
<li>first</li>
<li>second</li>
</ol>
<ol class="r">
<li>first</li>
<li>second</li>
</ol>
<ol class="s">
<li>first</li>
<li>second</li>
</ol>
</body>
</html>


這些是每一個的展示圖,這樣是不是比較有印象了呢~
今天就先這樣啦~明天見
