今天我們將與 SwiftUI 打聲招呼,並開啟我們的家庭日用品庫存管理 App 專案。在 Day1 的介紹中,我們已經知道如何安裝 Xcode,現在是時候讓我們來開啟一個全新的 SwiftUI 專案吧!
開啟一個 SwiftUI 專案是開發 App 的第一步。以下是具體步驟:
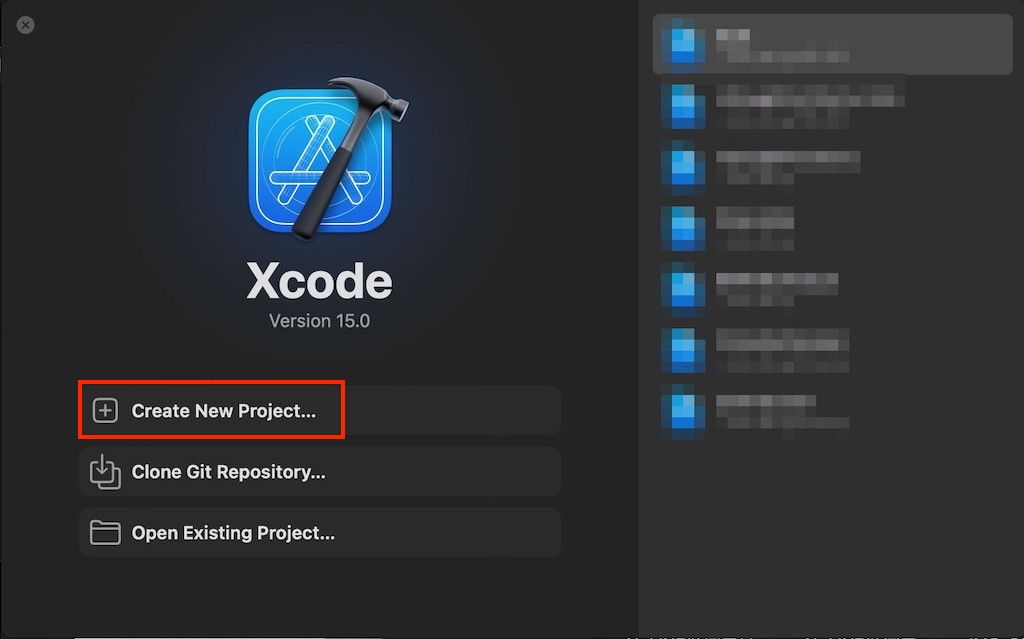
選擇「Create a new Xcode project」來建立一個新專案。
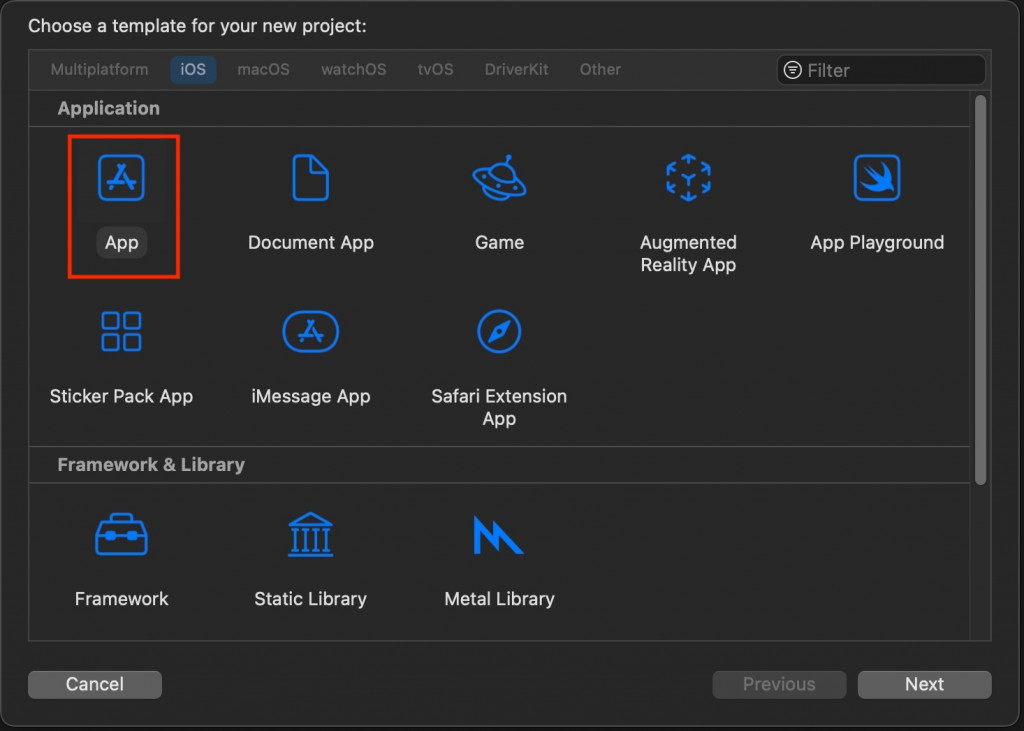
在彈出的對話框中,選擇「App」並點擊「Next」。
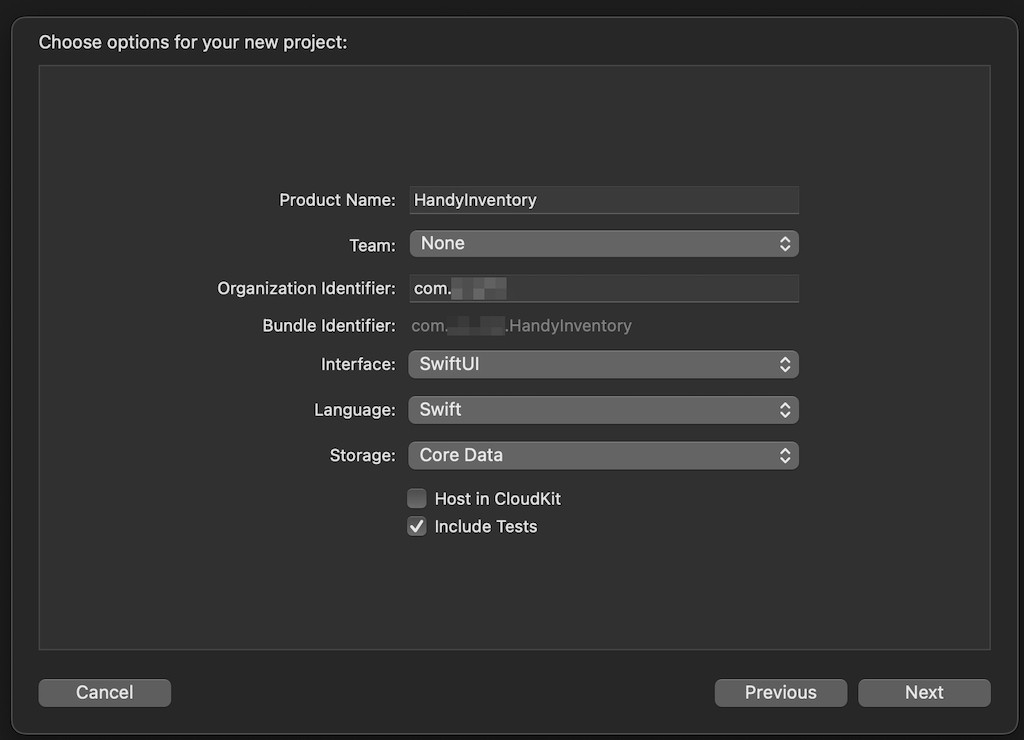
這裡是我們設定專案的重要步驟。
這邊就讓我來稍稍介紹一下:
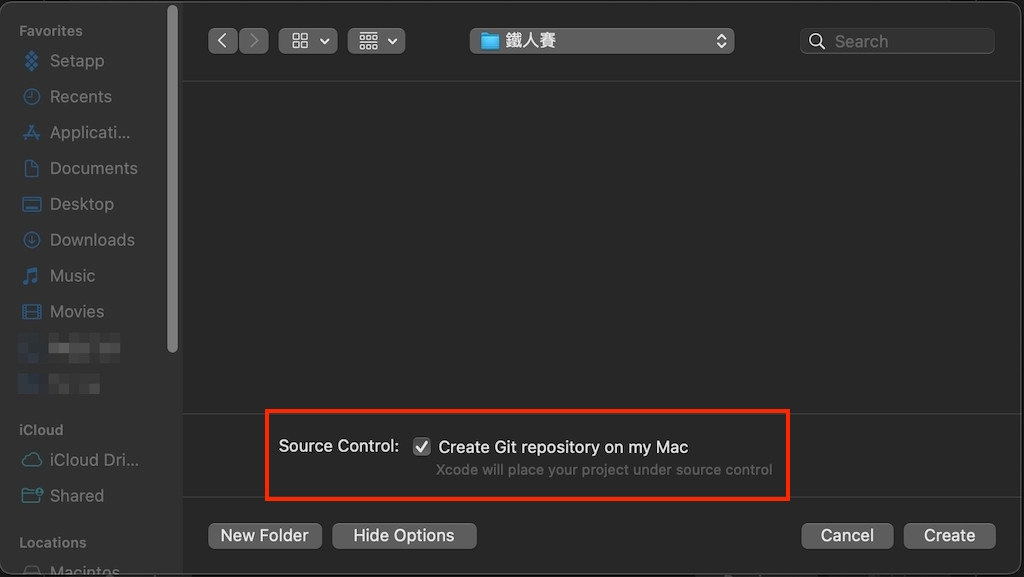
選擇是否使用 Git 來進行版本控制,這對於後續程式碼管理和協作會有幫助。
點擊「Create」來建立 SwiftUI 專案,建立好後就會看到專案啦!
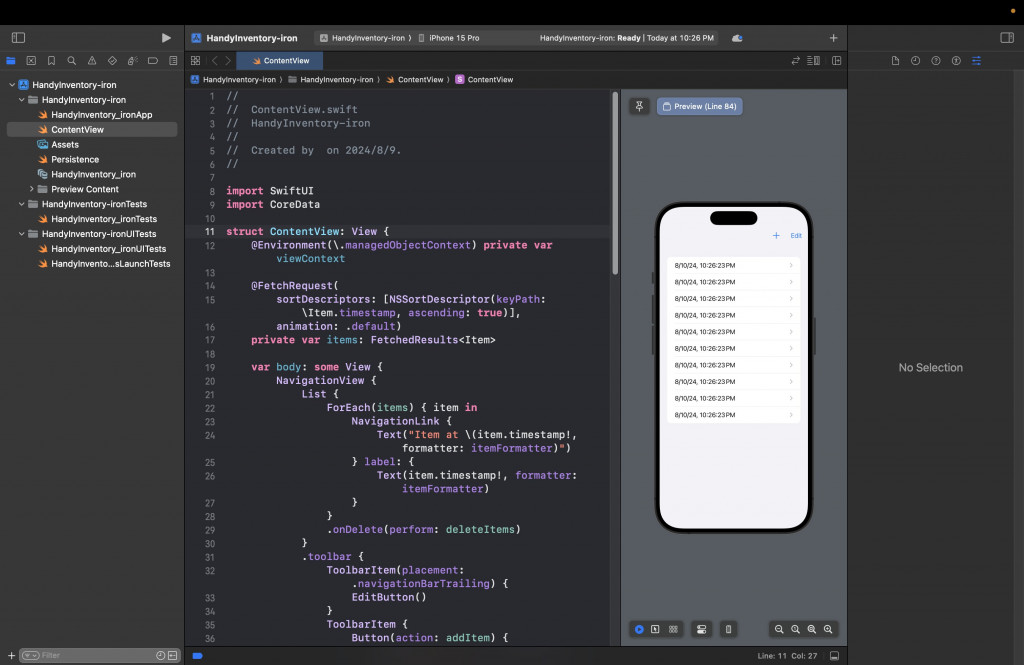
如果剛剛在第三步選擇 Storage 選項時,沒有選擇 Core Data 的話應該會看到一個基本的 SwiftUI 範例,其中包含了一個簡單的 Hello, world! 畫面。不過因為我們選擇了 Core Data,則會有一個帶有列表功能的範例畫面。
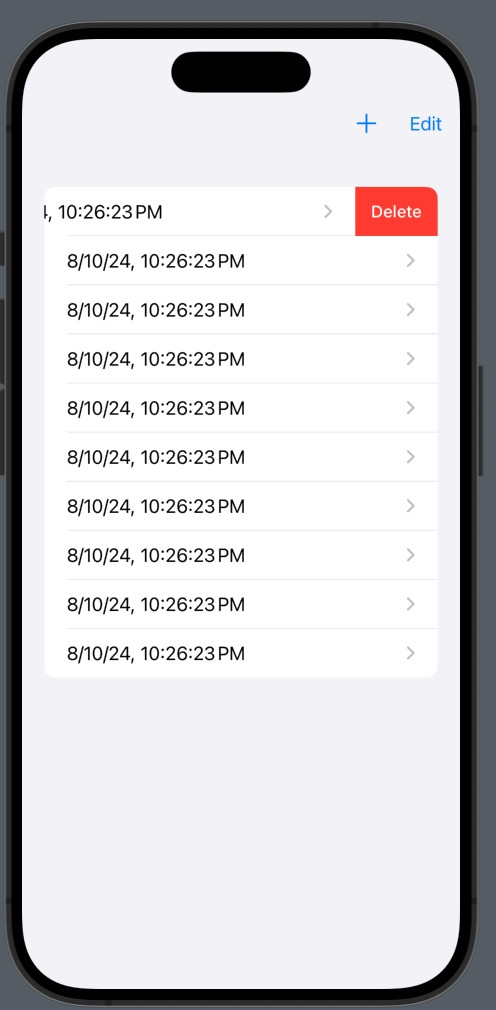
可以在右邊的預覽畫面看到一個列表,把其中一格往左滑可以刪除那一格的資料。
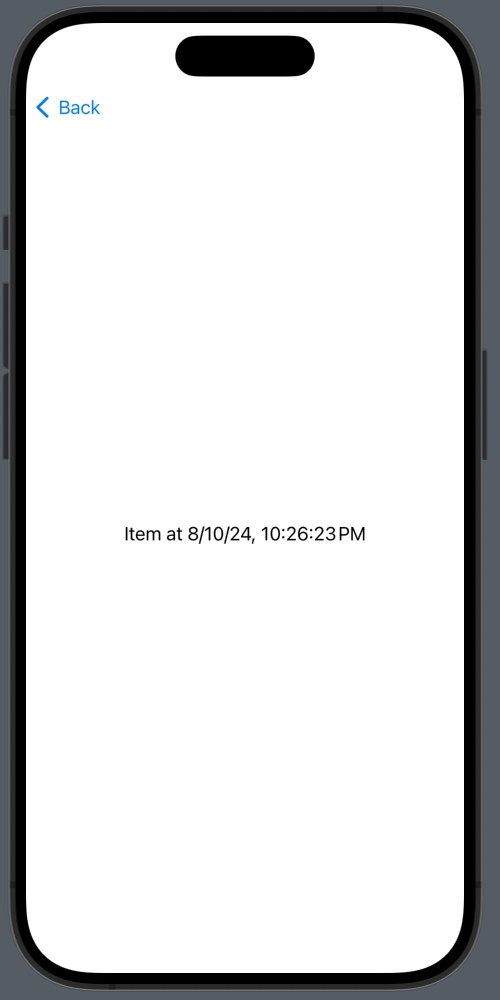
如果點選其中一列的話,會切換到新的頁面,上面只有簡單的顯示這格列表所顯示的時間。
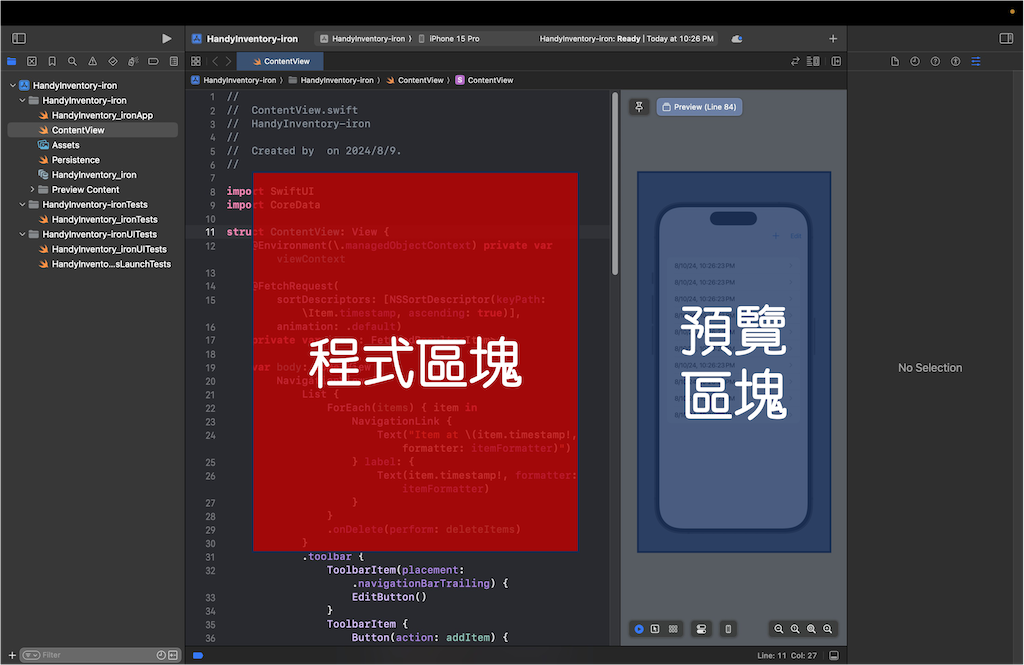
新專案建立後,可以看到 SwiftUI 的基本結構。左邊區域用來撰寫程式碼,右邊的預覽區域可以即時查看畫面效果。
但是右邊的預覽是怎麼跑出來的呢?啊~原來是下面有 Preview 的幫助呀!有了這個 Preview 就可以讓我們快速看到畫面,是不是很方便呢?
#Preview {
ContentView().environment(\.managedObjectContext,
PersistenceController.preview.container.viewContext)
}
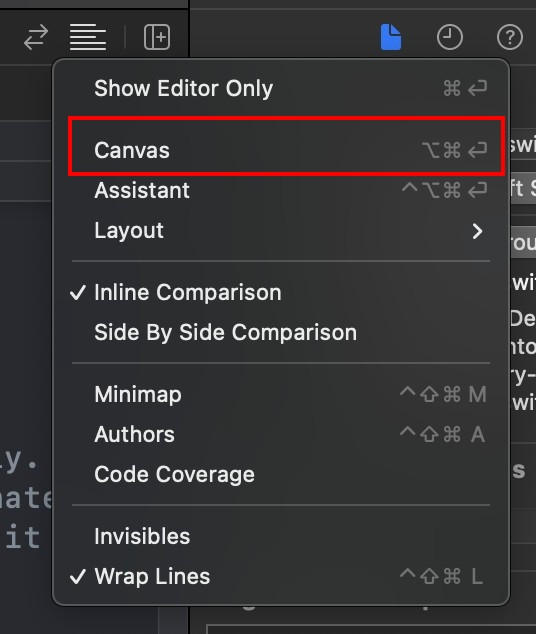
如果不小心把預覽的畫面關掉了怎麼辦?沒關係,可以再把它打開來!點選右上角的好幾條槓槓的按鈕,選擇「Canvas」就可以打開預覽的畫面囉~
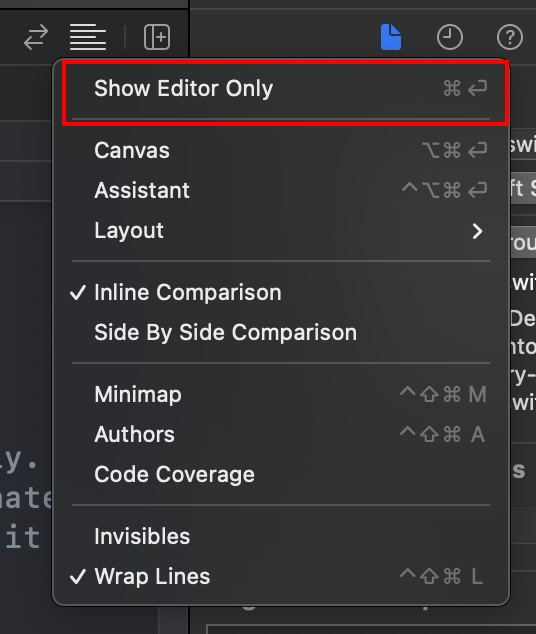
想要關閉預覽畫面,一樣點選右上角的好幾條槓槓的按鈕,把「Canvas」的勾勾取消掉,或是選擇「Show Editor Only」就可以關閉預覽畫面啦!
如果覺得手動操作麻煩,可以使用快速鍵:Option + Command + Enter,快速開啟或關閉預覽畫面。
今天我們已經成功建立一個 SwiftUI 專案,並簡單了解它的結構和功能。明天,我們將進一步探討這個專案的架構,包括 SwiftUI 如何處理應用的進入點。讓我們一起繼續探索 SwiftUI 的魅力吧!
