在完成開發環境的設置後,接下來就是深入了解 TypeScript 的型別系統了!
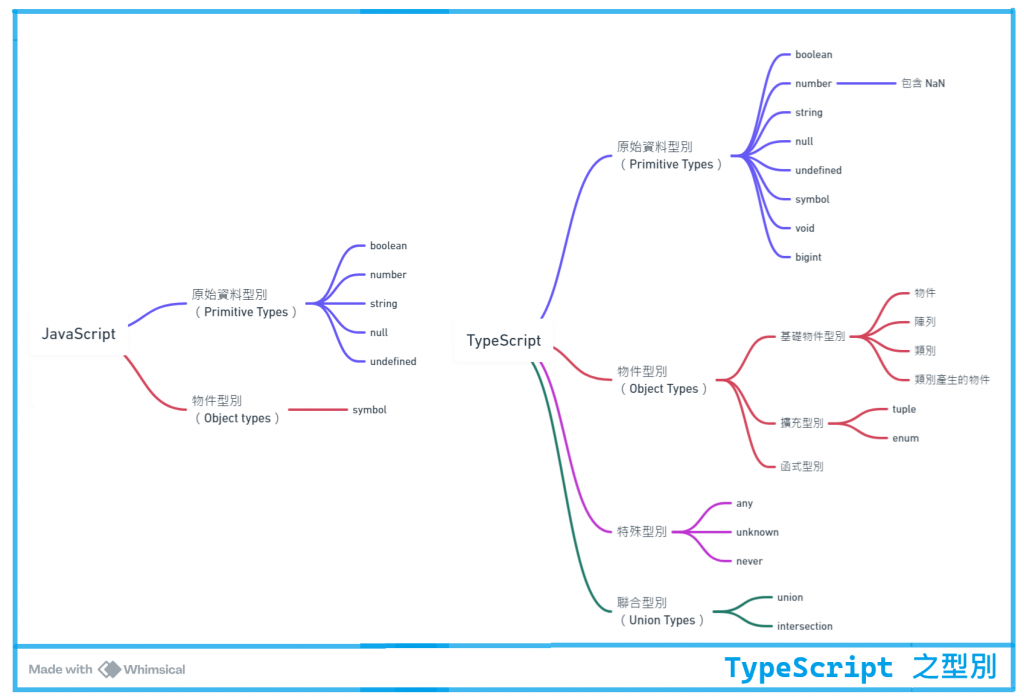
作為 JavaScript 的超集,TypeScript 擁有更強大的靜態型別系統。為了幫助區分 TypeScript 和 JavaScript 的型別,我整理了一張心智圖,展示了 TypeScript 所支援的更細緻的型別分類。
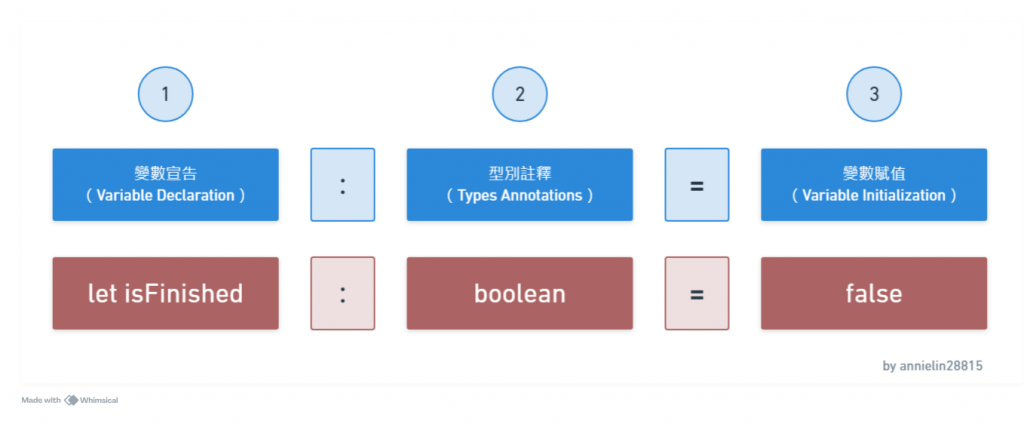
開發者可以通過直接在程式碼中為變數或函式註明型別,這樣編譯器可以立即知道該變數屬於哪種類型。使用的方式可用下圖來理解:
TypeScript 擁有型別推論的特性,這讓開發過程更加流暢與簡潔便利。當開發者沒有顯式為變數指定型別時,TypeScript 編譯器會自動根據上下文和變數初始值推斷出正確的型別。這樣可以減少程式碼中的冗餘,同時保持了型別檢查的嚴謹性。
以下我們依照心智圖的順序,來逐一介紹 TypeScript 中的基礎型別。這些範例程式碼多數都來自 Will 保哥的 TypeScript 新手指南,並在每個範例後方提供了編譯後的 JavaScript 版本。
boolean使用布林型別來標示變數的 true 與 false。
let isDone: boolean = false; // var isDone = false;
number使用數字型別來標示各種數字,包括十進位、二進位、十六進位等。
let decLiteral: number = 6; // var decLiteral = 6;
let hexLiteral: number = 0xf00d; // var hexLiteral = 0xf00d
let binaryLiteral: number = 0b1010; // ES6 中的二進位制表示法 var binaryLiteral = 10;
let octalLiteral: number = 0o744; // ES6 中的八進位制表示法 var octalLiteral = 484;
let notANumber: number = NaN; // var notANumber = NaN
let infinityNumber: number = Infinity; // var infinityNumber = Infinity;
string字串型別用來表示文字。可以使用單引號、雙引號或 ES6 的模板字串。
let myName: string = 'Tom'; // var myName = 'Tom';
let myAge: number = 25; // var myAge = 25;
let sentence: string = `Hello, my name is ${myName}.
I'll be ${myAge + 1} years old next month.`;
// var sentence = "Hello, my name is " + myName + ".\nI'll be " + (myAge + 1) + " years old next month.";
null用來標示為空值或不存在的變數。
let n: null = null;
undefined用來標示尚未賦值的變數。
let u: undefined = undefined;
symbol是 ES2015 引入的原始型別,用於創建唯一的標識符。
針對此型別之詳細探討可參考 此官方文件
let uniqueKey: symbol = Symbol('key');
voidJavaScript 沒有空值(Void)的概念。在 TypeScript 中,用於表示沒有任何返回值的函式。
這通常用來提醒使用者,該函式不會返回任何有意義的值。
function alertIronman(): void {
alert('Ironman is Annie');
}
bignit是 ES2020 引入的型別,用於處理大於 Number 型別所能表示的整數。
於 TypeScript 3.2 版本後支援。
// 需於 tsconfig.json 將 "target" 設定為 "es2020"
let foo: bigint = BigInt(100); // the BigInt function
let bar: bigint = 100n; // a BigInt literal
感謝前輩們的大方分享與線上各種豐富的資源,才在學習過程中整理出自己的一套心智圖,一直認為這種方式很方便一覽大綱,所以也分享出來。以上介紹了 TypeScript 中一些常見的基礎型別,這些型別可以幫助開發者更有效地管理程式碼的結構和行為。
在接下來的文章中,我將介紹更進階的型別系統,包括物件型別、陣列型別、聯合型別等,以及一些特殊型別的使用方式。這些概念也將進一步強化在 TypeScript 中的開發能力,讓程式碼更具穩定性和可讀性。
參考資源:
