Sentry的共同創辦人為 David Cramer,在他和其他co-founder在Disqus和Dropbox工作的期間,為了優化錯誤蒐集和日誌訪問的問題,在2008年啟動Sentry這個項目並且開源。 隨著Sentry的逐漸成長,他們在2015年全職投入並開始募資,現在Sentry已經成長為一家估值1億美元的新創公司。
最一開始,Sentry團隊是為了解決公司中Django專案的錯誤收集問題而誕生的;不過可能因為JS的社群人數越來越多(根據官方github repository的star 數量排名,js-sdk是第二高,次於Sentry本身;fork數則是第三高),使得Sentry接入了許多前端框架、瀏覽器監控的功能,使得它反而成為前端開發中非常受歡迎的監控平台。
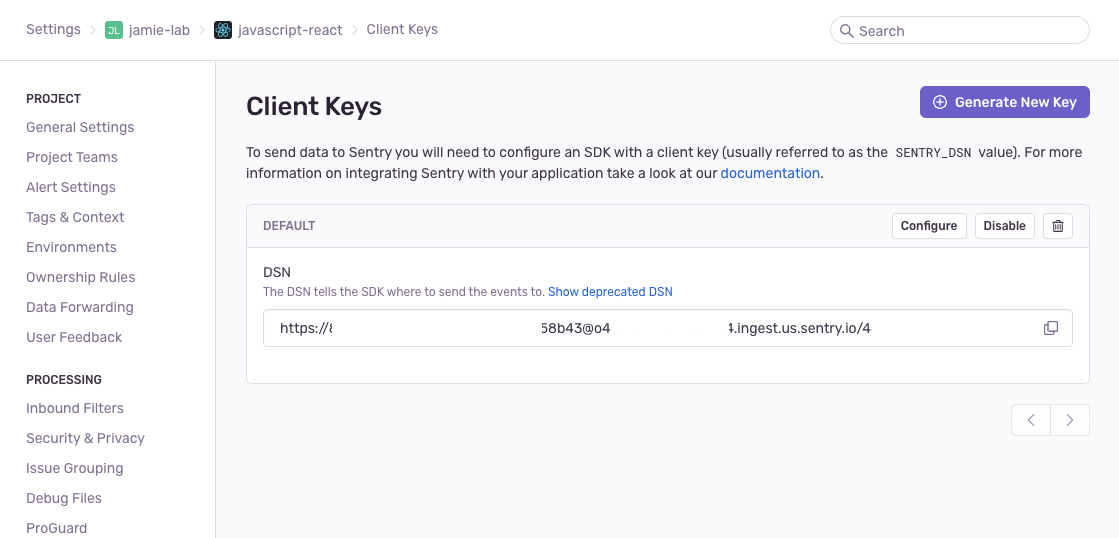
為了快速demo,接下來會直接使用在Sentry申請試用帳號,而不是使用self-host的版本。當有了帳號後,可以在平台上新增自己的專案,每個專案有自己的DSN url,是Sentry sdk回傳監控data時的終端

接下來就直接來React中demo看看~
直接用 vite 創建react demo
$ pnpm create vite@latest
然後安裝sentry sdk
$ pnpm add @sentry/react
然後在 main.js 或者根組件將 Sentry SDK給初始化,並且將剛剛在官方sass中的專案DSN url給寫入
import * as Sentry from '@sentry/react';
import { SENTRY_ENDPOINT } from './config';
import './App.css';
Sentry.init({
dsn: SENTRY_ENDPOINT,
integrations: [
Sentry.browserTracingIntegration(),
Sentry.browserProfilingIntegration(),
Sentry.replayIntegration(),
],
// Tracing
tracesSampleRate: 1.0, // Capture 100% of the transactions
// Session Replay
replaysSessionSampleRate: 0.1, // This sets the sample rate at 10%. You may want to change it to 100% while in development and then sample at a lower rate in production.
replaysOnErrorSampleRate: 1.0, // If you're not already sampling the entire session, change the sample rate to 100% when sampling sessions where errors occur.
});
function App() {
return <div>Hello Sentry</div>;
}
export default App;
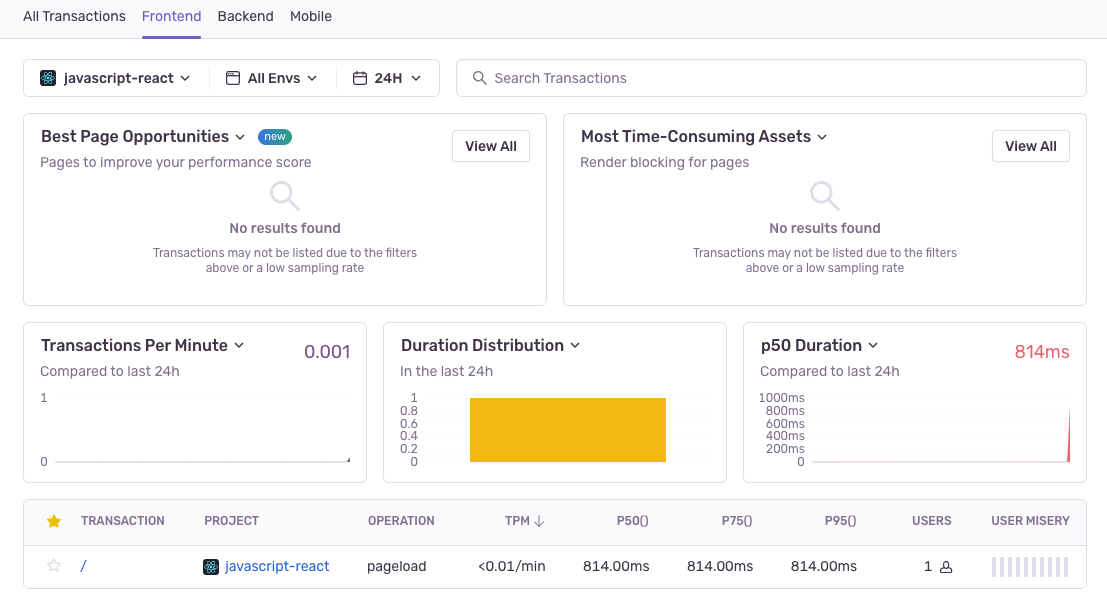
可以從 Sentry Performance面板上看到,已經獲取到了該專案的監控數據:


想請問 dsn 會有需要放進環境變數嗎?
或者直接寫在程式碼上面也沒關係(?
感謝
如果只要監控生產環境下產生的error,我是覺得也不太需要用環境變量啦(?)但要寫個條件讓Sentry在開發環境下不要初始化
不過就是一種開發習慣,跟第三方url相關的都會想寫在環境變量xd