
這部分的原件是可以說是在TD裡面最重要的工具。
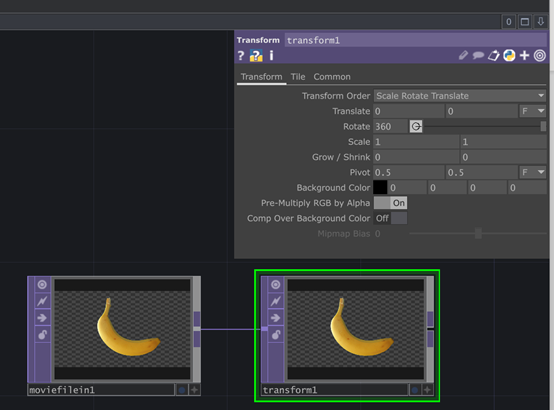
我們先叫出一張圖片,幫這張圖片加上transform
我們要用到Rotate、Scale,前者是用來調整圖片的旋轉、後者是用來調整圖片的X與Y,Scale後面會常常用到。
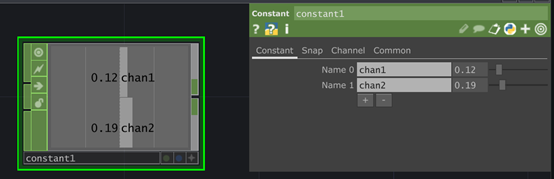
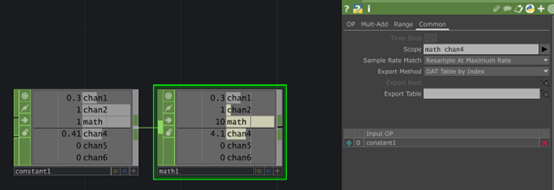
從數學元件叫出constant元件出來,元件可以透過滑桿去操控裡面數值,還可以按下面新增數值,旁邊chan1那些都可以改名稱的。
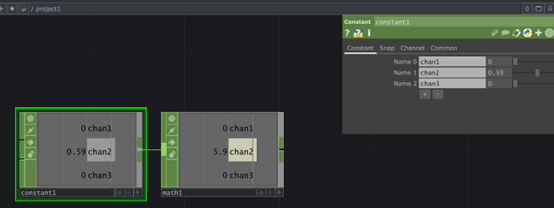
在這個元件連結到math的元件去,能看到旁邊有Range下面的To Range。
To Ranger預設是0到1,把他調成0到10,在搖動滑桿能發現,他的數值在math中被放大10被,透過這樣讓你的素質不再侷限於0~1。
今天假設我有很多數值需要做處理,但math這裡只要取其中幾個數值,那我再math中的Common下面的Scope可以選取說我哪些數值才能經過這個節點來處理。可以看到Scope預設是*這代表全部。
現在我們有兩個方法去改變數值,對香蕉產生改變,我會拐彎抹角的去實現,但我字數到了,我們明天見~
