在許多管理系統中,下拉選單的連動功能是必不可少的,這使得用戶在選擇某一項目後,能夠自動更新並篩選出與之相關的其他選項。
然而,在kintone這樣的雲端應用平台上,內建的下拉選單功能目前並不支援這種連動。為了克服這一限制,我們可以通過自訂開發來實現這一需求,並且可以根據業務需求隨時調整下拉選單中的選項。
這樣的開發場景非常適合需要根據不同條件篩選數據的系統。
例如,在庫存管理系統中,用戶選擇了某一特定的「料號」後,系統將自動過濾並顯示與該料號相關的「商品名」。
這不僅提高了數據準確性,還降低了用戶的操作複雜度。

為了實現這一功能,首先需要在kintone上建立兩個應用程式。
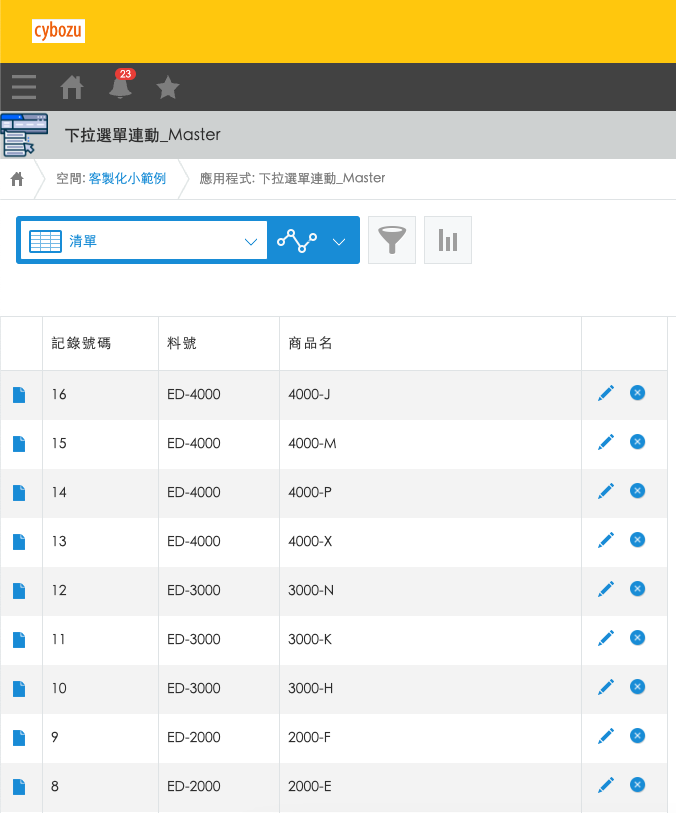
第一個應用程式用來保存所有的選項數據,例如各種「料號」與對應的「商品名」。
第二個應用程式則是用來實現下拉選單連動的功能。在這個應用程式中,「料號」欄位是一個kintone自帶的下拉選單,我們將透過JavaScript來監聽這個欄位的change事件,當用戶選擇一個料號時,觸發自訂的函數來動態更新「商品名」的下拉選單選項。
具體來說,當用戶選擇某個料號時,系統會發送一個請求,查詢第一個應用程式中與該料號相關的商品名。
查詢結果返回後,我們會使用kintone的API更新「商品名」欄位中的選項。
這樣的設計使得「商品名」欄位中的選項完全依賴於前面所選的料號,確保選擇的精準性與一致性。
最後,用戶選擇完「商品名」後,我們會將這個選項保存到一個單行文字方塊中,這樣可以方便後續的數據處理和記錄。同時,由於整個流程都基於kintone的API進行操作,因此我們可以輕鬆地進行維護和更新,隨時調整應用程式以適應業務的變化。
這種基於kintone的開發方式,不僅靈活,而且能夠有效提升用戶體驗,讓管理系統的操作更加智能和高效。
