上次透過使用者故事,將需求給「文字化」具體呈現了,但沒有畫面,不知道Side Project 做起來是什麼樣子,目前腦中還是沒什麼概念...。
嗯…這個 Side Project 做起來到底會長什麼樣子?🤔
所以說,要畫個圖來示意一下,人類終究是「視覺的動物」,看到比較具體的圖形或是圖像,才會抱持著明確的目標,知道該如何執行下去,更有進行下去的動力。
尤其對我們開發者來說,手繪畫圖常常被視為「不是應該」我們做的任務,但今天做 Side Project 的時候,通常也沒人幫你「轉化」腦中的想法出來。
你可能會想說:有時候工作會畫流程圖、時序圖這種「程式相關」的圖,已經是我最大的極限了,還要叫我畫什麼?
但今天要做一個自己專用的 App,沒有設計稿先畫出來,腦中各種想法亂糟糟的,要落地實作也不容易,因此視覺化的方式「與自己溝通」(或日後有專業設計,可以跟設計師溝通),畫圖都是幫助我們更清晰地理解需求的好方法。
很多人對於畫圖感到畏懼,覺得自己沒有藝術天分,連畫個圓都會歪七扭八的,那怎麼有辦法畫圖?
不過呢,畫圖不是要你成為藝術家或設計師,關鍵在於具體表達想法和清晰傳達概念。
即使是簡單的線條、方框和箭頭,也能有效地傳達訊息,大家有看過 UML, Sequence Diagram 就知道,這些簡單線條所構成的圖形,就能夠表達清楚!
使用工具如白板、紙筆,或數位工具如 Figma、Lucidchart、Exclidraw 等,都能幫助你輕鬆地畫出 你腦中的想法。
記住! 重點在於清晰和簡潔,而非美觀,先畫框框和圈圈就好。請放下你的完美主義,不要覺得一次就能畫到位。
在開始畫圖之前,首先要明確知道你要表達的內容,挑選合適的圖形工具
以下是一些常見的圖形(Graph)類型:
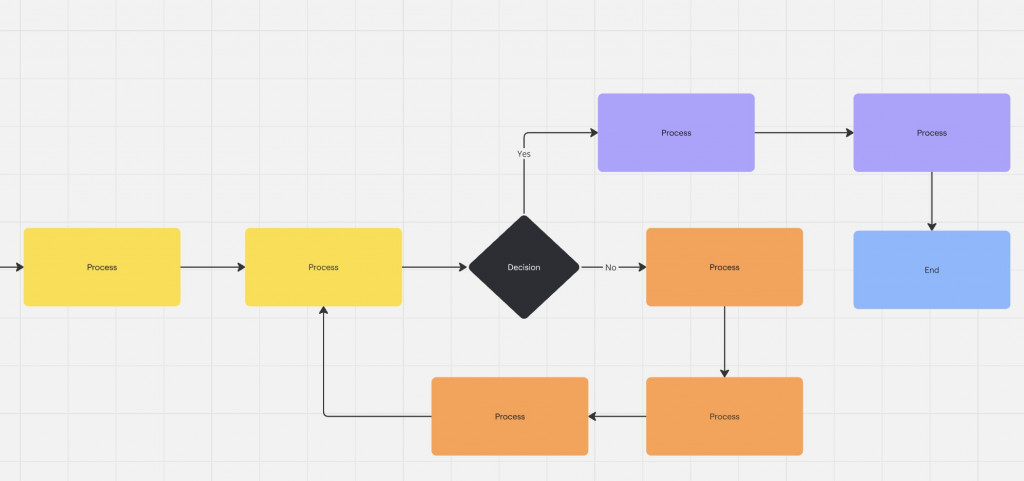
流程圖:用於描述系統之間的工作流程或業務邏輯,幫助了解各個步驟之間的交互與關係連結。

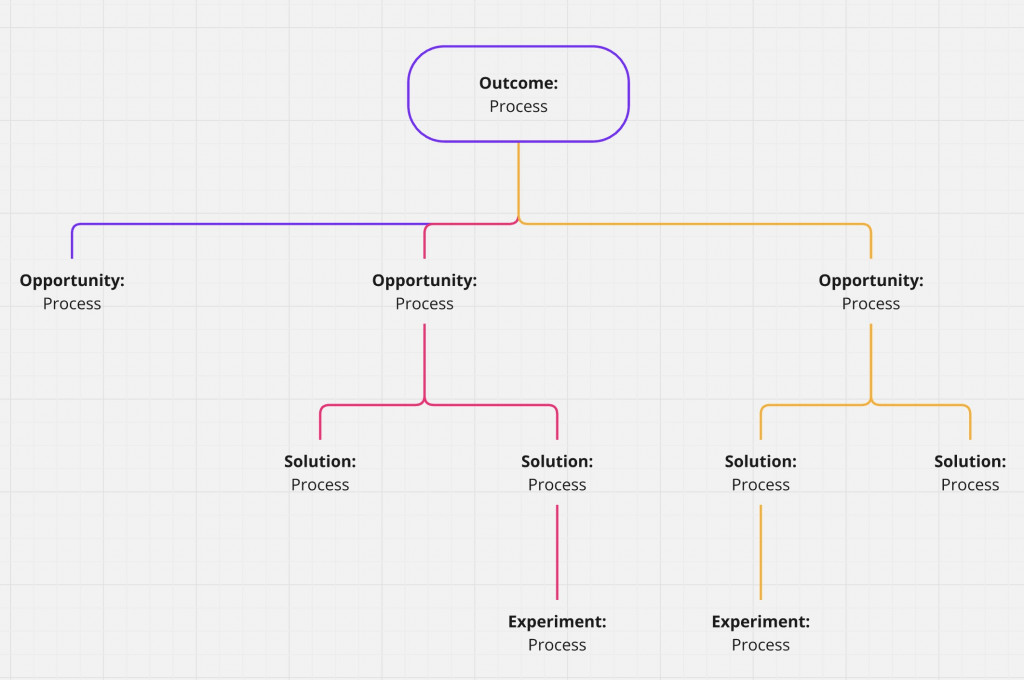
架構圖:展示系統的整體架構,包括各個組件及其相互關係,以清楚表達「物件關係圖」的大致樣貌。常見的 UML 即是一種架構圖,常聽到的(或者你自己也很常用)樹狀圖也是。

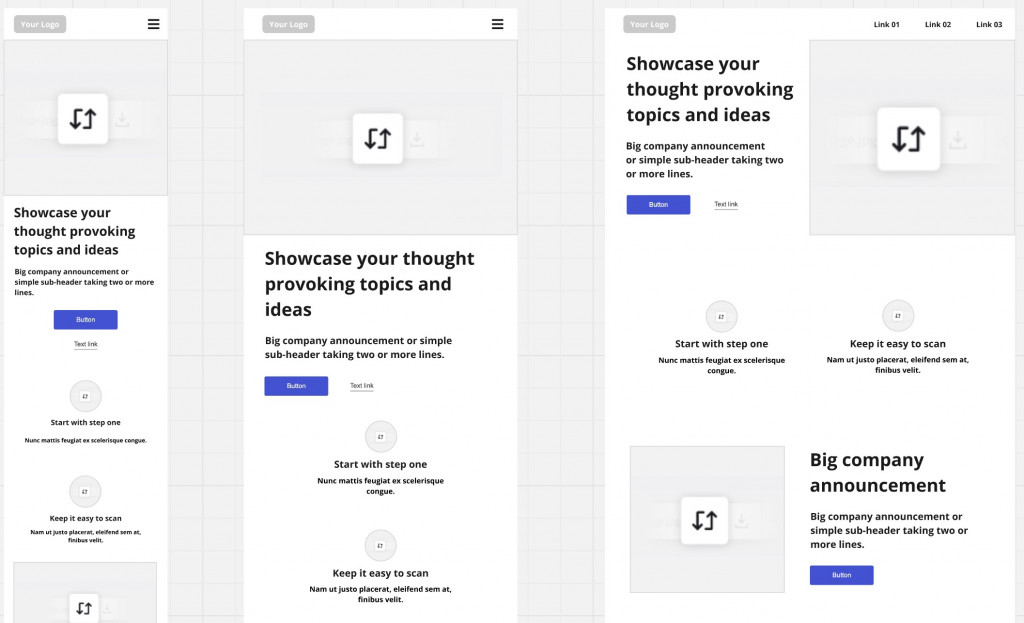
⭐ 用戶介面原型 Prototype(多以 Wireframe 表現):用來讓開發者理解實際產品的預期互動樣貌,理解用戶在產品服務中是如何互動的。 👈 本次重點就是要介紹這個。

無他,用來溝通罷了。
程式是用來與電腦溝通的橋樑,而圖形則是用來與人溝通的橋樑。有了圖形的輔助,避免大家「腦中各自有一套自己的想像圖案」,而造成溝通不良,甚至有所誤解。
此外,現在有了 AI 工具,畫好的圖不只可以跟其他人、跟自己溝通,甚至也可以直接拿來與 AI 溝通!
後續就會向大家介紹,怎麼把圖「餵給 AI 」解讀,直接生成可以用的程式碼喔!
說了這麼多,畫圖可說是「實現技術需求」的第一步,讓我們就「從頭開始」,製作更貼近用戶(自己)實際需求的產品吧!
接下來會一步步跟大家介紹如何畫圖,而且要畫得如何, AI 才「看得懂」你想表達的。
