Day 7 處理了在 Mac 上安裝 Expo Notification library 遇到的設置問題,但還沒連上實體手機運行 App。
今天先接續 Day 6 進度,來研究下列錯誤如何處理。
Uncaught Error: java.lang.Exception: Legacy manifests are no longer supported.
這次直接用實體手機連線運行 App,並得到一個很明確的訊息。
$ npm run android
notificationprogress@1.0.0 android
expo start --android
// Expo 的 CLI 不支援 Node +17,需遷移至新的本地端 Expo CLI。
WARNING: The legacy expo-cli does not support Node +17. Migrate to the new local Expo CLI: https://blog.expo.dev/the-new-expo-cli-f4250d8e3421.
[09:44:00] Starting project at D:\Jim\NotificationProgress
// 一些 dependencies 未相容於 Expo package 的版本。
// 從 Log 給出的新、舊版本號資訊來看,實際使用的版本號較新。
[09:44:00] Some dependencies are incompatible with the installed expo package version:
[09:44:00] - expo-constants - expected version: ~13.1.1 - actual version installed: 16.0.2
[09:44:00] - expo-device - expected version: ~4.2.0 - actual version installed: 6.0.2
[09:44:00] - expo-notifications - expected version: ~0.15.4 - actual version installed: 0.28.16
[09:44:00] - expo-status-bar - expected version: ~1.3.0 - actual version installed: 1.12.1
[09:44:00] - react - expected version: 17.0.2 - actual version installed: 18.2.0
[09:44:00] - react-native - expected version: 0.68.2 - actual version installed: 0.74.5
[09:44:00] Your project may not work correctly until you install the correct versions of the packages.
To install the correct versions of these packages, please run: expo doctor --fix-dependencies,
or install individual packages by running expo install [package-name ...]
[09:44:01] Starting Metro Bundler
[09:44:01] Unrecognized event: {"type":"server_listening","address":"::","port":19000,"family":"IPv6"}
[09:44:09] › Opening exp://(省略) on SM_A136B
[09:44:12] Started Metro Bundler[09:44:14] (QR Code)
[09:44:14] Your native app is running at exp://(省略)
Logs for your project will appear below. Press Ctrl+C to exit.
[09:44:16] Warning: Invalid version react-native@0.74.5 for expo sdkVersion 45.0.0. Use react-native@0.68.2
這條訊息提供了一篇關於 Expo CLI 的異動說明。
WARNING: The legacy expo-cli does not support Node +17. Migrate to the new local Expo CLI:
摘列文章要點:
npx expo install --fix 指令可以用來安裝正確版本的 package。CLI 是什麼?
CLI 是一個命令列工具、開發人員與 Expo 工具之間的主要介面。
資料來源:Expo CLI
接著,我使用 npx expo upgrade 來升級專案的 Expo。
$ npx expo upgrade
› Stopped server
WARNING: The legacy expo-cli does not support Node +17. Migrate to the new local Expo CLI: https://blog.expo.dev/the-new-expo-cli-f4250d8e3421.
Warning! Your git working tree is dirty.
It's recommended to commit all your changes before proceeding, so you can revert the changes made by this command if necessary.
[10:11:54] Git status is dirty but the command will continue because nonInteractive is enabled.
Installing the expo@^51.0.0 package...
Installing the expo@^51.0.0 package...
√ Installed expo@^51.0.0Validating configuration.
√ Validated configuration.Updating your app.json to account for breaking changes (if applicable)...
√ No additional changes necessary to app.json config.Updating packages to compatible versions (where known).
Updating packages to compatible versions (where known).
√ Updated known packages to compatible versions.Removing package-lock.json and deleting node_modules.
√ Removed package-lock.json and deleted node_modules.Installing node_modules and rebuilding package-lock.json.
√ Installed node_modules and rebuilt package-lock.json.Clearing the packager cache.
× Failed to clear packager cache with error: Metro Bundler process exited with code 1
√ Cleared packager cache.Checking project for deprecated features, this may take a moment.
√ Validated project[10:14:41] 👏 Automated upgrade steps complete.
[10:14:41] ...but this doesn't mean everything is done yet![10:14:41] ✅ The following packages were updated:
[10:14:41] expo-constants, expo-device, expo-notifications, expo-status-bar, react, react-native, typescript, @babel/core, @types/react, expo[10:14:41] 🚨 The following packages were not updated. You should check the READMEs for those repositories to determine what version is compatible with your new set of packages:
[10:14:41] @types/react-native[10:14:41] Please refer to the release notes for information on any further required steps to update and information about breaking changes:
[10:14:41] https://expo.dev/changelog/2024/05-07-sdk-51[10:14:41] In addition to the most recent release notes, you should go over the breaking changes from skipped releases:
[10:14:41] - https://expo.dev/changelog/2024/01-18-sdk-50
[10:14:41] - https://blog.expo.dev/expo-sdk-49-c6d398cdf740
[10:14:41] - https://blog.expo.dev/expo-sdk-48-ccb8302e231
[10:14:41] - https://blog.expo.dev/expo-sdk-47-a0f6f5c038af
[10:14:41] - https://blog.expo.dev/expo-sdk-46-c2a1655f63f7
升級專案的 Expo 後,使用 npm run android 運行 App。但出現以下錯誤:
$ npm run android
notificationprogress@1.0.0 android
expo start --androidStarting project at D:\Jim\NotificationProgress
Starting Metro Bundler
› Opening exp://192.168.1.40:8081 on SM_A136B
Waiting on http://localhost:8081
Logs for your project will appear below.
Android Bundled 3366ms D:\Jim\NotificationProgress\node_modules\expo\AppEntry.js (751 modules)
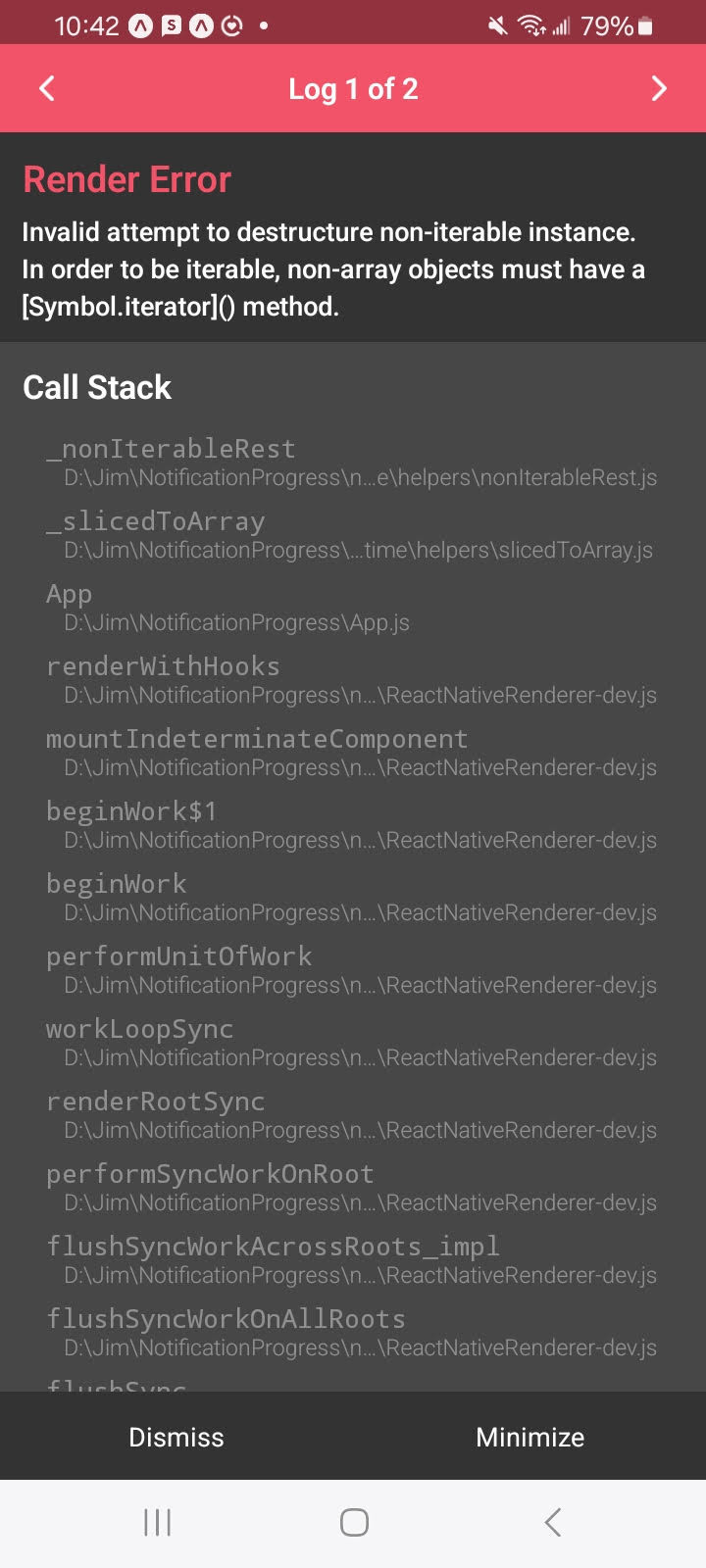
ERROR TypeError: Invalid attempt to destructure non-iterable instance.
In order to be iterable, non-array objects must have a Symbol.iterator method.This error is located at:
in App (created by withDevTools(App))
in withDevTools(App)
in RCTView (created by View)
in View (created by AppContainer)
in RCTView (created by View)
in View (created by AppContainer)
in AppContainer
in main(RootComponent), js engine: hermes
ERROR TypeError: Invalid attempt to destructure non-iterable instance.
In order to be iterable, non-array objects must have a Symbol.iterator method.This error is located at:
in App (created by withDevTools(App))
in withDevTools(App)
in RCTView (created by View)
in View (created by AppContainer)
in RCTView (created by View)
in View (created by AppContainer)
in AppContainer
in main(RootComponent), js engine: hermes
ERROR TypeError: Invalid attempt to destructure non-iterable instance.
In order to be iterable, non-array objects must have a Symbol.iterator method.This error is located at:
in App (created by withDevTools(App))
in withDevTools(App)
in RCTView (created by View)
in View (created by AppContainer)
in RCTView (created by View)
in View (created by AppContainer)
in AppContainer
in main(RootComponent), js engine: hermes
ERROR TypeError: Invalid attempt to destructure non-iterable instance.
In order to be iterable, non-array objects must have a Symbol.iterator method.This error is located at:
in App (created by withDevTools(App))
in withDevTools(App)
in RCTView (created by View)
in View (created by AppContainer)
in RCTView (created by View)
in View (created by AppContainer)
in AppContainer
in main(RootComponent), js engine: hermes

原來是專案的 JavaScript 程式碼有一行錯誤使用到 TypeScript 寫法。const [notification, setNotification] = useState<Notifications.Notification | undefined>undefined;
修正後:const [notification, setNotification] = useState(undefined);
資料來源:stackoverflow - React JS Error: Invalid attempt to destructure non-iterable instance
再重新運行 App,畫面顯示已成功進入 App 首頁。