昨天的Product CRUD只寫到Index,
今天要來講Upsert。
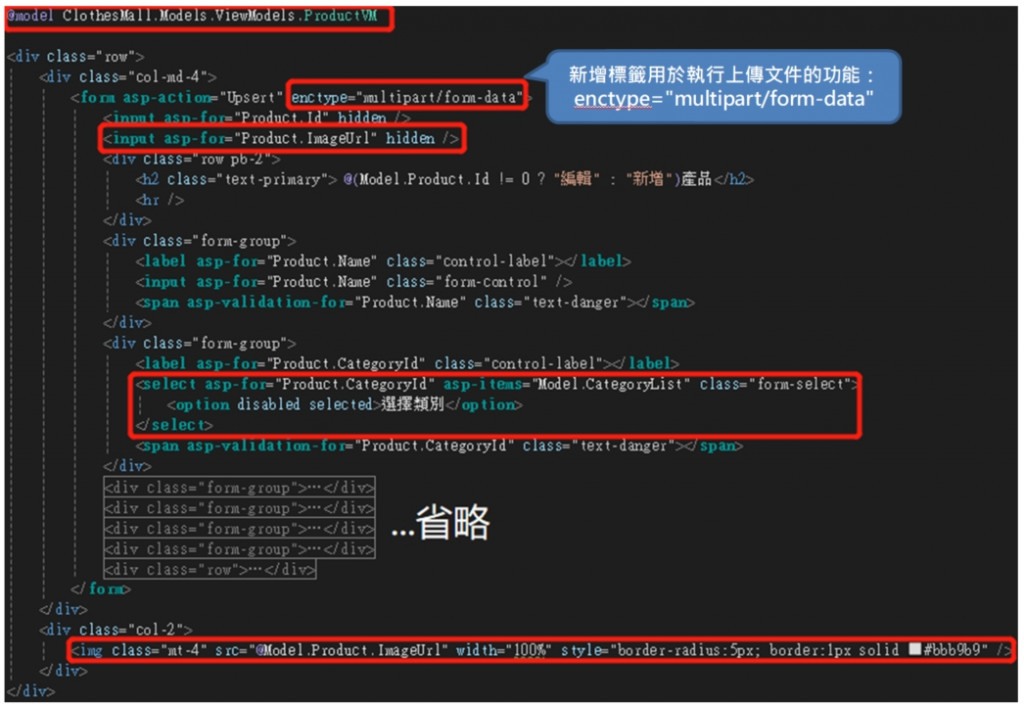
1.引入@model ClothesShop.Models.ViewModels.ProductVM
2.依Product的Model增加Lable與Input(總共六個欄位)。
第二的欄位修改為:CategoryId並設為下拉選單(新增或編輯時,可選取類別的名稱)。
最後一個欄位修改為:ImageUrl,改成可上傳圖片的按鈕。
3.選取asp-for="用【asp-for="Product. 】取代(Product後有小數點)。
4.細節修正:
<form asp-action="Upsert" enctype="multipart/form-data">
<input asp-for="Product.ImageUrl" hidden />
<div class="form-group">
<label asp-for="Product.CategoryId" class="control-label"></label>
<select asp-for="Product.CategoryId" asp-items="Model.CategoryList" class="form-select">
<option disabled selected>選擇類別</option>
</select>
<span asp-validation-for="Product.CategoryId" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Product.ImageUrl" class="control-label"></label>
<input type="file" name="file" asp-for="Product.ImageUrl" class="form-control" />
</div>
<div class="col-2">
<img class="mt-4" src="@Model.Product.ImageUrl" width="100%" style="border-radius:5px; border:1px solid #bbb9b9" />
</div>

1.複製CategoryController在同一個資料夾,修改為ProductController。
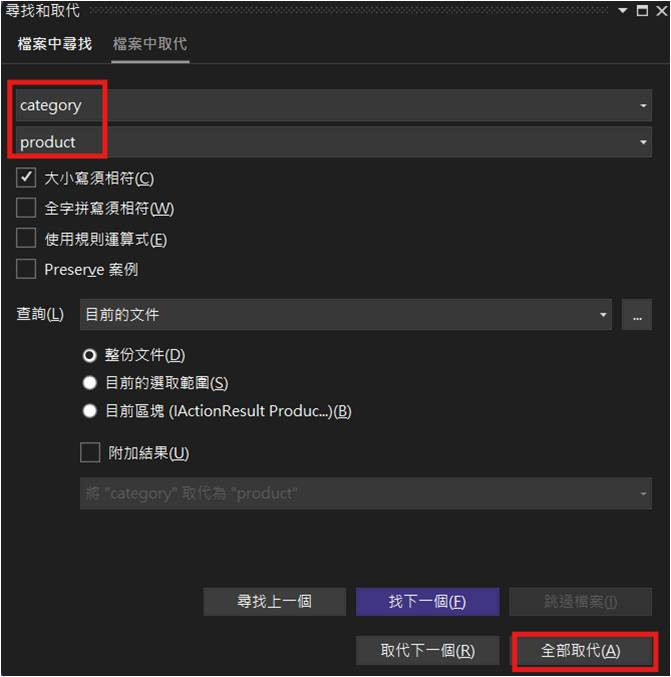
2.選取任意的Category=>Ctrl+Shift+F 用 Product取代即可。
3.還需要再選取變數category,用product取代。
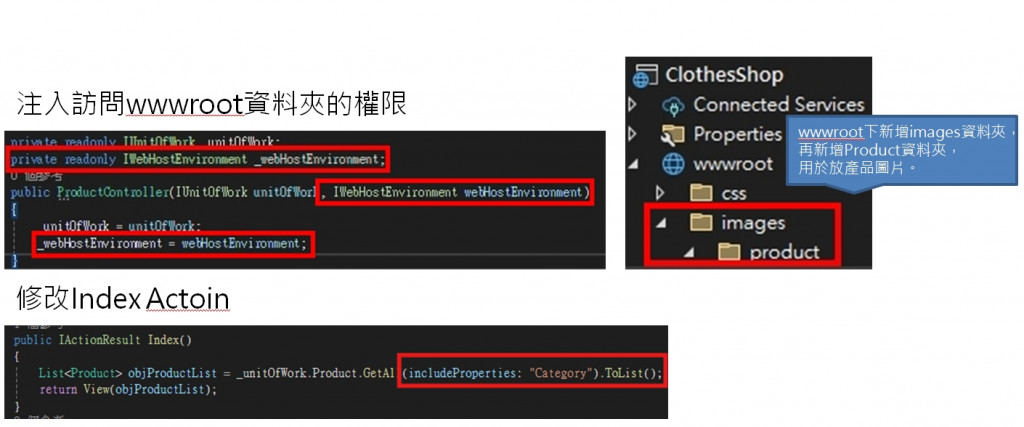
private readonly IWebHostEnvironment _webHostEnvironment;
public ProductController(IUnitOfWork unitOfWork, IWebHostEnvironment webHostEnvironment)
{
_unitOfWork = unitOfWork;
_webHostEnvironment = webHostEnvironment;
}
List<Product> objProductList = _unitOfWork.Product.GetAll(includeProperties: "Category").ToList();

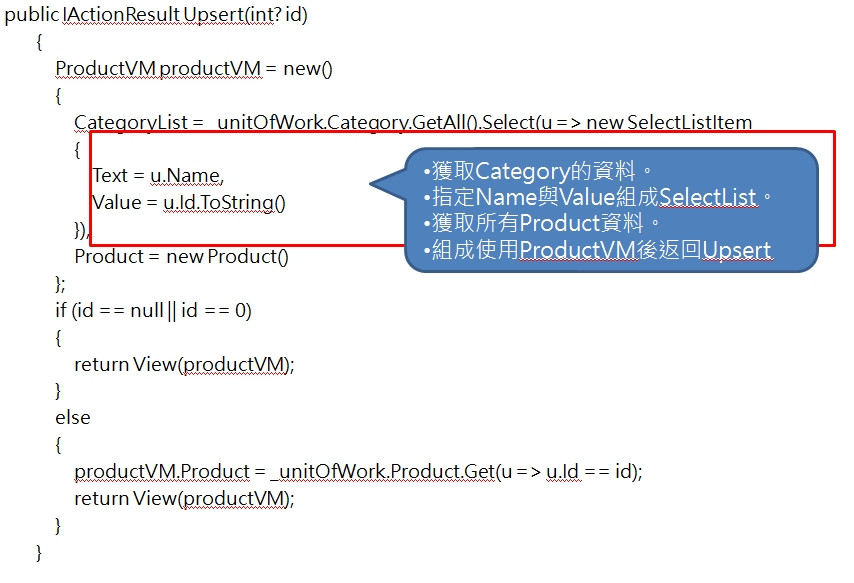
public IActionResult Upsert(int? id)
{
ProductVM productVM = new()
{
CategoryList = _unitOfWork.Category.GetAll().Select(u => new SelectListItem
{
Text = u.Name,
Value = u.Id.ToString()
}),
Product = new Product()
};
if (id == null || id == 0)
{
return View(productVM);
}
else
{
productVM.Product = _unitOfWork.Product.Get(u => u.Id == id);
return View(productVM);
}
}

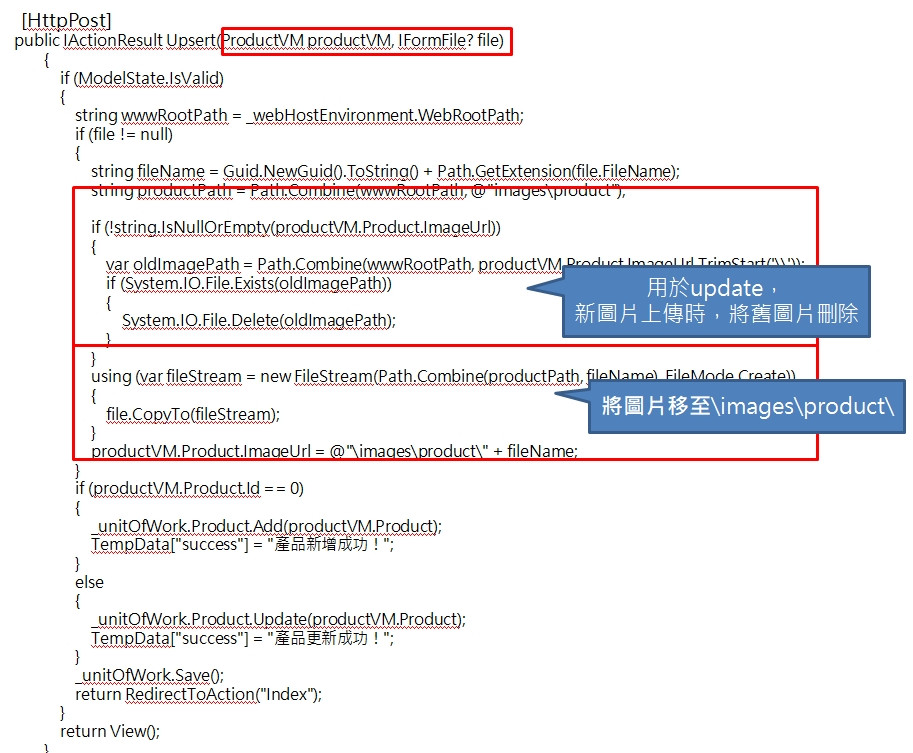
[HttpPost]
public IActionResult Upsert(ProductVM productVM, IFormFile? file)
{
if (ModelState.IsValid)
{
string wwwRootPath = _webHostEnvironment.WebRootPath;
if (file != null)
{
string fileName = Guid.NewGuid().ToString() + Path.GetExtension(file.FileName);
string productPath = Path.Combine(wwwRootPath, @"images\product");
if (!string.IsNullOrEmpty(productVM.Product.ImageUrl))
{
var oldImagePath = Path.Combine(wwwRootPath, productVM.Product.ImageUrl.TrimStart('\\'));
if (System.IO.File.Exists(oldImagePath))
{
System.IO.File.Delete(oldImagePath);
}
}
using (var fileStream = new FileStream(Path.Combine(productPath, fileName), FileMode.Create))
{
file.CopyTo(fileStream);
}
productVM.Product.ImageUrl = @"\images\product\" + fileName;
}
if (productVM.Product.Id == 0)
{
_unitOfWork.Product.Add(productVM.Product);
TempData["success"] = "產品新增成功!";
}
else
{
_unitOfWork.Product.Update(productVM.Product);
TempData["success"] = "產品更新成功!";
}
_unitOfWork.Save();
return RedirectToAction("Index");
}
return View();
}