身為開發人員的讀者,可能有聽過 Visual Studio 開發工具系列內的 Live Share。理所當然,Codespace 內也能使用 Live Share 功能 - 即時與安全地與其他開發人員共享 Codespace 內容、協作與偵錯。
你可以在 Visual Studio, Visual Studio Code, 與 Codespace (VSCode Online) 中使用 Live Share
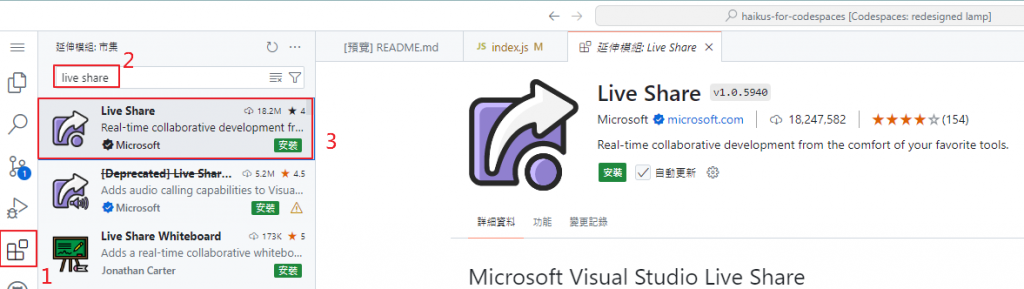
開啟 Codesapce,點選左邊延伸模組,搜尋框輸入 Live Share 即可找到此延伸套件,點選安裝。理所當然桌面的 Visaul Studio Code 安裝方式也相同
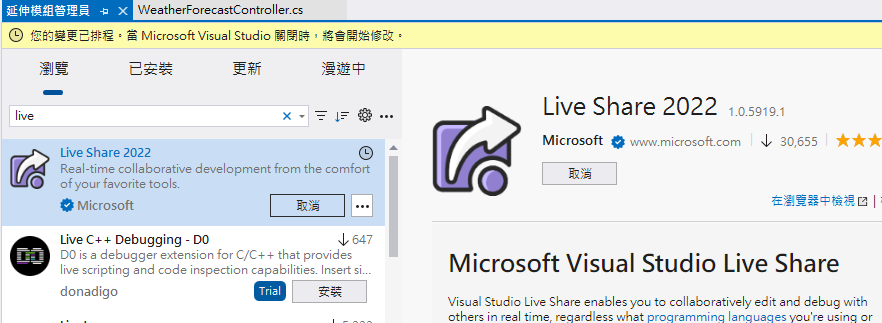
如果是 Visual Studio,則是點選上方延伸模組功能,一樣在輸入框內輸入 Live Share 進行安裝
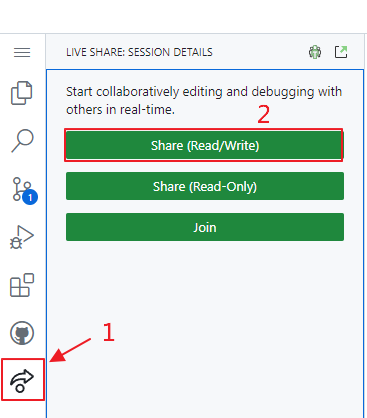
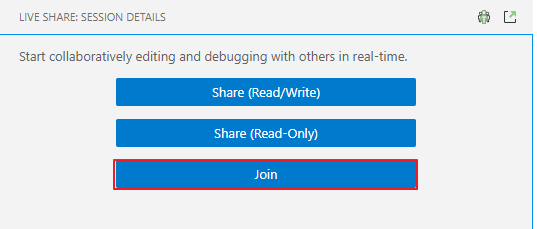
安裝完成後,點選左邊 Live Share 功能,依據需求選擇 Share (Read/Write) 與 Share (Read-only)。這邊我們選擇 Read/Write。
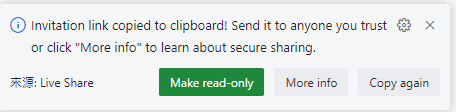
此時已經將 Live Share 連結複製到剪貼簿上。下方有提示訊息,你可以依據需求更改成 Read-only 或重新複製連結。
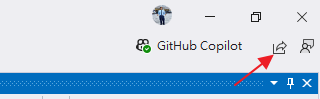
如果你的團隊成員使用的是 Visual Studio,則點選右上角 "開始共用階段工作" 按鈕啟動 Live Share
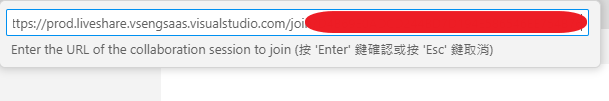
將你的連結分享給要協作的團隊成員,請他以相同方式開啟 Live Share,這時候請他點 Join 按鈕並輸入連結加入共享畫面。

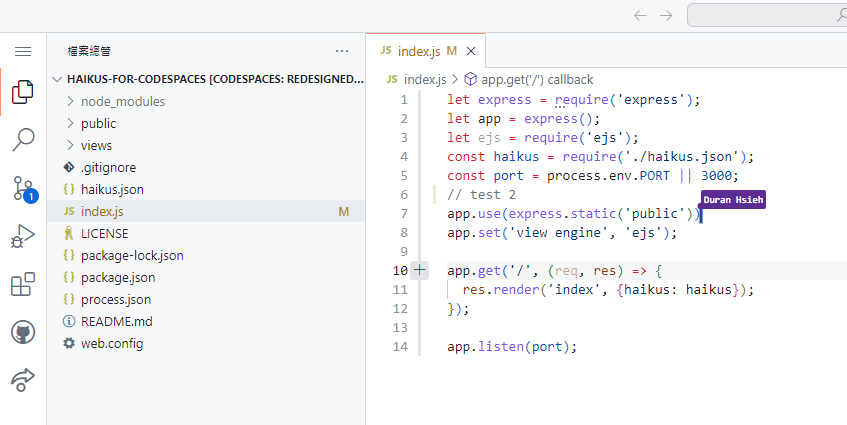
連線後,你可以看見協作同事的游標;協作同事可以看見你目前分享的畫面。此時已經可以開始協作 (像是一起寫程式或在終端機上輸入指令) 或討論 (Code Review 或解釋程式碼)
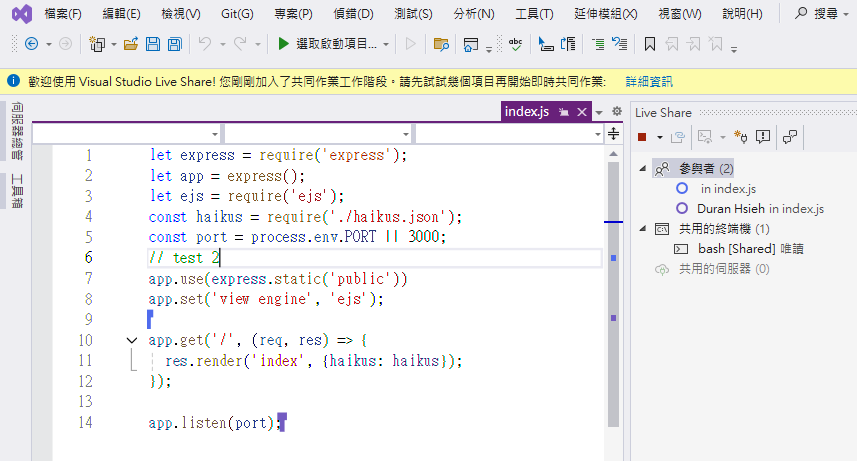
如果是 Visual Studio 的使用者加入協作,檢視的畫面如下:
Live Share 是一個簡易操作且有助於團隊協作/討論的強大工具,雖然一般討論情況可以使用 Teams 等通訊軟體分享畫面進行,但如果有實務上需要多人同時在 Codespace 內編輯檔案或輸入指令,Live Share 是非常實用的工具,很適合遠端或不同辦公室的團隊協作。
