Dev Container 是提供功能齊全開發環境的 docker container,當開發人員使用 GitHub Codespace 工作時,所工作的環境是使用託管在虛擬機器上的 Dev Container 建立的。理所當然,你可以選擇 Codespace 所使用的 Dev Container,以客製化你的開發環境,包含為特定專案所需要的 Tools 與 Runtime。如果沒有自行設定 dev container,則會使用 GitHub Codespace 預設的 dev container。
預設的 Dev Container 包含 Python、Node、PHP、Java、Go、C++、Ruby 和 .NET Core/C# 等熱門語言長期支援版本或最新版本,也支援開發人員常用工具 (Git、yarn、openssh 與 vim) 機械學習工具 (如 JupyterLab 和 Conda),更多預設 dev container 資訊可以參考devcontainers/images
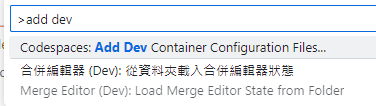
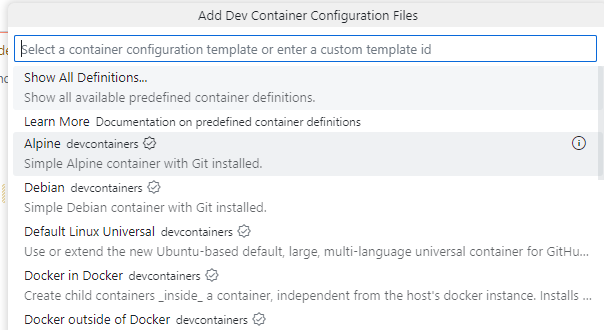
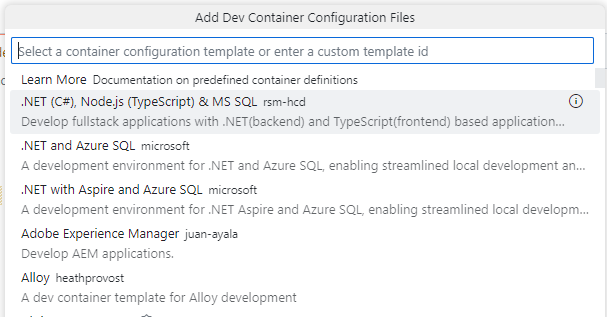
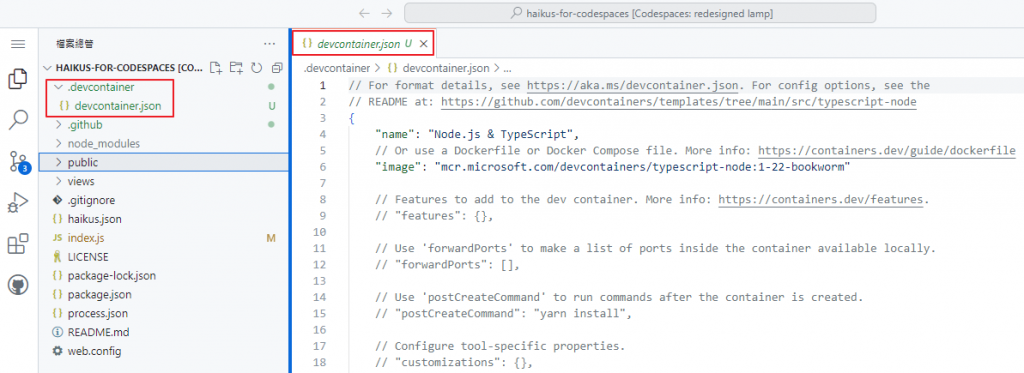
dev container 的設定檔會存放在儲存庫的 .devcontainer 目錄中,使用者可以使用 Visual Studio Code 為您新增設定檔。你可以透過下列步驟設定使用預先定義的開發容器:






使用者可以在 Repository > .devcontainer 目錄下 devcontainer.json,以提供從此 Repository 建立 Codespace 每個人使用;如果想要提供多種設定選擇,可以在 .devcontainer 目錄下建立多個子目錄,並將多個自訂 devcontainer.json 個別放入其中。
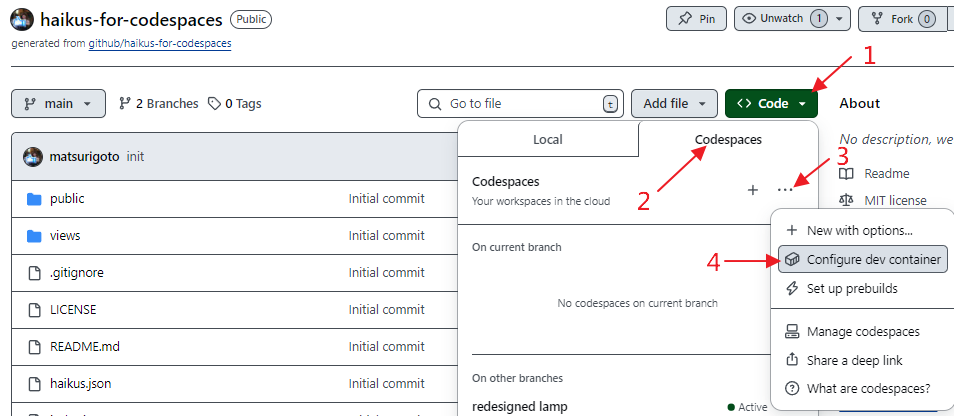
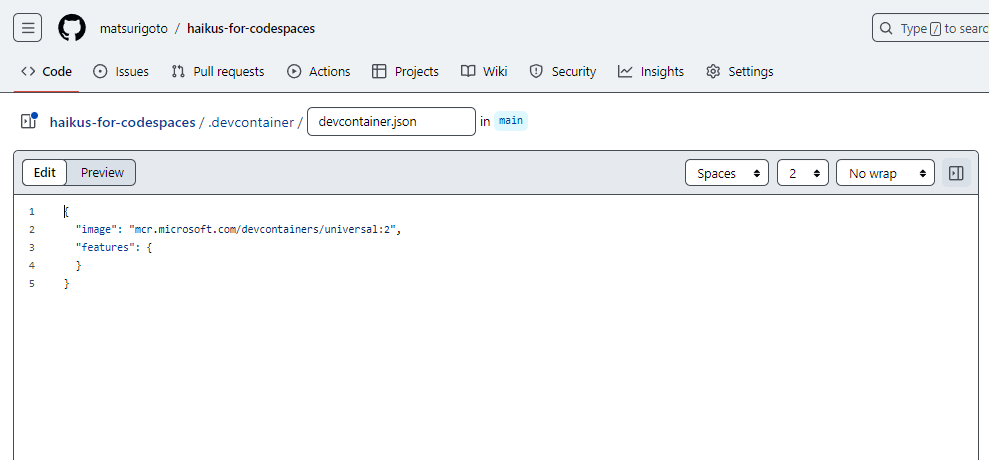
另一種加入 Dev Container 設定 (加入 devcontainer.json 檔案) 方式,在 Repository 建立 codespace 前,點選 ... 按鈕 > 點選 Configure dev container,即可開始編輯 devcontainer.json

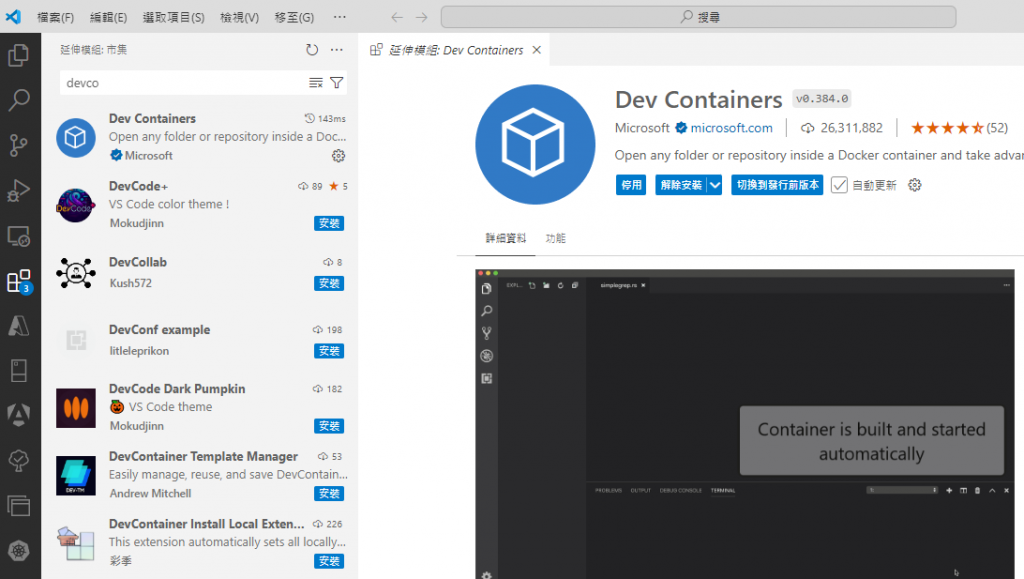
介紹完 Dev Container 後,應該會有讀者好奇 desktop 版本的 visual studio code 是否也能使用 Dev Container,這答案是肯定的:使用者可以在延伸模組內找到 Dev Containers,理所當然,本地開發環境必須有安裝 docker。
Dev Container 可以讓團隊成員使用一致的開發環境與工具,並杜絕發生因環境設定不同讓開發人員花費大量時間與精力進行設定,也避免了因設定失誤導致 "在我的電腦能執行,在別人的電腦不能執行這件事情"。 雖然這與持續整合階段進行的事情有異曲同工之妙 (在一個乾淨的環境進行建置)。雖然只是左移至開發階段,但帶來更多好處。
