昨天講到 Selenium ,今天要來介紹 locator ,它也可以說是網頁互動的根本。
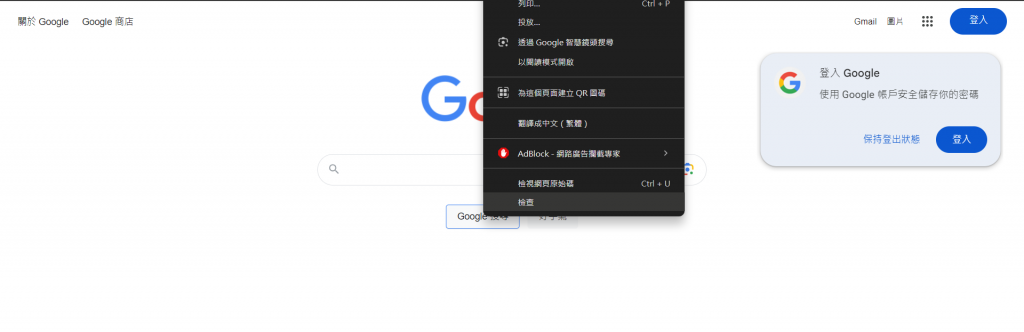
網頁是由元件所構成,而 locator 就是讓程式能夠找到這些元件的方式,對網頁按 F12,或是在網頁按鈕等可互動的地方右鍵選擇"檢查",就可以查看該元件的 locator


在 selenium 中,可以使用 find_element() 或 find_elements()去尋找元素,兩者的差別是找單一元素和找多個元素,括號內存放的是tuple,放定位的方式與文字。
而定位 locator 的方式有很多種,以下介紹其中幾種
使用 ID 屬性來定位元素,通常用ID查找的方式是最快且最可靠的,所以是最優先的方法
<input id="username" type="text">
element = driver.find_element(By.ID, "username")
透過 NAME 屬性定位元素
<input name="email" type="text">
element = driver.find_element(By.NAME, "email")
透過 CLASS 的名稱定位元素
<div class="login-button">
element = driver.find_element(By.CLASS_NAME, "login-button")
透過 HTML 的標籤名稱(例如div, input等)定位元素
<input type="submit">
element = driver.find_element(By.TAG_NAME, "input")
透過連結內的文字定位元素
<a href="/home">Home</a>
element = driver.find_element(By.LINK_TEXT, "Home")
透過超連結內的文字定位元素
<a href="/about">About Us</a>
element = driver.find_element(By.PARTIAL_LINK_TEXT, "About")
透過 CSS 選擇器語法定位元素
<button class="submit-btn">
element = driver.find_element(By.CSS_SELECTOR, ".submit-btn")
透過 XPath 語法定位元素,有兩種方式可以定位。
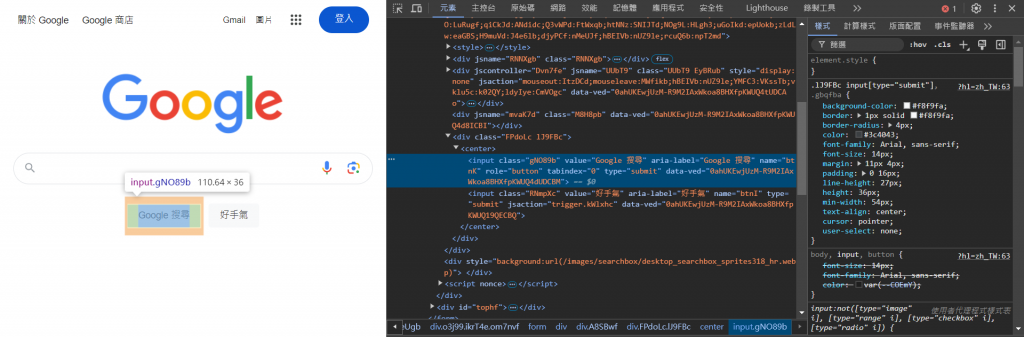
以尋找 Google 網站的"Google 搜尋"為例
第一個是複製貼上
對"Google 搜尋"右鍵,選擇"檢查"
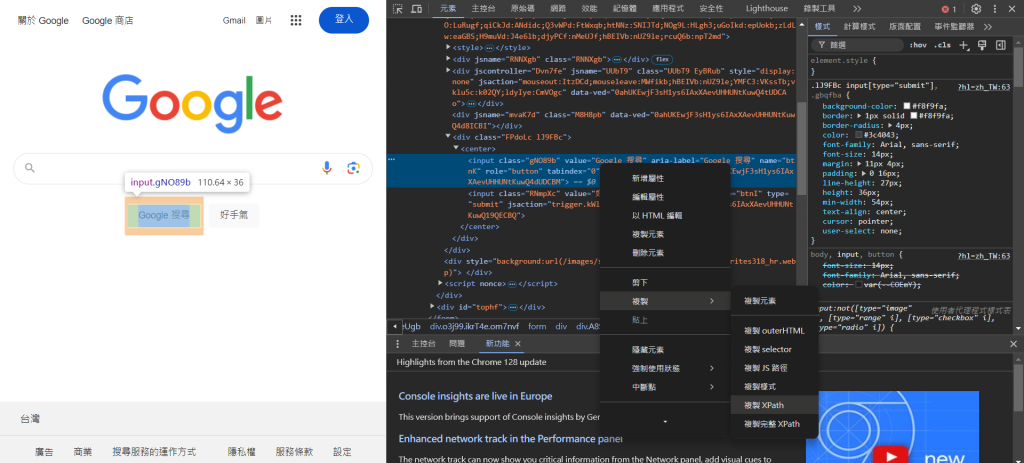
對元素選擇複製,選擇"複製 XPATH"
會得到以下文字
/html/body/div[1]/div[3]/form/div[1]/div[1]/div[4]/center/input[1]
這個就是 XPATH,看起來是最簡單直覺的方法,應該把這種定位方法當成最優先的嗎?
其實不是,這個方法有一個很大的缺點,仔細觀察可以發現它的 root 是從 html 一路延伸下來的,這意味著若是網頁改版有更動,即使是再微小的更動,只要動到結構這個 locator就廢了。
那 XPATH 其實根本沒用嗎?
也不是, XPATH 的定位功能還是十分強大,某種程度上重要性甚至是最高的。這個部分就要提到剛剛沒提到的第二個方法,因為內容很多所以放到明天再講解。
