Hello,大家好~歡迎又回到JavaScript初學者成長日記!
今天要來說資料型態!
先說一個小知識,變數本身是沒有型態的!!它指到的那個值才是有型態的。
在JavaScript中把資料型態分為兩類:原始型別及物件型別。
先說說為什麼需要有不同的型別存在,不同的型別有不同的功能,會產出不同的結果。舉個例子:
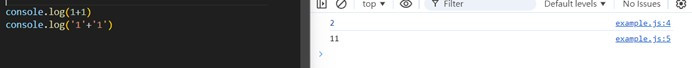
一樣是1+1,但數字1+數字1,會是2;文字1+文字1,會是字串11。
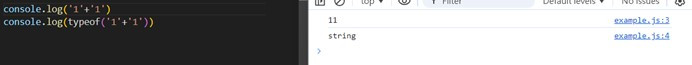
那要如何確定型別呢?可以使用typeof語法,舉個例子:
來個神奇的知識!!當你去印出null的型別時,結果會是object,至於為什麼,就只是設計者這樣設計了,而大家也就這樣接受了~
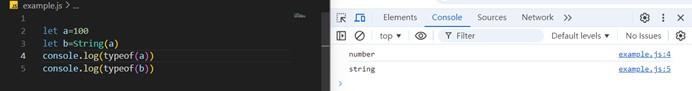
順帶一提,在不同型態之間是可以做轉換的。舉個例子:把數字100轉換成字串100
再來個神奇的知識!!!在JavaScript中,有一個值NaN,它代表not a number,但當你去印出它的型別時,會發現是number,也就是說它是一個number,代表not a number(跟undefine一樣哲學XD)。
那今天就先到這喔!明天見囉!
