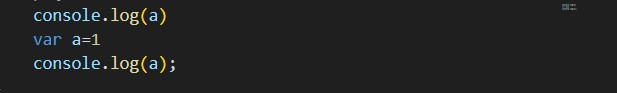
今天來說一個有趣的,但也有點小難度的變數提昇。首先,讓我們先來看一段程式碼:
請先猜猜這段程式碼會印出什麼結果?答案是!!undefine跟1。為什麼會這樣呢?這是什麼神奇的現象?第一次印出a的時候,a不是不存在嗎?為什麼是undefine不是not define?原因就是在這裡發生了變數提昇!
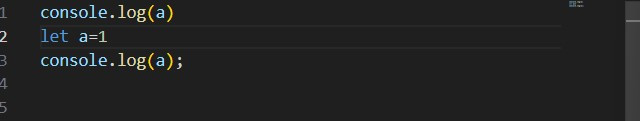
再來看另一段程式碼,讓我們把var改成let:
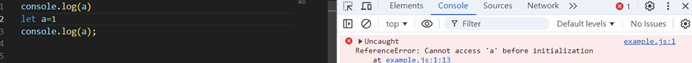
再猜猜,結果印出了什麼呢?答案是會發生錯誤,錯誤訊息是Cannot access 'a' before initialization。

為什麼會跟用var時不一樣呢?是因為let沒有變數提昇嗎?其實不是的,在變數那篇中我們曾說過let的出現是為了解決var的問題,這就是其中一個。
要認識變數提昇,首先我們需要知道在執行程式碼時,發生了什麼事。其實JavaScript在執行這段程式碼時分為兩階段,建立期、執行期。在建立期時,做兩件事:註冊名稱、進行初始化,在執行期時,執行函數/賦值。
先說用var時是如何運作的。
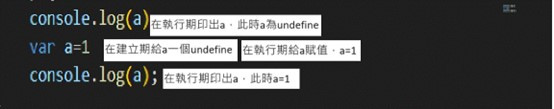
當執行程式碼時,會在建立期先給var a一個undefine,接著在執行期印出、賦值,在讓我們想一次這段程式碼:
接著說說用let時,發生了什麼事?
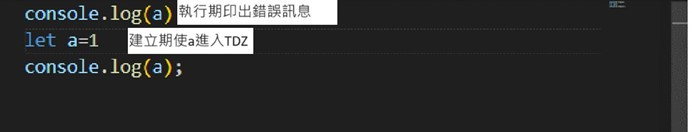
用let宣告,在建立期時,不會給予變數undefine,而是會使變數進入暫時死區(TDZ),在執行期賦值時,變數便會離開暫時死區,讓我們在思考一下let那段程式碼:
這一切看起來就清楚了,因著兩種宣告方式在建立期執行了不同的事,所以產生了不同的結果。
以上就是變數提昇的介紹,明天會說到另一個重要的觀念,作用域!那就明天見啦~~
