前幾篇聊了一些設計產品的觀念、小工具的介紹,接下來的幾篇文章我們則會來深入討論全端的「開發」部分,由一個登入系統的設計範例,從架構談到前端及後端有哪些眉眉角角。
會從登入系統聊起,是因為只要你所開發的產品不是單純的展示型網頁,就基本上繞不開要提供一個能讓使用者登入登出以及驗證身份的功能。
而要開發一個登入系統,要提供最基本的就是功能就是註冊、登入以及驗證這三個功能。

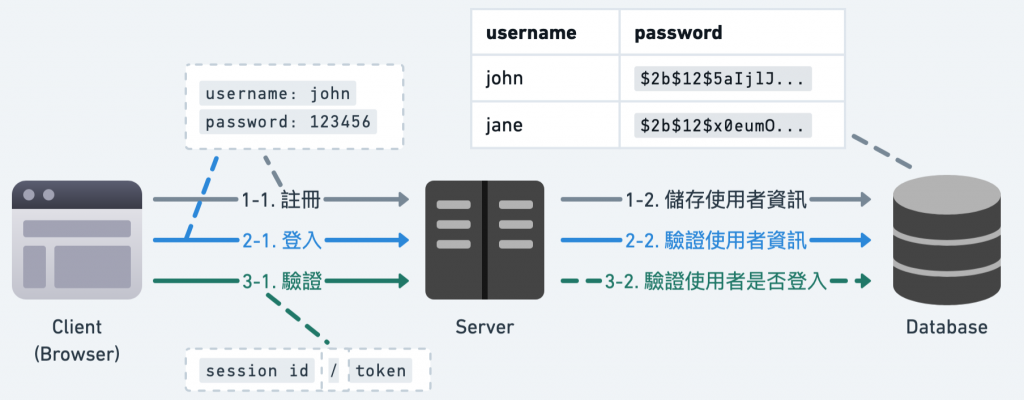
*登入系統流程範例
註冊:不論是否開放讓使用者自己註冊,或是管理員新增使用者,最基本的欄位便是提供 Username 及 Password 來辨識使用者,基於資安的考量,通常會將密碼 Hash 過後儲存在資料庫
登入:已經在資料庫當中有的使用者,當我們收到登入的請求,會比對 Username 和 Password 是否和資料庫的匹配,成功的話則給予用戶一組唯一的識別碼,可簡單分為 Session ID 或 Token 兩種
驗證:有了唯一識別碼,在之後的每個請求中都攜帶此碼,就能讓伺服器驗證是否為已登入的用戶,驗證的方式會根據是 Session-Based 或 Token-Based 有所不同
當然,以上只是一個最簡單的登入系統所該具備的功能,我們來看看還有哪些常見的登入機制。
能夠登入的方式百百種,除了最基本的帳號密碼、透過 Google / Apple 等第三方服務的帳號登入的 OAuth 2.0,也包括每次都要多收個簡訊的 2FA (Two-Factor Authentication) 等等。
但就系統管理者的角度來看,其實可以簡單分成兩類:在自己或是別人家做登入驗證
自家登入驗證:無論是帳號密碼、2FA 等形式,密碼或是電話號碼都是儲存在自家的資料庫
別人家登入驗證:導頁至第三方,例如 Google 登入,此時密碼或電話號碼等驗證資訊都是儲存在別人家

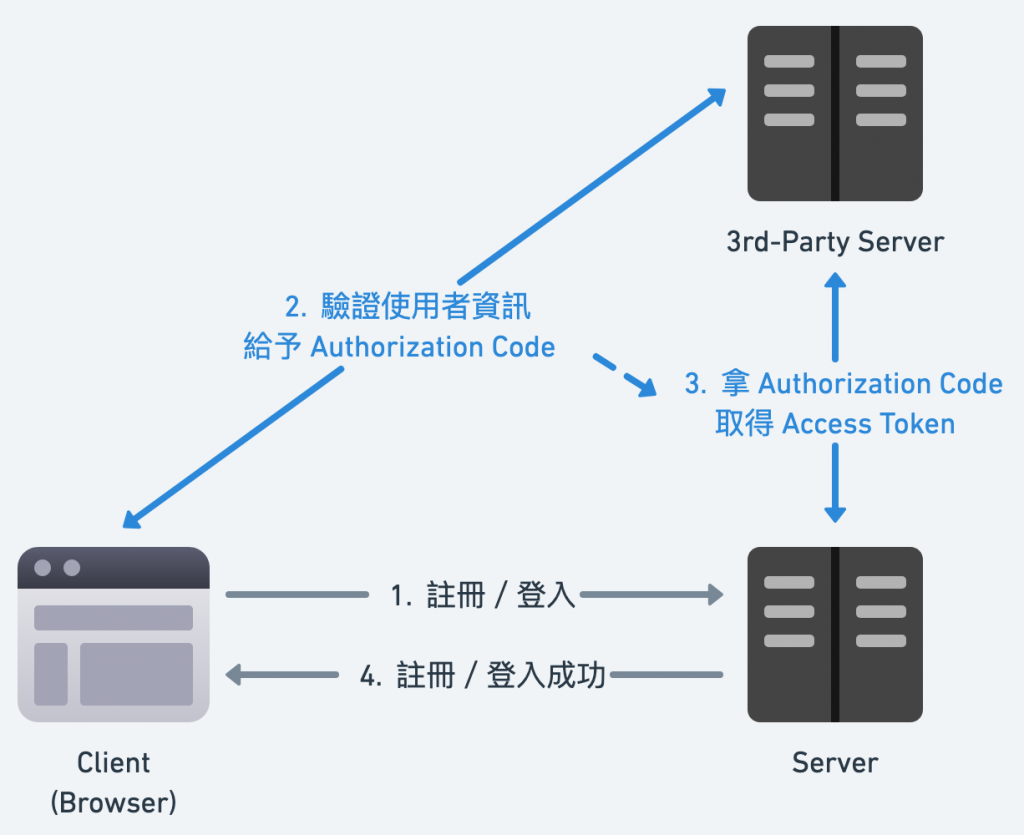
*簡化版 OAuth 2.0 登入流程
當登入驗證放在第三方,如透過 OAuth 2.0 來說,使用者會被導頁到第三方的網站進行登入,成功後會得到 Authorization Code 嵌入在導回我們網站的 URL 中,我們便能用此 Code 和第三方伺服器獲取 Access Token 來得到此用戶的其他資訊,以及最重要的確認其是否真的登入成功。
但值得注意的是,就算我們將登入的驗證行為外包給第三方,我們仍然要自己管理後續的請求驗證,因為我們只是將上述的註冊和登入功能部分外包給他人,使得用戶可以減少註冊要填的一堆訊息罷了。
