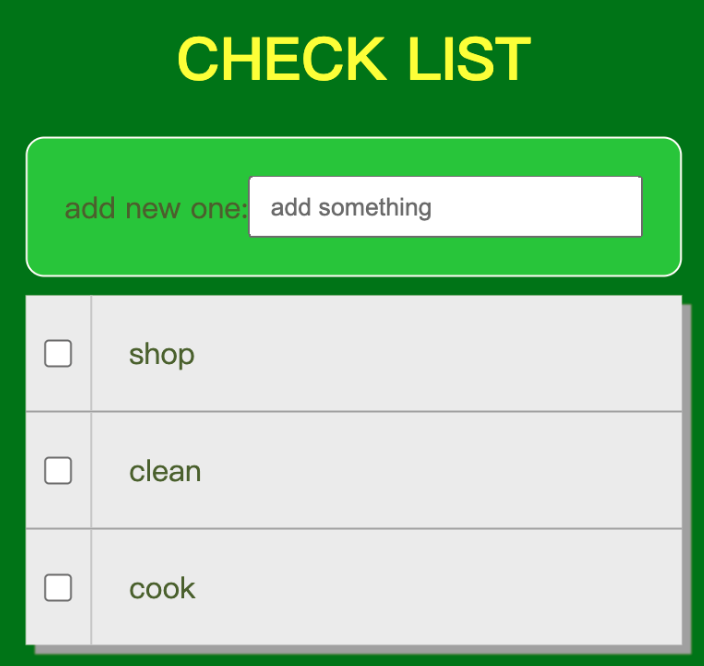
一個列表清單,使用者可以按住shift鍵,一次選取多個項目,可以從上到下多個選取,也可以從下到上.
另外多了一個可以增加清單的輸入功能,並判斷是否為空值就送出.
<form action="">
<input id="test" type="checkbox">
</form>
const input = document.querySelector("#test");
input.addEventListener("click", (e) => e.preventDefault());
const form = document.querySelector("form");
form.addEventListener("submit", (e) => e.preventDefault());
<div class="parent">
<p>123456789</p>
</div>
// 假設我已經有上面的dom結構
const parent = document.querySelector(".parent");
// 取到指定的元素,等等要在裡面插入新內容.
const div = document.createElement("div");
const img = "<img src='https://picsum.photos/200/300' alt='dog'>";
// img是我想要新增加的節點
div.innerHTML = img;
// html語法設定
parent.append(div);
//將他插入到parent的結構中
// 結果如下
<div class="parent">
<p>123456789</p>
<div>
<img src='https://picsum.photos/200/300' alt='dog'>
</div>
</div>
<div class="parent">
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Eligendi, ratione.</p>
</div>
const parent = document.querySelector(".parent");
// 取到指定的元素,等等要在裡面插入新內容.
const img = "<img src='https://picsum.photos/200/300' alt='dog'>";
// img是我想要新增加的節點
parent.insertAdjacentHTML("beforeend", img);
// 插入到指定元素內,同append的功能
| 位置position | 說明 |
|---|---|
| beforebegin | 元素自身的前面 |
| afterbegin | 插入元素内部的第一个子節點之前 |
| beforeend | 插入元素内部的最后一个子節點之后 |
| afterend | 元素自身的後面 |
按著shift鍵時,要判斷哪些區間都要變成checked,剛開始自己思考時,用了比較複雜的方式,雖然寫是寫出來但看了影片的做法,一種哇~~~原來可以這麼簡單
