我們在上一篇已經成功將 Uptime Kuma 以 ifame 的方式結合進 Backstage 中,但我們只能透過直接瀏覽 /uptime-kuma 來看到,我們應該要做成能夠在左方的導覽列可以用捷徑連結,再進階一步還可以做到限定權限的人員才能瀏覽它。另外對於 Uptime Kuma 的監控儀表板應該與 Backstage 的專案頁面結合,在瀏覽專案頁面時還能順便看到該服務上線的狀況等等資訊,才能實現 Backstage 統合資訊的精神。最後我們需要修改 app-config.yaml 檔案,實做如何讓插件讀取檔案中的設定,而不是寫死在插件的程式碼中。
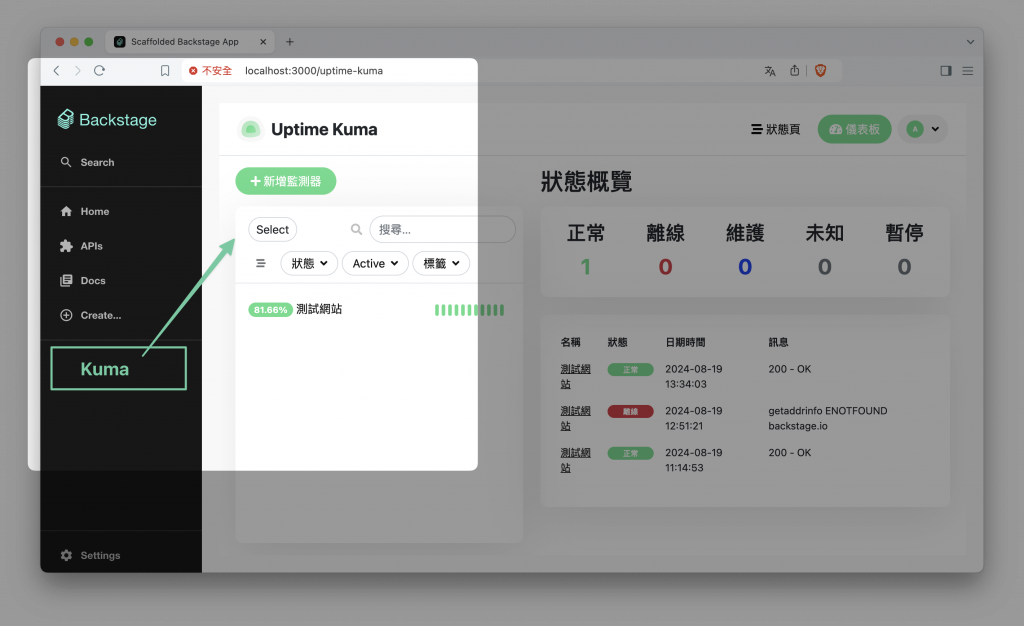
首先,為了方便我們瀏覽 Uptime Kuma 的頁面,我們首先要增加一個捷徑在左邊的導覽列中。
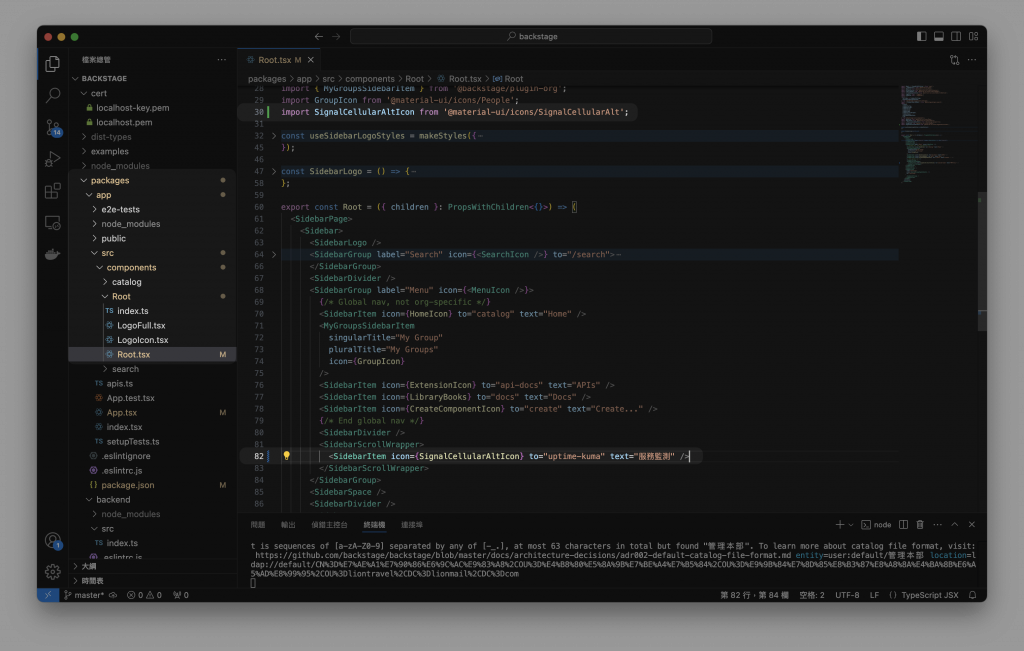
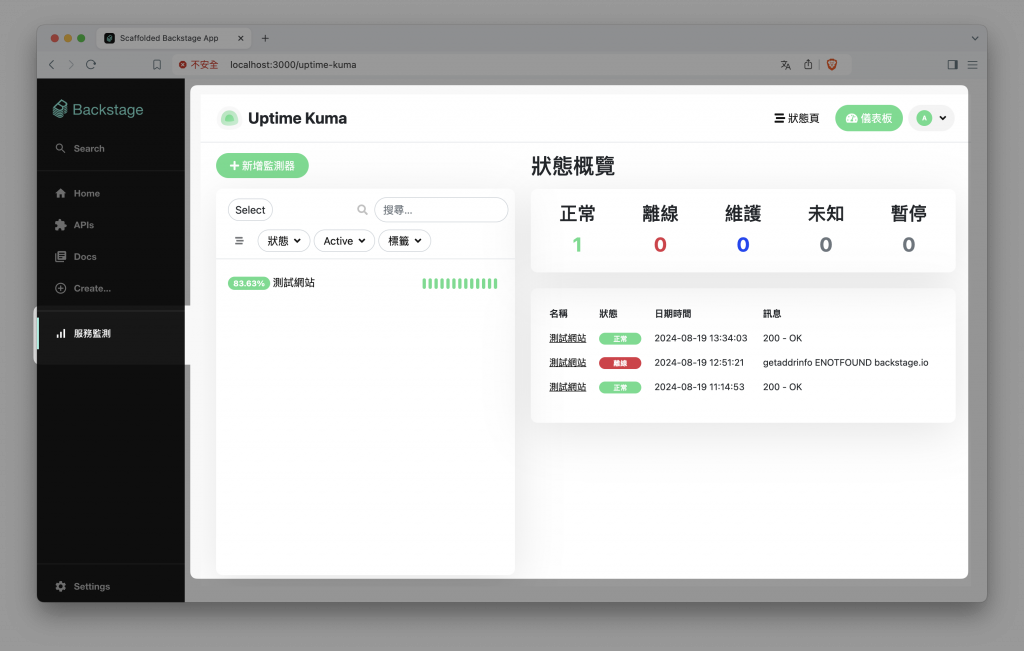
只需要到 packages/app/src/components/Root/Root.tsx 這邊包含了左邊側邊欄的外觀設定,Logo 也可以在這邊修改。在想加入的地方只需加上一行 SidebarItem 設定轉跳的路徑與捷徑顯示的文字,Icon 的部份可以到 Material Icons 查詢想要用的圖標。最後回到 Backstage 就能看到成功變化。

為了後面能針對每一個專案的組件實體,指定要顯示的監控儀表板資訊,以就是說專案A有 /uptime-kuma/a 的儀表板頁面,如果面對有數個專案,自然不可能寫死在插件程式碼中指定路徑,實務上會經由元數據文件的 annotations 屬性來設定 url,就是之前指定 AzDevOps 專案的地方。
在這之前,我們可以先從設定 Uptime Kuma 的服務網址改到 app-config.yaml 讀取開始,就如同其他插件在安裝時,最後一步都要到這個設定檔設定參數一樣。
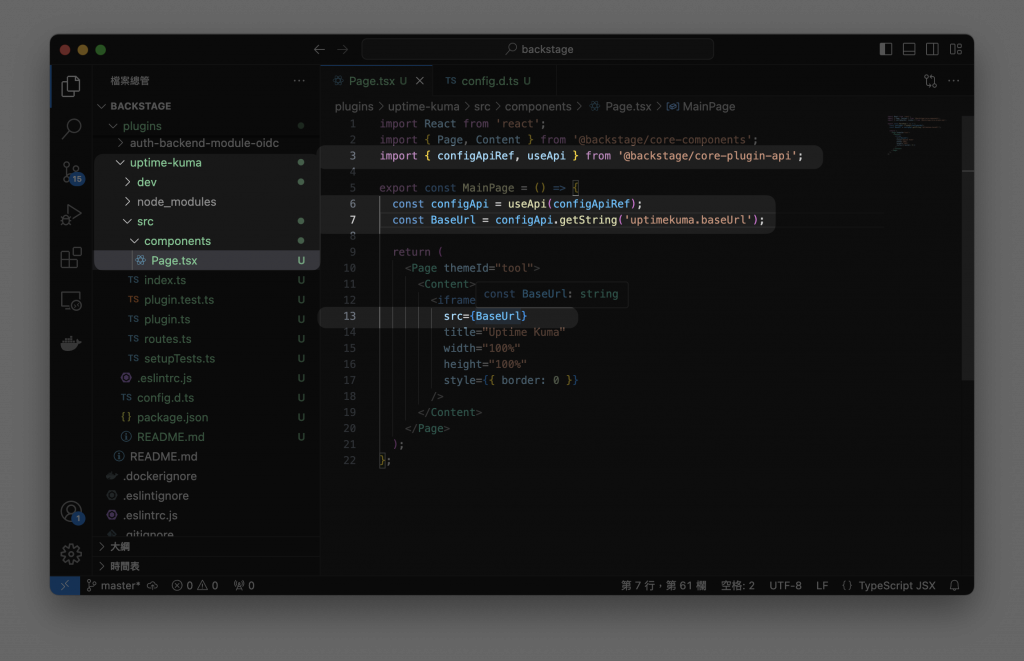
讓我們先來修改插件的 Page.tsx,只需引入 Backstage 提供的方法,如圖中指定要讀取 app-config.yaml 中 uptime-kuma 的 baseUrl 屬性值當做服務位置。
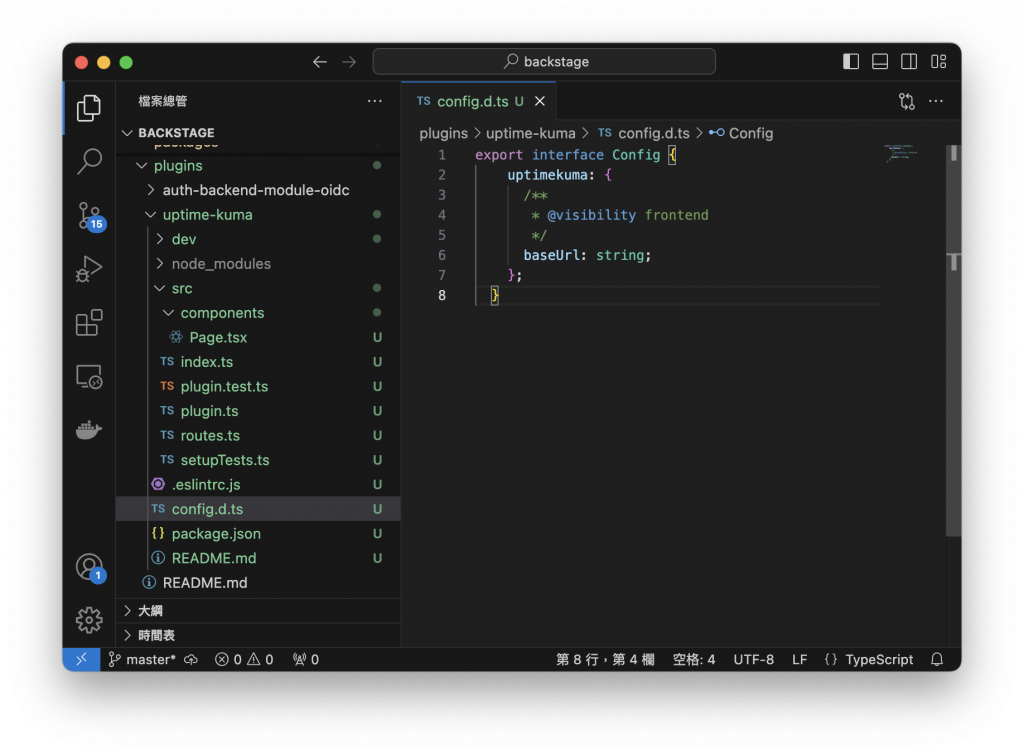
接著要在插件的根目錄下新增 config.d.ts 檔案,並在其中定義插件的配置架構,讓 Backstage 可以讀取因插件需求而設定的參數。更多種類的設定請參考官方文件
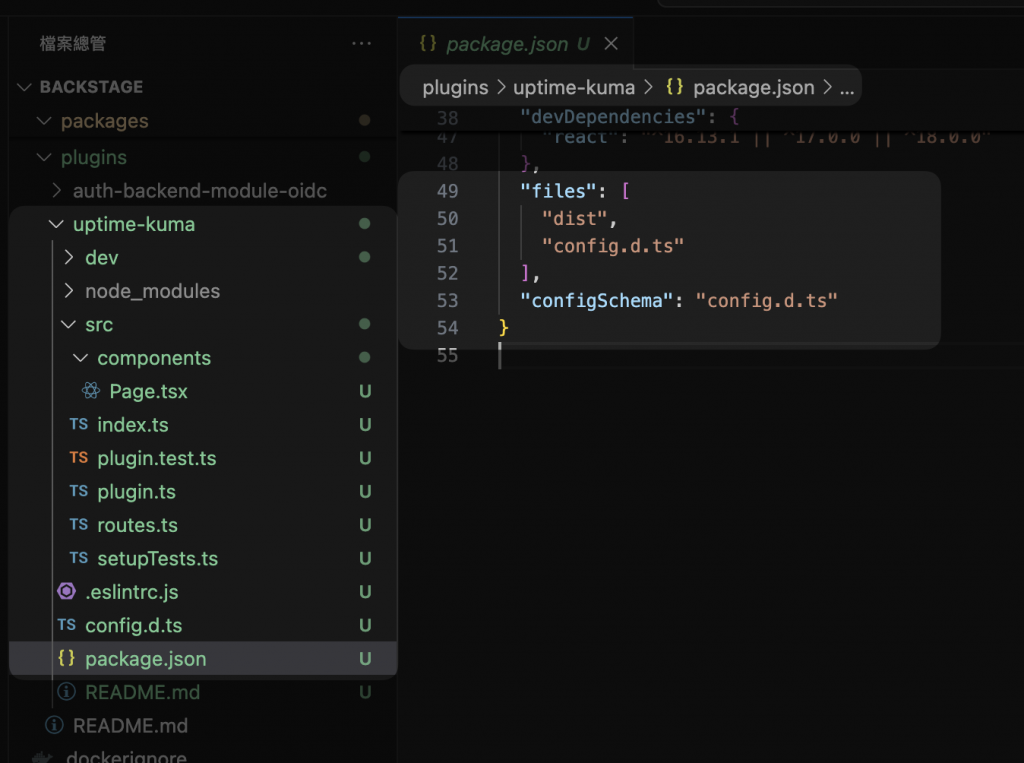
別忘了將 config.d.ts 檔案包含在 package.json 的 "files" 欄位中,讓插件包含剛剛新增的設定檔案,如下所示:
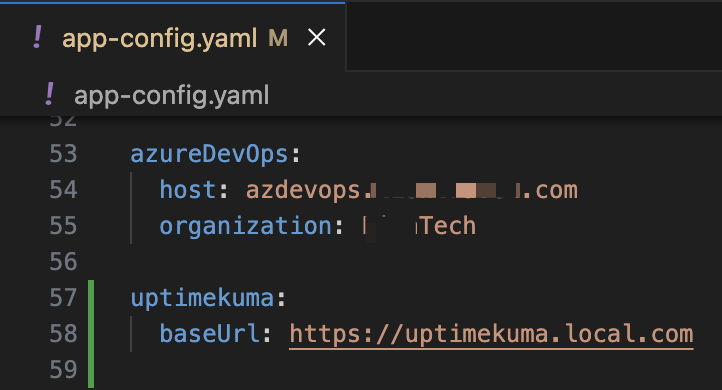
最後加入參數到 app-comfig.yaml 中,最後重新回到 Bacsktage,順利的話插件頁面仍然會正常顯示。
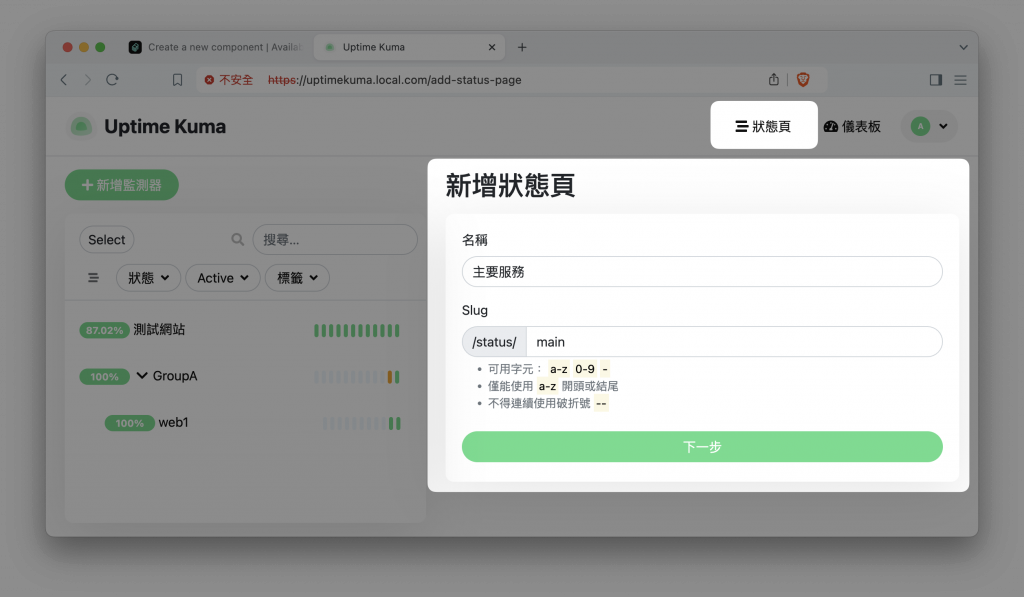
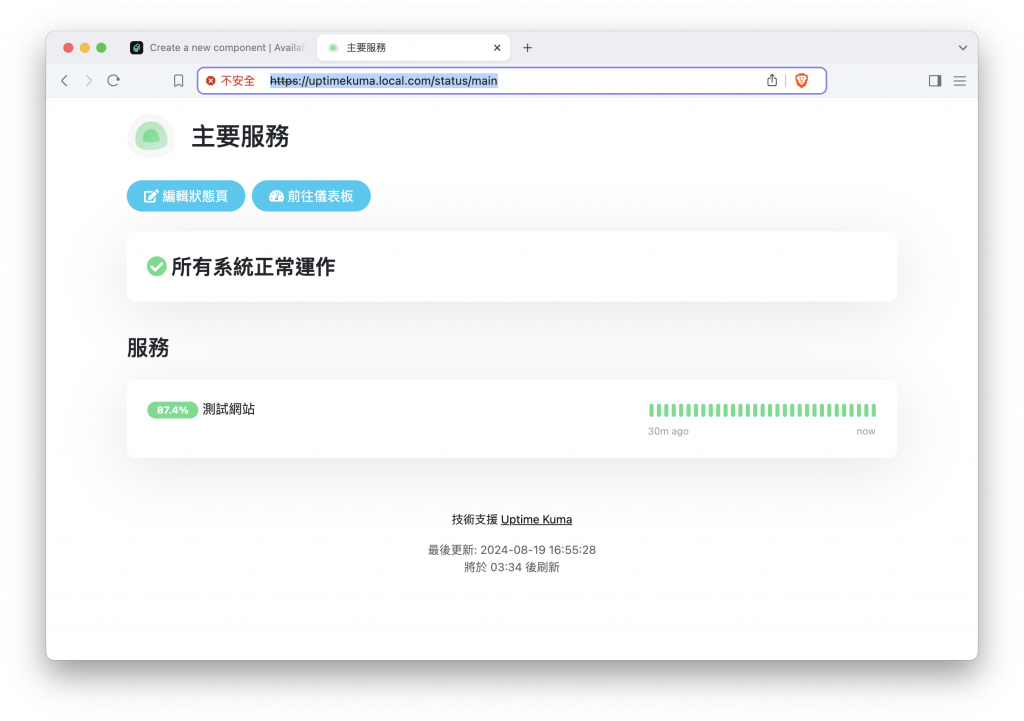
當前我們已經將 Uptime Kuma 的 iframe 新增到 Backstage 中,這讓我們能直接在 Backstage 頁面操作 Uptime Kuma,而無需另開頁面。然而,並不是所有使用 Backstage 的人都需要訪問這個頁面。關於權限的問題,我們會在後續討論。此處的重點是,有些用戶只需查看特定服務的狀態,而目前的主頁面會顯示所有服務的狀態,這可能包含用戶不關心的部分。因此,我們可以利用 Uptime Kuma 的狀態頁功能,僅顯示特定服務的狀態資訊,並將這些資訊嵌入到 Backstage 中相關專案的頁面中。
如果我們把測試網站的資訊挑出來,就會得到 https://uptimekuma.local.com/status/main的頁面,而接下來要將此頁面指定到特定的專案當中,目標以先前加入的 AzDevops 專案來顯示。

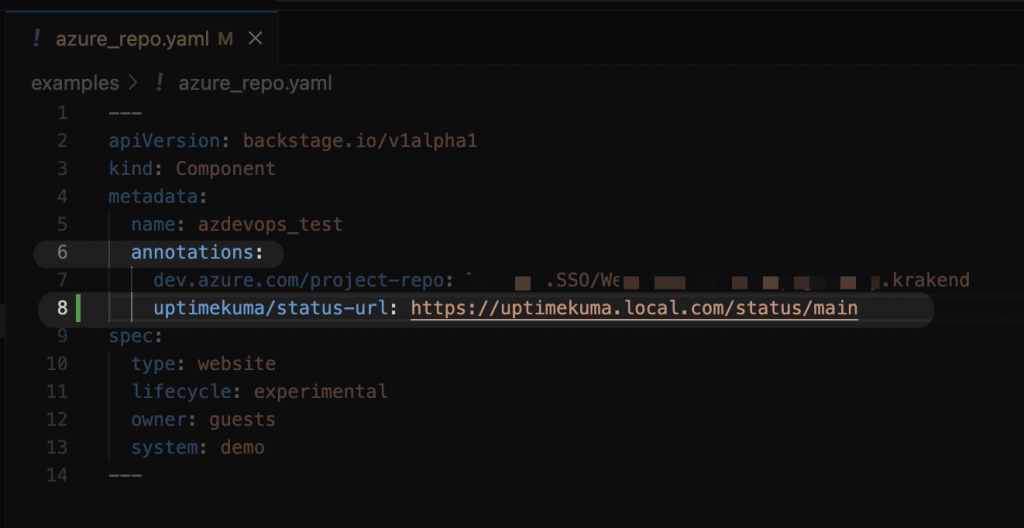
拿前面我們加入 AzDevOps 的專案元數據文件來新增設定,在 annotations 底下加入自定義 uptimekuma/status-url 指定到狀態頁的網址。
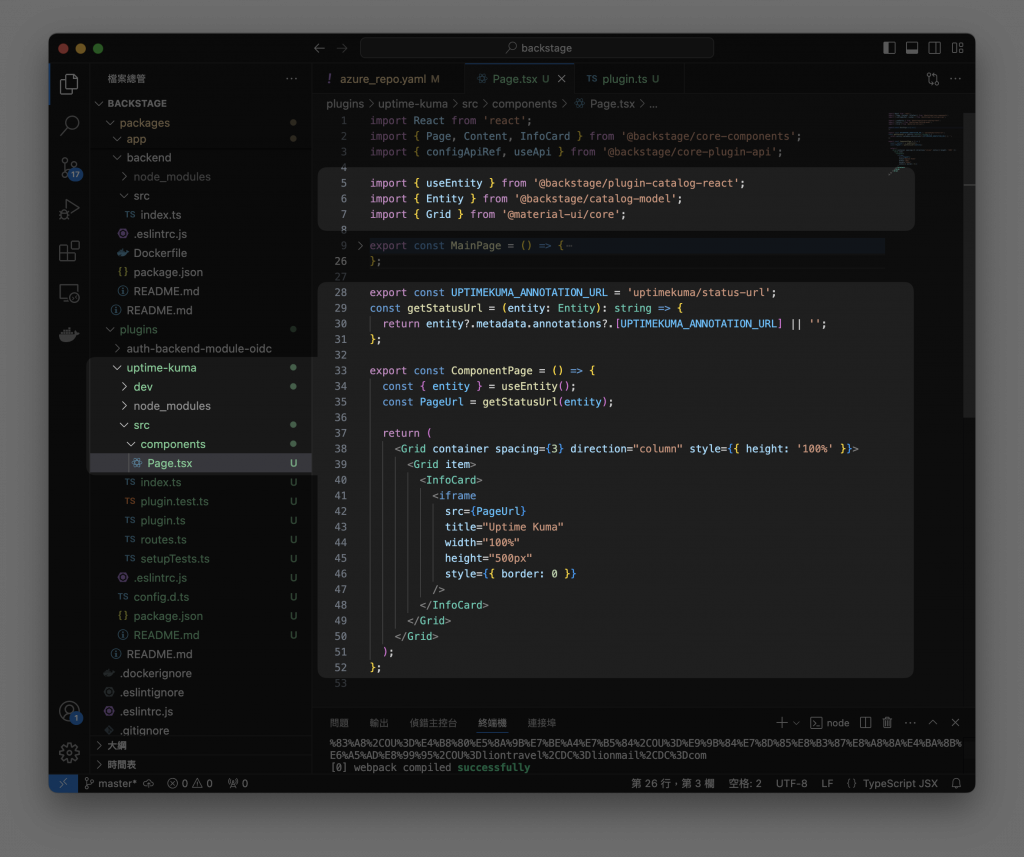
與前面讀取 app-config.yaml 的方式類似,我們一樣修改 Page.tsx 就可以達成,不同的是這次要讀取的是 Entity 中的設定,調用的方法也不同,頁面的部分則調整成符合資訊卡片的樣式。
附上原始碼
import React from 'react';
import { Page, Content, InfoCard } from '@backstage/core-components';
import { configApiRef, useApi } from '@backstage/core-plugin-api';
import { useEntity } from '@backstage/plugin-catalog-react';
import { Entity } from '@backstage/catalog-model';
import { Grid } from '@material-ui/core';
export const MainPage = () => {
const configApi = useApi(configApiRef);
const BaseUrl = configApi.getString('uptimekuma.baseUrl');
return (
<Page themeId="tool">
<Content>
<iframe
src={BaseUrl}
title="Uptime Kuma"
width="100%"
height="100%"
style={{ border: 0 }}
/>
</Content>
</Page>
);
};
export const UPTIMEKUMA_ANNOTATION_URL = 'uptimekuma/status-url';
const getStatusUrl = (entity: Entity): string => {
return entity?.metadata.annotations?.[UPTIMEKUMA_ANNOTATION_URL] || '';
};
export const ComponentPage = () => {
const { entity } = useEntity();
const PageUrl = getStatusUrl(entity);
return (
<Grid container spacing={3} direction="column" style={{ height: '100%' }}>
<Grid item>
<InfoCard>
<iframe
src={PageUrl}
title="Uptime Kuma"
width="100%"
height="500px"
style={{ border: 0 }}
/>
</InfoCard>
</Grid>
</Grid>
);
};
由於我們定義了兩種不同頁面在 Page.tsx ,所以也需要另外在 plugin.ts 再新增設定。
export const UptimeKumaComponent = uptimeKumaPlugin.provide(
createRoutableExtension({
name: 'UptimeKumaComponent',
component: () =>
import('./components/Page').then(m => m.ComponentPage),
mountPoint: rootRouteRef,
}),
);
最後到 index.ts 檔案中加入剛剛新增的 UptimeKumaComponent 統一匯出的路徑。
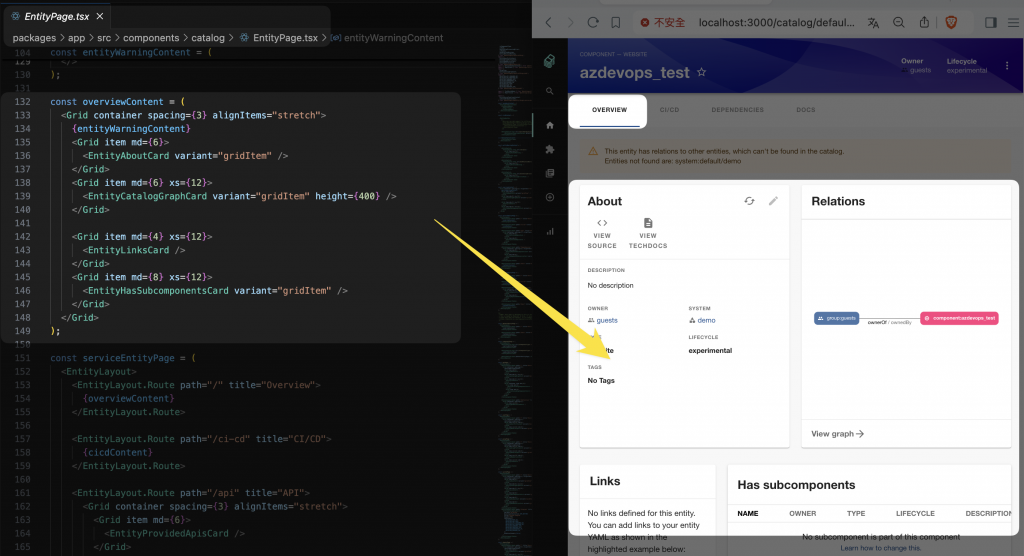
基本上到這邊已經完成了設定,接下來只需要加入到前端的頁面即可,若是要修改專案內頁面的設定,可以到 packages/app/src/components/catalog/EntityPage.tsx ,專案的第一頁對應的是程式碼中的 overviewContent ,
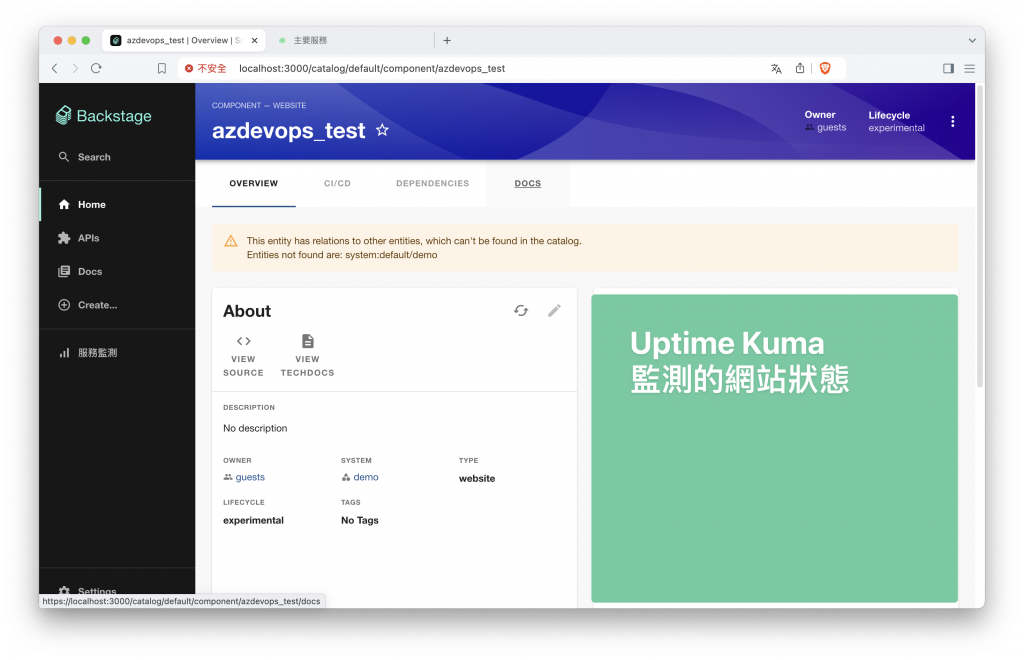
將 UptimeKumaComponent 加入到 overviewContent ,專案首頁上就會多一張卡片顯示著我們在 annotations 指定 iframe 的網址畫面。現在,我們只需要點擊專案,就可以順變查看到我們網站的運作狀態囉~你可以把資料庫、主機等等與這個專案有關的線上服務都加入 Uptime Kuma 監測。
import { UptimeKumaComponent } from '@internal/backstage-plugin-uptime-kuma';
...
<Grid item md={6}>
<UptimeKumaComponent />
</Grid>
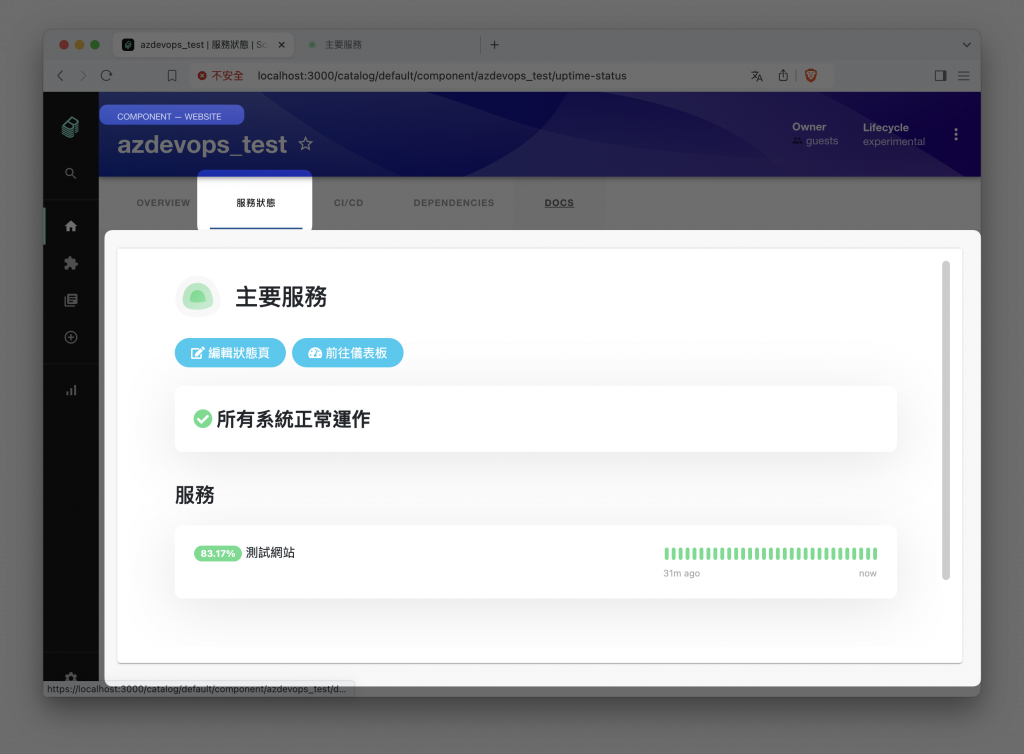
若要新增到上面的分頁籤中,這個實體屬於 Website 類型,則可以下方式加入 websiteEntityPage
<EntityLayout.Route path="/uptime-status" title="服務狀態"> //路徑、標題皆可自訂
<UptimeKumaComponent />
</EntityLayout.Route>

透過這篇設定,我們成功在 Backstage 中添加了多樣的資訊。Backstage 的強大之處在於它能夠無限制地整合來自各處的資訊資源。本文介紹了使用 iframe 來嵌入外部內容的方法,這是一種簡單快捷的方式,適合快速展示外部資料。然而,這種方式可能會導致風格不一致的問題。為了避免這類問題,我們建議開發後端插件,通過 API 來獲取資料,再將處理後的資料傳遞給前端顯示。未來的文章將會更深入介紹這些技術。
https://backstage.io/docs/conf/defining/
