在使用 Wagtail 或其他內容管理系統(CMS)建設網站時,「標籤(Tags)」和「分類(Categories)」是用來組織內容的兩種常見方式。理解這兩者的差異對於有效地管理網站內容非常重要。
分類是用來組織網站內容的主要手段之一,它們通常是層次性的和相對固定的。在設計網站時,分類被用來劃分網站的主要內容區域,並且每篇文章或頁面通常只能屬於一個分類。例如,一個新聞網站可能將內容分為「國內新聞」、「國際新聞」和「體育新聞」等分類。
分類的特點是結構化和層次化,有助於用戶按照主題導航網站,對SEO(搜尋引擎最佳化)也非常有利。
與分類不同,標籤是一種更為靈活的組織內容方式,允許一篇文章或頁面被賦予多個標籤。標籤通常用於描述文章的具體細節和相關主題,它們是非層次性的,可以跨越多個分類。
標籤有助於用戶發現具有相似主題或特徵的內容,使網站的探索更為直觀和自由。例如,一篇屬於「國際新聞」分類的文章,可能會有「外交」、「經濟」、「亞洲」等多個標籤。
在 Wagtail 中,你可以使用分類和標籤來增強內容管理和用戶體驗。Wagtail 提供了內置的標籤功能,並通過擴展可以實現分類管理。運用這些工具,你可以設計出既有結構性又具有豐富元數據的網站,從而提升用戶的尋找和瀏覽內容的效率。
總的來說,適當地使用分類和標籤可以大幅提升網站的內容組織和用戶導航的效果,對於任何希望提供清晰、易於導航和搜尋友好的網站的開發者來說,都是必不可少的技能。
from django import forms
from django.db import models
# 要將 ClusterTaggableManager, TaggedItemBase 加進來
from modelcluster.fields import ParentalKey, ParentalManyToManyField
from modelcluster.contrib.taggit import ClusterTaggableManager
from taggit.models import TaggedItemBase
from wagtail.models import Page, Orderable
from wagtail.fields import RichTextField
from wagtail.admin.panels import FieldPanel, InlinePanel, MultiFieldPanel
from wagtail.search import index
# ... Keep the definition of BlogIndexPage model and add a new BlogPageTag model
class BlogPageTag(TaggedItemBase):
content_object = ParentalKey(
'BlogPage',
related_name='tagged_items',
on_delete=models.CASCADE
)
# Modify the BlogPage model:
class BlogPage(Page):
date = models.DateField("Post date")
intro = models.CharField(max_length=250)
body = RichTextField(blank=True)
authors = ParentalManyToManyField('blog.Author', blank=True)
# Add this:
tags = ClusterTaggableManager(through=BlogPageTag, blank=True)
# ... Keep the main_image method and search_fields definition. Then modify the content_panels:
content_panels = Page.content_panels + [
MultiFieldPanel([
FieldPanel('date'),
FieldPanel('authors', widget=forms.CheckboxSelectMultiple),
# Add this:
FieldPanel('tags'),
], heading="Blog information"),
FieldPanel('intro'),
FieldPanel('body'),
InlinePanel('gallery_images', label="Gallery images"),
]
python manage.py makemigrations
python manage.py migrate
接下來,就可以在 admin 界面開始加上 tag,然後,我們加上幾篇和茶有關的文章,並把 tag 加上 tea。
這邊加上幾篇文章和「茶」有關的文章,並在加上 image 後,都上了 tea。

要在 blog_page.html 加上 tag 相關的 html 碼,把文章的每個 tag 都列出來。在中,會轉跳到把所有 article 含那個 tag 的文章都列出來。
<p><a href="{{ page.get_parent.url }}">Return to blog</a></p>
<!-- Add this: -->
{% with tags=page.tags.all %}
{% if tags %}
<div class="tags">
<h3>Tags</h3>
{% for tag in tags %}
<a href="{% slugurl 'tags' %}?tag={{ tag }}"><button type="button">{{ tag }}</button></a>
{% endfor %}
</div>
{% endif %}
{% endwith %}
在文章的最後,就會出現 tag。

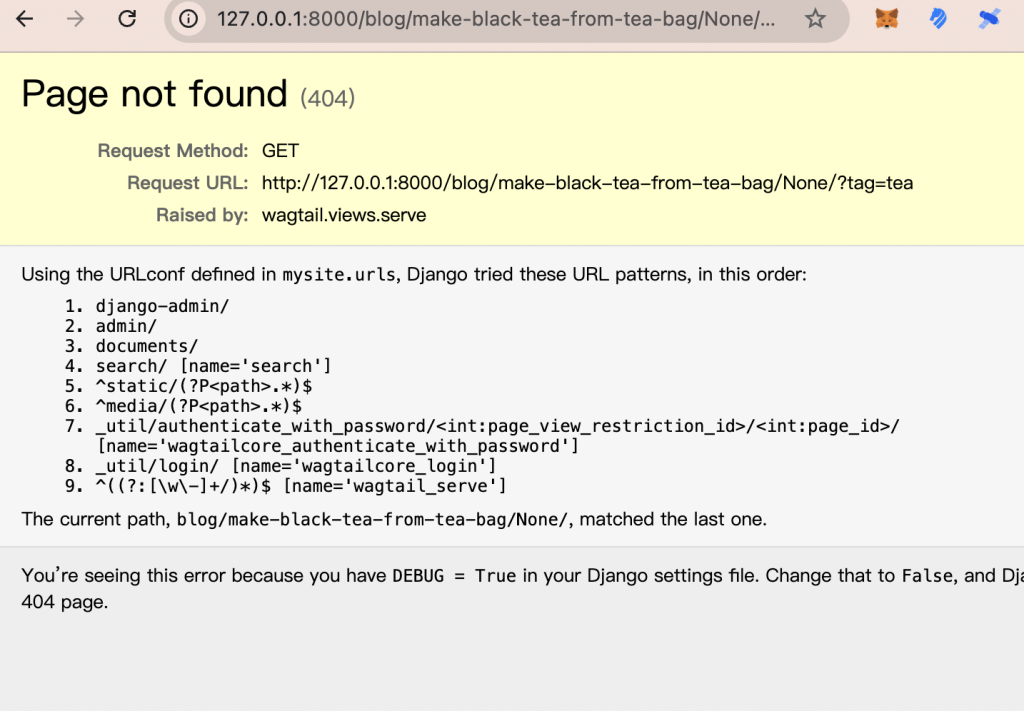
點下 tag 後,就會跳轉 tag。
所以,按下去後

按下去後,就會毫不意外的得到 Page not found,因為沒有寫對應的 BlogTagIndexPage 模型,也沒有 templates file。
這些我們下一篇處理
