嗨大家好!今天我們要來認識幾個在後端開發中超級實用的套件。這些套件就像是我們的得力助手,能讓我們的開發過程變得更加順暢。讓我們一起來看看吧!
CORS(Cross-Origin Resource Sharing)是一種安全機制,用於控制網頁從不同源(網域)存取資源的權限。想像一下,CORS 就像是一個精明的門衛,決定哪些訪客可以進入你的網站後院。
在現代網頁開發中,前端和後端經常部署在不同的網域上。如果沒有 CORS,瀏覽器會出於安全考慮,阻止前端向不同網域的後端發送請求。這就像是兩個不同國家的人想要通話,但是沒有國際電話服務一樣。CORS 就是那個讓我們能夠進行「國際通話」的服務。
使用 CORS 非常簡單,讓我們一步步來:
npm install cors
app.js 檔案中設定:const cors = require('cors');// 引入 CORS 套件
const app = express();
app.use(cors());// 允許所有來源的請求
app.use(cors({
origin: 'http://yourfrontend.com',// 只允許這個網域的請求
methods: ['GET', 'POST']// 只允許 GET 和 POST 請求
}));
💡 註解說明:
- origin:
這個參數用來設置允許的前端來源。只有來自這個指定來源的請求才會通過 CORS 檢查。如果你想限制只有特定的網站或應用程序能夠訪問你的 API,這裡就可以指定該網站的 URL。
- methods:
這個參數指定了允許的 HTTP 方法。例如,這裡的配置僅允許 GET 和 POST 請求。如果你的 API 僅支持這兩種方法,其他方法的請求將被拒絕。這樣可以防止其他類型的請求(如 PUT、DELETE)被不正當使用。
dotenv 就像是一個神奇的保險箱,可以安全地存放我們的秘密(環境變數),並在需要時輕鬆取用。它能夠將存儲在 .env 檔案中的環境變數載入到 process.env 中。
在開發過程中,我們經常需要使用一些敏感資訊,比如資料庫密碼或 API 金鑰。把這些直接寫在程式碼裡是很危險的,尤其是當你的程式碼會被分享或公開時。dotenv 讓我們可以把這些敏感資訊安全地存放在 .env 檔案中,既方便管理又安全。
讓我們一步步來設定 dotenv:
首先安裝 dotenv:
npm install dotenv
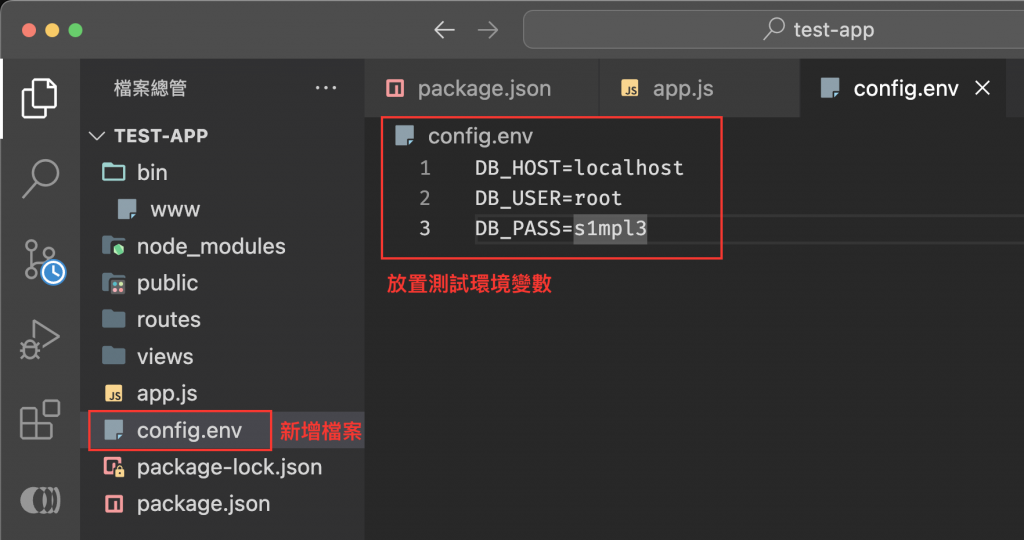
在專案根目錄創建一個 config.env 檔案:
這就像是在保險箱裡放入我們的秘密。
DB_HOST=localhost
DB_USER=root
DB_PASS=s1mpl3

💡 說明:環境變數檔案中的 Key-Value Pair(鍵值對)
在環境變數檔案(例如.env或config.env)中,變數是以 Key-Value Pair(鍵值對) 的形式表示的。這種格式幫助我們輕鬆管理和使用配置數據。
### Key-Value Pair 結構DB_HOST=localhost
- Key(鍵):
-DB_HOST是這個環境變數的 key,它是變數的名稱,告訴我們這個變數代表什麼。通常,key 使用全大寫字母並用_來分隔單詞。
- Value(值):
-localhost是這個變數的 value,它是這個變數的具體內容。在這個例子中,localhost指的是資料庫的主機位置。
### 為什麼使用 Key-Value Pair?
- Key 是變數的名稱,你可以在程式中通過這個名稱來引用這個變數。
- Value 是變數的實際值,代表這個變數的具體內容,比如地址、密碼、或其他配置資料。
這樣的結構讓我們可以在程式中靈活使用不同的配置數據,並且能夠在不同環境中輕鬆切換配置,而不必改動程式碼。
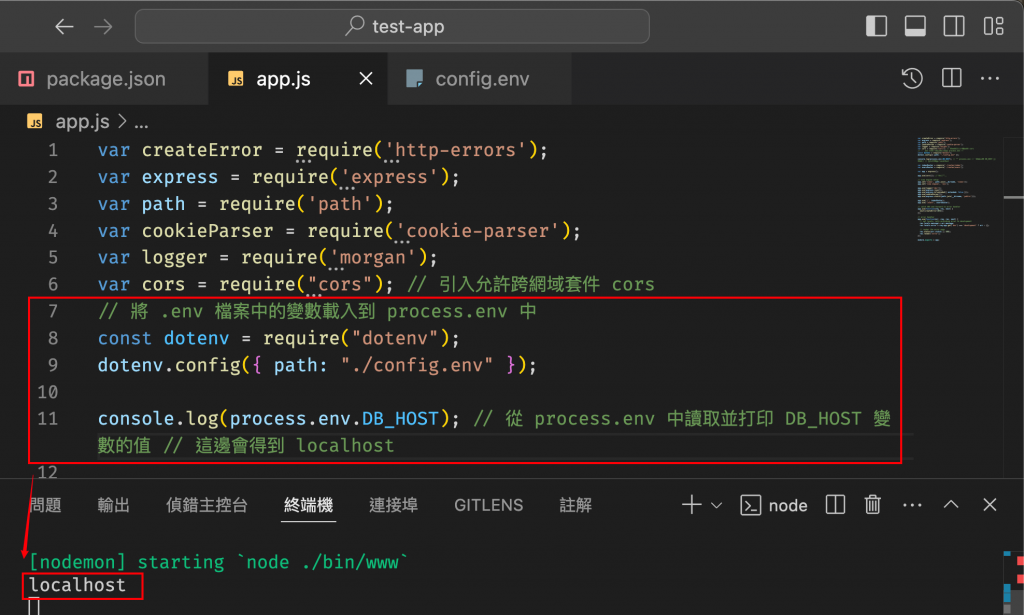
在 app.js 中使用和測試 (記得要將專案 npm start 執行起來):
這樣,我們就可以安全地在程式中使用這些環境變數了。
// 將 .env 檔案中的變數載入到 process.env 中
const dotenv = require("dotenv");
dotenv.config({ path: "./config.env" });
console.log(process.env.DB_HOST); // 從 process.env 中讀取並打印 DB_HOST 變數的值 // 這邊會得到 localhost

別忘了保護你的秘密!將 .env 檔案加入 .gitignore:
這樣可以確保你的秘密不會被不小心上傳到版本控制系統中。
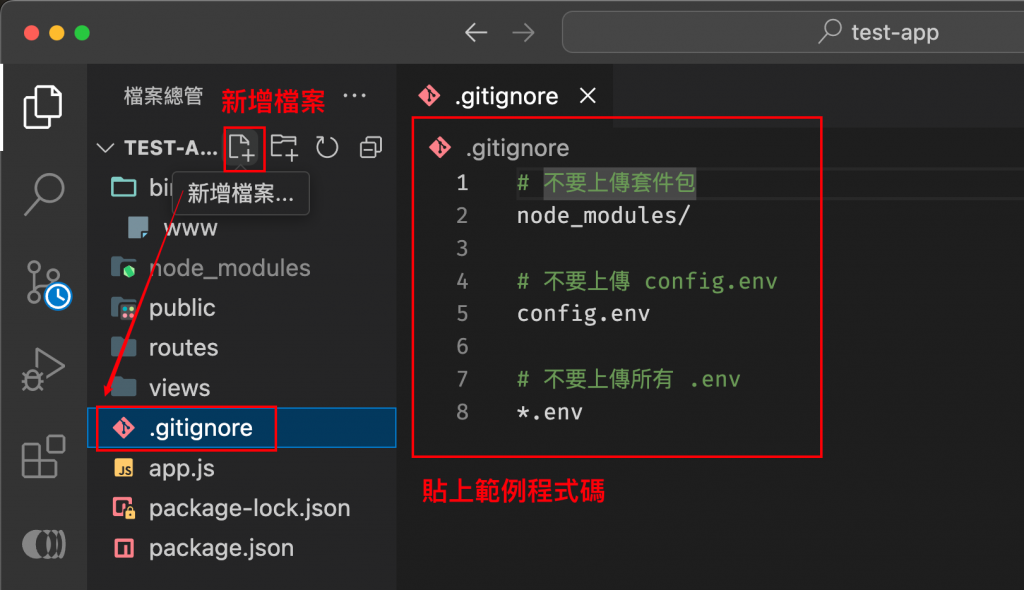
在專案根目錄新增一個 .gitignore 檔案,貼上範例程式碼:
# 不要上傳套件包
node_modules/
# 不要上傳 config.env
config.env
# 不要上傳所有 .env
*.env

💡 說明
1. 忽略特定檔案config.env
如果你有一個特定的環境變數檔案,如config.env,可以通過在.gitignore中添加以下一行來忽略它:config.env
2. 忽略所有.env結尾的檔案
若要忽略所有副檔名為.env的檔案(例如production.env或development.env),可以添加:*.env
這樣設置後,無論是特定的config.env還是其他.env檔案,都將被 Git 忽略,保護你的敏感資訊不會被推送到遠端版本庫。
版本控制 (github) 會在下一篇詳細教學歐
Mongoose 是一個 ODM(Object Data Modeling)庫,它就像是 MongoDB 的私人翻譯官。它幫助我們用 JavaScript 對象的方式來操作 MongoDB 的文檔。
MongoDB 本身就很強大,但 Mongoose 讓它變得更加易用。它提供了模式驗證、查詢構建等功能,讓我們可以更直觀、更安全地操作數據。使用 Mongoose,我們可以定義數據的結構,這樣就能確保存入數據庫的數據都是符合預期的。
npm install mongoose
我們會在後續的課程中深入探討如何使用 Mongoose,敬請期待!
UUID(Universally Unique Identifier)是一個 128 位元的數字,用於在網路中唯一地標識資訊。想像它是一個超級長的,幾乎不可能重複的序號。
在開發中,我們經常需要生成唯一的標識符,比如用戶 ID、訂單編號等。UUID 保證了即使在不同的系統或時間點生成的 ID 也不會重複,這在分布式系統中特別有用。
安裝 uuid:
npm install uuid
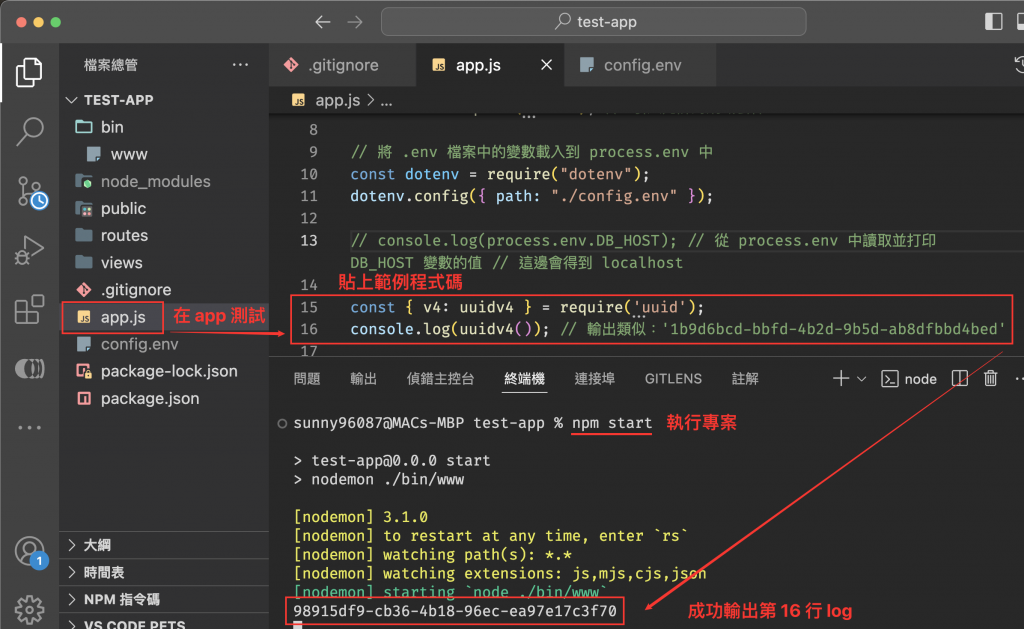
在程式中使用:
每次調用 uuidv4() 都會生成一個新的、唯一的 ID。
const { v4: uuidv4 } = require('uuid');
console.log(uuidv4()); // 輸出類似:'1b9d6bcd-bbfd-4b2d-9b5d-ab8dfbbd4bed'

app.jsvar createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var cors = require("cors"); // 引入允許跨網域套件 cors
// 將 .env 檔案中的變數載入到 process.env 中
const dotenv = require("dotenv");
dotenv.config({ path: "./config.env" });
console.log(process.env.DB_HOST); // 從 process.env 中讀取並打印 DB_HOST 變數的值 // 這邊會得到 localhost
const { v4: uuidv4 } = require('uuid');
console.log(uuidv4()); // 輸出類似:'1b9d6bcd-bbfd-4b2d-9b5d-ab8dfbbd4bed'
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express();
app.use(cors()); // 全部放行
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
這些套件就像是我們的超級英雄團隊,各自有著獨特的本領,幫助我們構建更安全、更有效率的後端應用。透過正確使用它們,我們可以專注於開發應用的核心功能,而不必過多擔心底層的實現細節。
下次我們將深入探討如何使用這些工具構建更複雜的後端功能!記住,學習編程就像是一場冒險,每一步都充滿了新的發現。保持好奇心,勇於嘗試,你一定會成為出色的開發者!加油!💪✨
大家有沒有想要更詳細補充的部分呢?歡迎在下方留言分享喔!我們一起學習、一起成長。明天見啦,掰掰~
(對了,如果你覺得今天的內容對你有幫助,別忘了給個讚支持一下喔!這會是我繼續努力的動力呢~)
