嗨大家好!我是2魚,一個主攻前端的工程師。說實話,我也是今年初才在六角學院開始接觸後端的新手呢 🥹
還記得剛看到 Node.js 和 Express 時,真的是一頭霧水。不過現在,我已經能搭建簡單的後端應用了。今天想和大家分享一下我的學習心得,一起來探索後端開發的世界吧!
別被「後端」這個詞嚇到,我會用簡單的方式一步步解釋。畢竟,我也是剛從前端轉過來的,完全懂得入門時的各種困惑。準備好了嗎?我們開始吧!
首先,我們需要準備一些必備的工具:
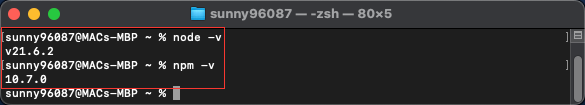
node -v 和 npm -v,如果都看到版本號,就代表安裝成功了!
Express 就像是 Node.js 的好幫手,讓我們寫後端變得更簡單。它主要幫我們處理:
說到網址,像 http://www.example.com/users?id=123 這種,其實是有規則的:
http:// 是協議,告訴瀏覽器如何獲取資源。www.example.com 是域名,相當於網站的門牌號碼。/users 是路徑,指向網站的特定部分。?id=123 是查詢參數,提供額外的信息。/users)來決定要執行什麼功能,這就是所謂的「路由」。來看看這個例子:app.get('/users', (req, res) => {
res.send('這裡是用戶列表');
});
讓我來解釋一下這段代碼:
app.get: 這是在告訴 Express,「嘿,當有人用 GET 方法訪問我們的網站時,請注意一下」。GET 是最常見的 HTTP 方法,通常用於獲取資料。'/users': 這是路徑。它的意思是,我們只針對訪問 /users 這個地址的請求。(req, res) => { ... }: 這是一個函數,它決定了當有人訪問 /users 時我們要做什麼。
req 是 request 的縮寫,包含了請求的所有信息。res 是 response 的縮寫,用來發送響應給用戶。res.send('這裡是用戶列表');: 這行代碼會向用戶發送一個響應,內容就是 '這裡是用戶列表'。http://你的網站/users 時,他們會看到一個寫著「這裡是用戶列表」的頁面。Node.js 和 Express 的關係,可以想像成 Node.js 是引擎,Express 是用這個引擎做的跑車。
嘿,還記得我們小時候用積木搭建城堡嗎?express-generator 就像是一個神奇的積木盒,它能幫我們快速搭建一個 Express 應用的基本結構。超級方便的啦!
首先,我們需要安裝這個神奇工具。打開你的終端機(就是那個小黑窗),輸入:
// 全局安裝 express-generator
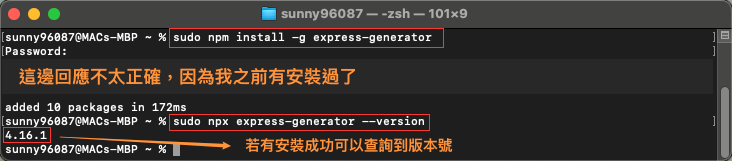
npm install -g express-generator
// 檢查是否安裝成功
npx express-generator --version

這行指令會全局安裝 express-generator,讓你在電腦的任何地方都能使用它。
安裝好後,我們就可以用它來創建新項目啦!
這邊我們要創建一個叫 "test-app" 的專案,步驟如下:
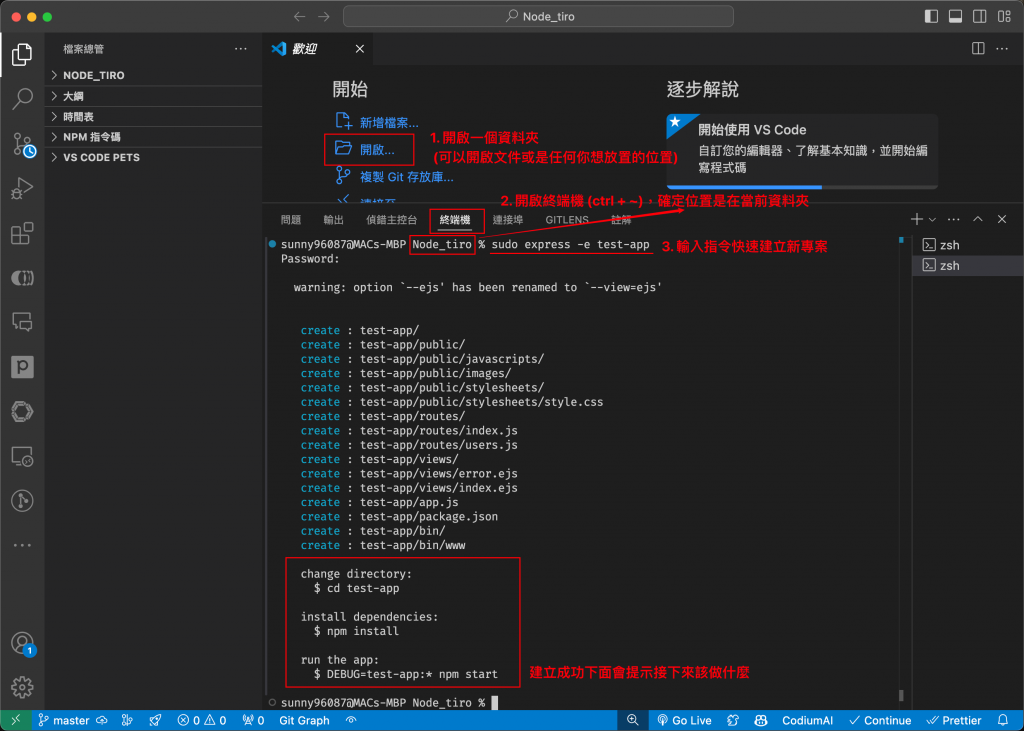
打開 vscode,開啟你想放置專案的資料夾 (位置)
開啟終端機,輸入指令快速建立專案
express -e test-app
這行指令會做幾件事:

完成後,你會看到終端機顯示了一些指示。按照指示,我們需要:
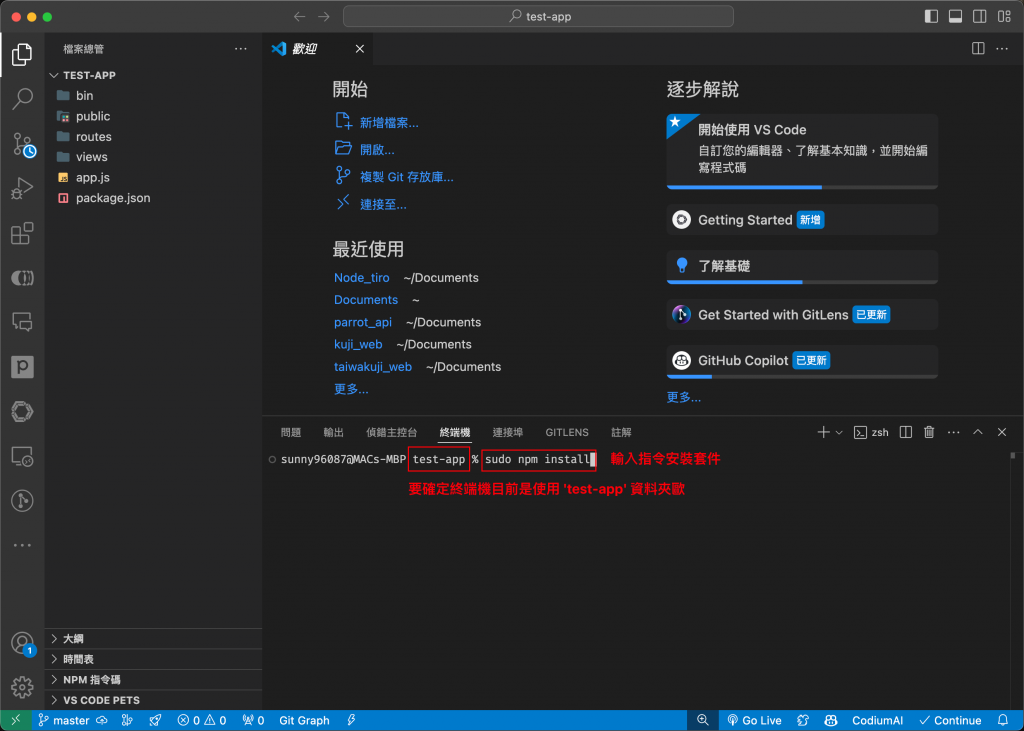
// 1. 進入剛剛創建好的 test-app 資料夾 (也可以在 vscode 直接重新開啟建立好的test-app 資料夾)
cd test-app
// 2. 安裝所有需要的套件
npm install

好啦,現在我們有了一個基本的 Express 應用結構!讓我們來看看這個神奇積木盒給我們準備了些什麼:
app.js: 這是我們應用的主文件,像是城堡的地基。routes/: 這個資料夾存放所有的路由文件,決定了不同的網址要做什麼事。views/: 這裡放的是 EJS 模板文件,負責產生 HTML。public/: 靜態文件(如圖片、CSS)都放在這裡。bin/www: 這是啟動我們應用的腳本。要運行這個應用也超簡單,只要在終端機輸入:
// 執行
npm start

然後打開瀏覽器,輸入 http://localhost:3000,你就能看到你的新應用啦!
是不是感覺像變魔術一樣?有了 express-generator,我們就能快速開始我們的 Express 之旅了!
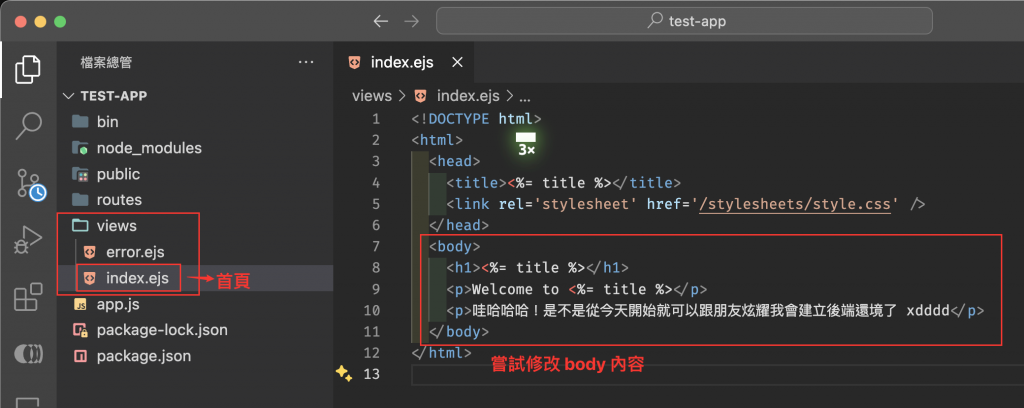
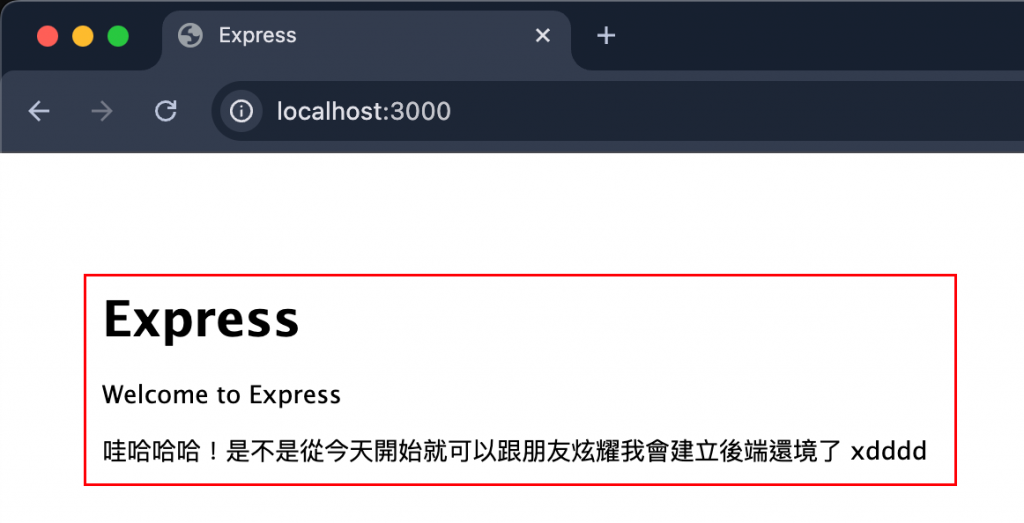
試試修改 routes/index.js 文件,改變首頁顯示的內容,然後刷新頁面看看效果。

但通常前後端分離的專案並不會使用到 views,因為資料會傳遞給前端頁面去使用
💡 補充知識:當你想要停止應用運行時,只需在終端機中按
Ctrl + C。這個快捷鍵就像是應用的緊急煞車,隨時可以讓它停下來。無論你在 Windows、Mac 還是 Linux 上,這個魔法按鍵都是通用的哦!
使用 nodemon 可以讓你修改代碼後自動重啟服務器。
npm install nodemon --save-dev
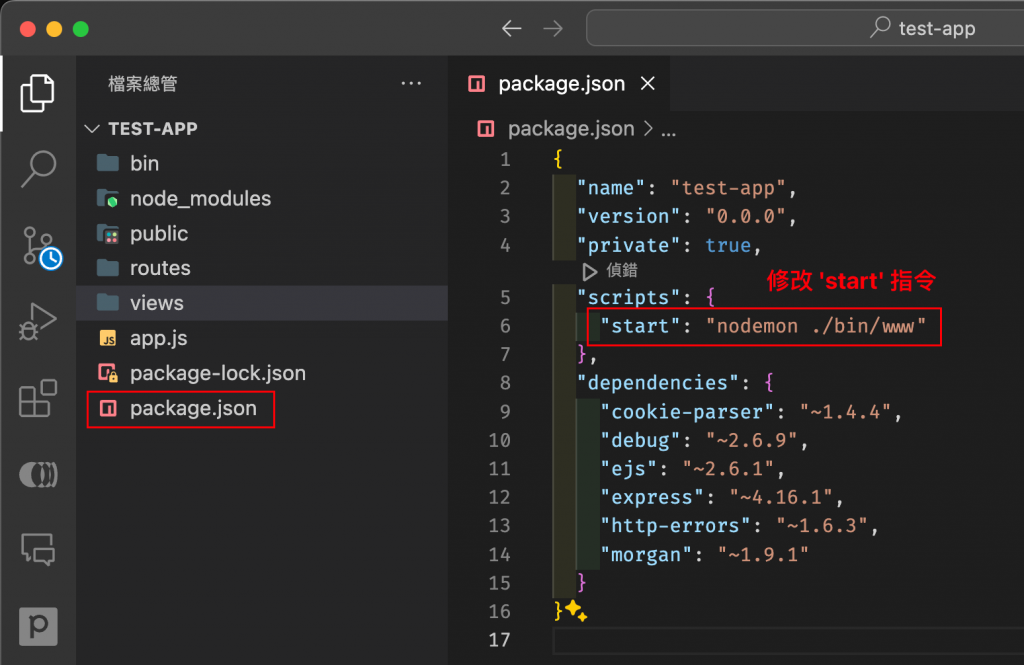
nodemon 代替 node 來執行啟動應用。
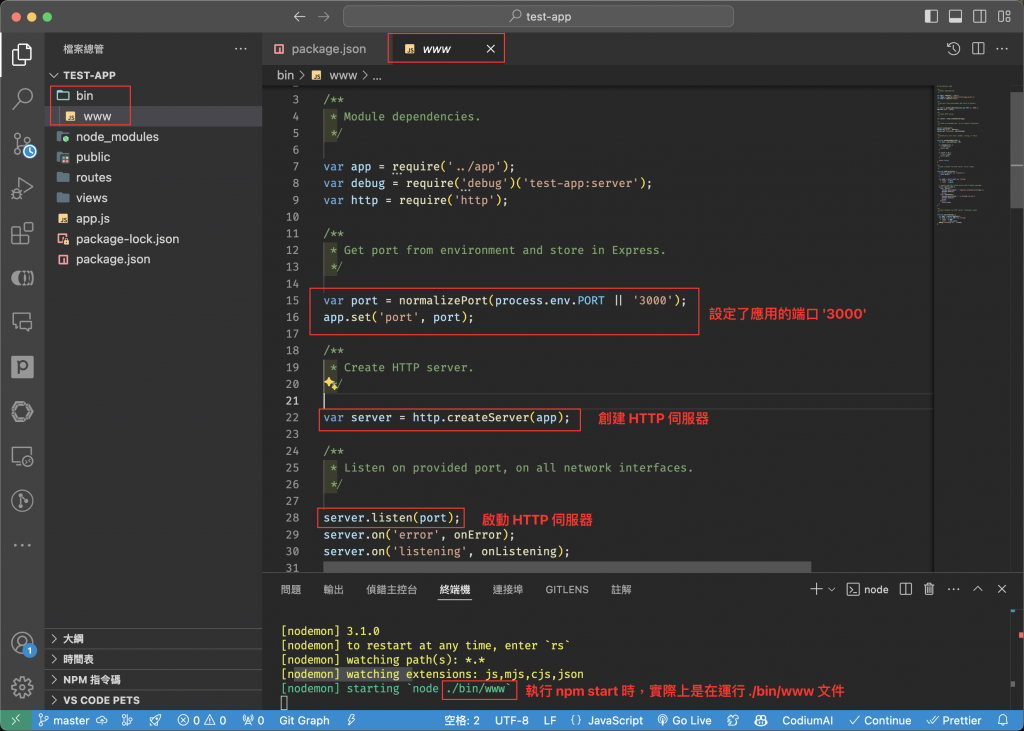
npm start 啟動應用,會發現變成使用我們修改的新指令了 nodemon ./bin/www

首先,當執行 npm start 時,實際上是在運行 ./bin/www 文件。這個文件包含了一些關鍵的程式碼:
var port = normalizePort(process.env.PORT || '3000'); // 如果把 3000 調整成 3666 那運行時就變成要打開 http://localhost:3666/ 做查看囉
app.set('port', port);
這段程式碼設定了應用的端口。如果沒有指定環境變數 PORT,它就會使用 3000。這解釋了為什麼我們的應用預設在 3000 端口啟動。
接著,這兩行程式碼創建並啟動了 HTTP 伺服器:
var server = http.createServer(app);
server.listen(port);
其他還有一些錯誤處理的函數,比如 onError,用來處理啟動時可能遇到的問題。onListening 函數則在伺服器成功啟動時被調用。
總之,這個文件負責了伺服器的啟動過程。它設定端口,創建伺服器,然後開始監聽請求。
當運行 npm start 時,這個文件被執行,在 3000 端口(除非另有指定)啟動應用。這就是為什麼我們可以通過 http://localhost:3000/ 訪問應用。
理解這些背後的機制很有意思。雖然這些程式碼不是我寫的,但通過閱讀和理解它們,我對後端開發有了更深入的認識。
大家有沒有想要更詳細補充的部分呢?歡迎在下方留言分享喔!我們一起學習、一起成長。明天見啦,掰掰~
(對了,如果你覺得今天的內容對你有幫助,別忘了給個讚支持一下喔!這會是我繼續努力的動力呢~)
