需要用到 Maven 好將程式碼打包成 .jar 檔案。
安裝 Maven ,以 macOS 為例
brew install maven
可以先改一下 package.json 裡的 name,最後會成為新增的 theme 的名稱

打包指令
yarn build-keycloak-theme
打包後會出現一個包含 .jar 的 dist_keycloak 資料夾,就能在啟動 docker 的時候載入這裡的樣式選項
docker run \
-p 8080:8080 \
--name awesome-keycloakify \
-e KEYCLOAK_ADMIN=admin \
-e KEYCLOAK_ADMIN_PASSWORD=admin \
-v "/$(pwd)/dist_keycloak/keycloak-theme-for-kc-22-and-above.jar":/opt/keycloak/providers/keycloak-theme.jar \
quay.io/keycloak/keycloak:25.0.4 \
start-dev # use "start-dev" but in production use "start --optimized"
會需要關掉原本的 Keycloak 重開一個,因為還沒串資歷庫所以得手動再新增一次 Realm。
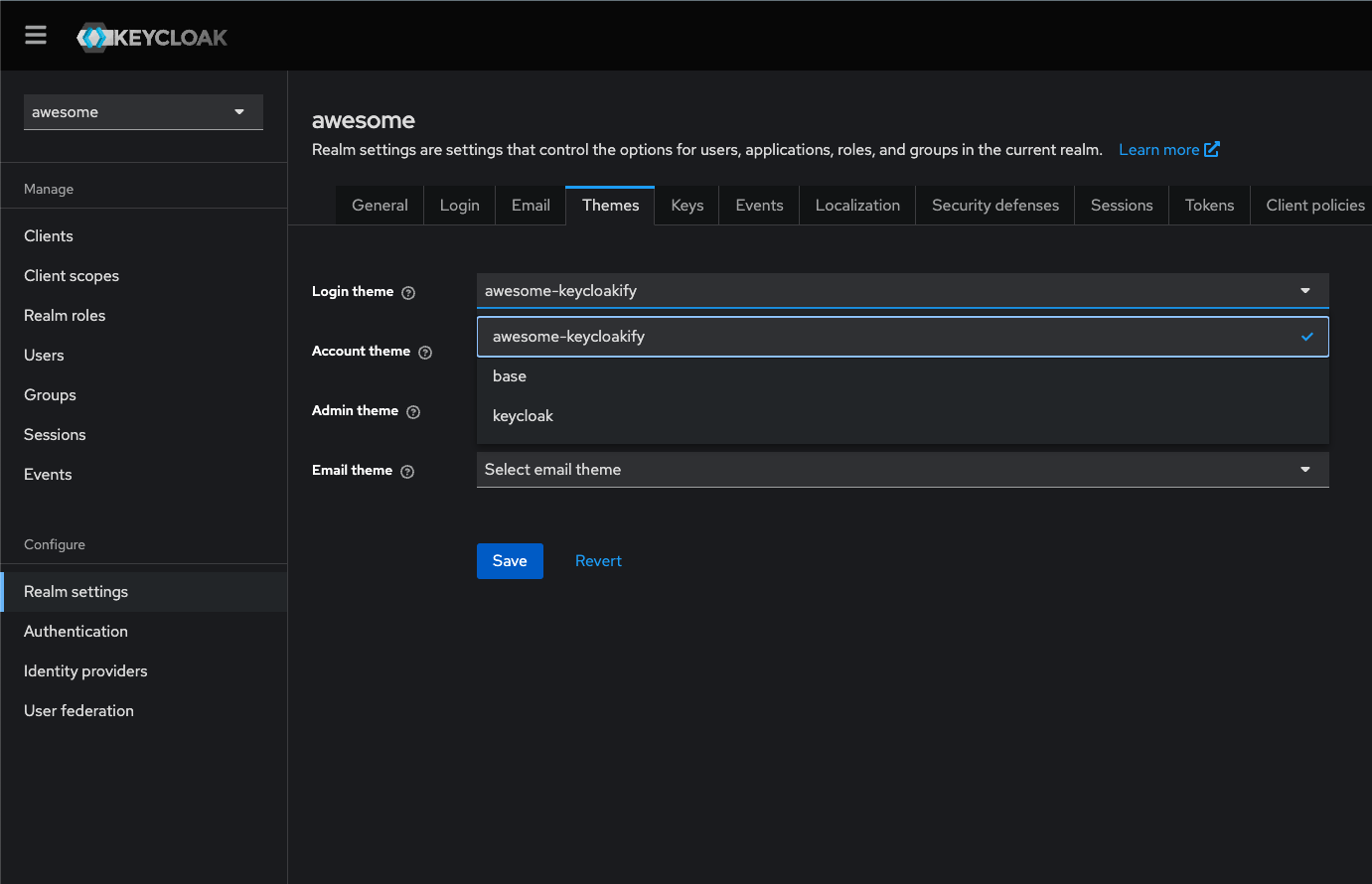
新增後就能到 Realm settings → Themes 去選擇剛剛建成的樣式

套用後到預設的登入頁面查看成果
http://localhost:8080/realms/{{realm_name}}/account
到目前為止已經成功替換掉小部分的元件,照這樣下去應該是能完全客製化 Keycloak 相關的頁面到與主應用設計完全一致,這點非常加分。
具體來說可以將 Keycloakify 跟主應用規劃在同一個 NX monorepo 內,然後兩邊共用同一組 mui theme 設定甚至元件,並在部署同時更新兩邊的樣式。
