只剩最後一點,我們的程式就要完成啦!在開始我們的coding前,筆者想先說點題外話。
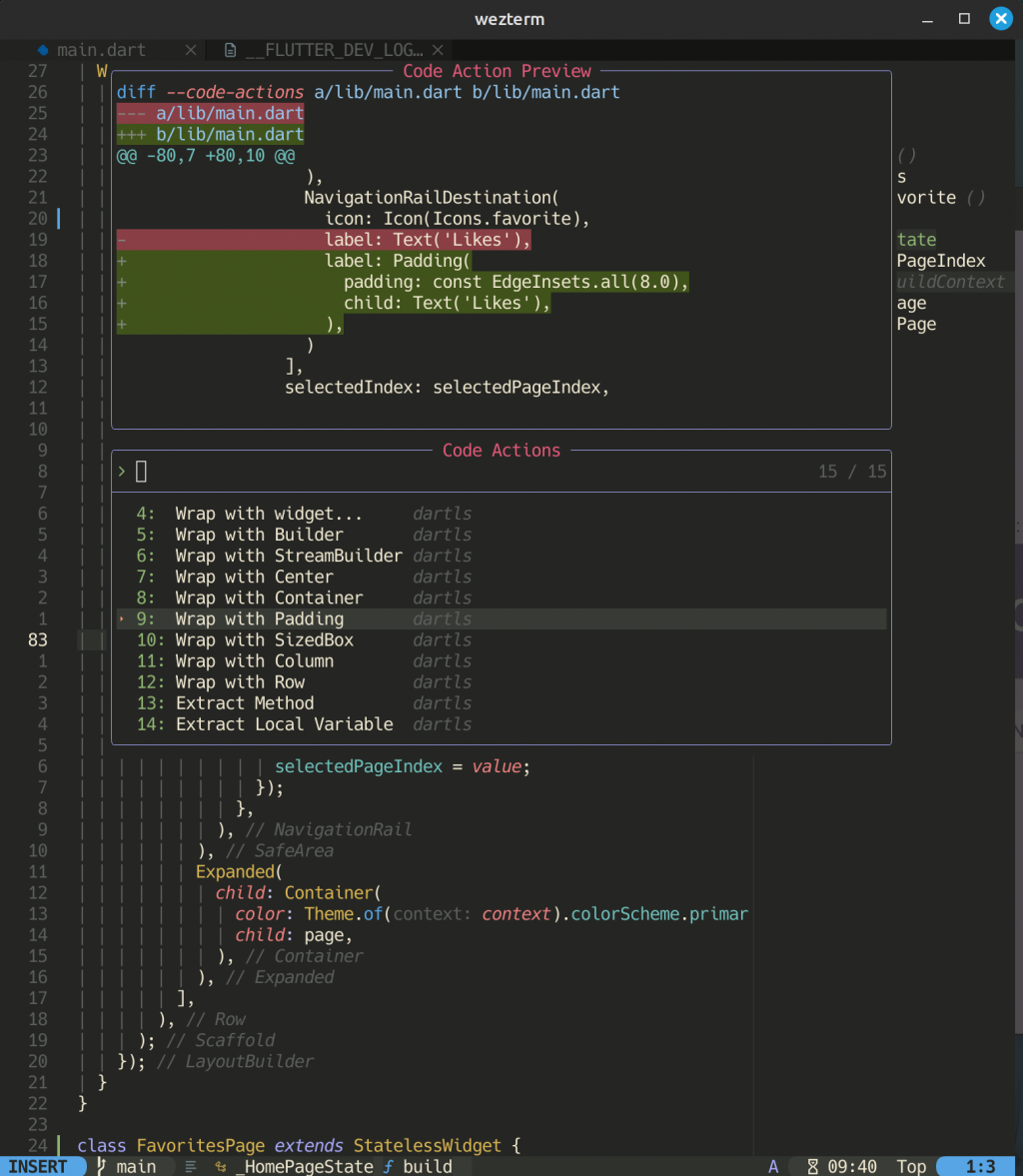
Day 05的時後,文章最後提到neovim似乎沒有darts的refactor功能,今天我找到了!dartls(dart的lsp)的actions有著refactor的所有項目!這樣我又能回去快樂用nvim了~
btw,筆者使用了actions-preview.nvim來預覽與選擇actions,fzf的愛用者也可以使用fzf-lua。
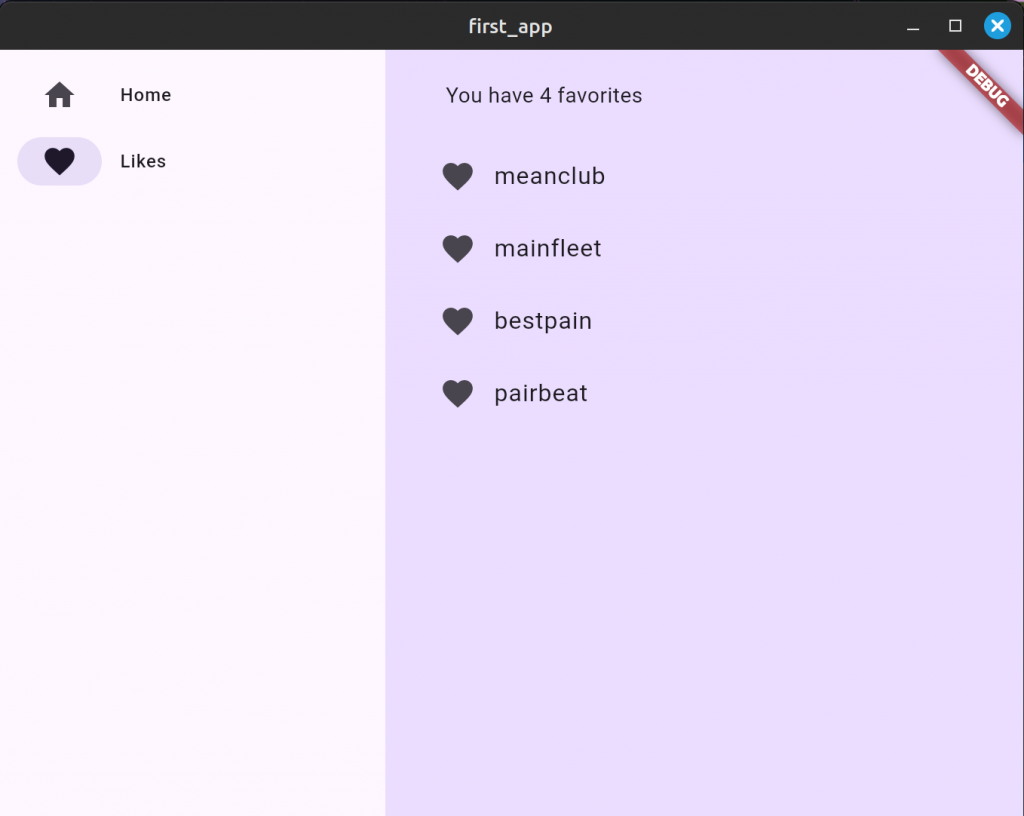
今天我們要來完成最後一個頁面:FavoritesPage,用於顯示儲存的詞組。
FavoritesPage將會包含以下幾個項目:

在實作的時候,關於讀取儲存的詞組這部份須特別注意:那些詞組是存於MyAppState中的favorites這個list,想從其他class讀取其資料,須先建立一個變數存著context.watch<MyAppState>(),再從該變數中讀取favorites。
程式碼見下方:
class FavoritesPage extends StatelessWidget {
@override
Widget build(context) {
var appState = context.watch<MyAppState>();
if (appState.favorites.isEmpty) {
return Center(child: Text('No favorites Saved'),);
}
return Padding(
padding: const EdgeInsets.fromLTRB(20, 0, 0, 0),
child: ListView(
children: [
Padding(
padding: const EdgeInsets.all(20),
child: Text('You have ${appState.favorites.length} favorites'),
),
for (var wordPair in appState.favorites)
ListTile(
leading: Icon(Icons.favorite),
title: Text(wordPair.asLowerCase),
),
],
),
);
}
}
官方對此程式的教學就到此為止,但筆者想再加個小功能:複製儲存的詞組
ListTile有個parameter,名為onTap,是處理該物件被使用者點擊時該做的行動,在此,我們希望點擊詞組時便能夠複製詞組至剪貼簿,所以我們要來用到一個新的class:Clipboard。
程式碼參考了此文章,我們的程式會長像這樣:
import 'package:flutter/services.dart';
...
ListTile(
leading: Icon(Icons.favorite),
title: Text(wordPair.asLowerCase),
onTap: () async {
await Clipboard.setData(ClipboardData(text: wordPair.asLowerCase));
print('WordPair ${wordPair.asLowerCase} copied to clipboard');
},
)
但現在複製功能仍有個小小的不便之處,是使用者點擊後無法確定應用程式是否成功複製詞組。而筆者想到了一個簡單的方法:使用toast來通知使用者。筆者希望能做出看起來像這樣的東西,而有個package能夠完美達成筆者的期望,那便是由社群中的其他使用者所開發的fluttertoast。
p.s. fluttertoast僅支援android, ios, web
要下載fluttertoast的部份非常簡單,我們只需要在pubspec.yaml>dependencies加入fluttertoast,之後,reload我們的應用程式,它就會自動下載了。
dependencies:
fluttertoast: ^8.2.8
而在我們的程式碼中使用,須在檔案最上方import我們剛剛下載的fluttertoast:
import 'package:fluttertoast/fluttertoast.dart';
接著,回到剛剛ListTile的onTap,加入我們的通知訊息:
ListTile(
leading: Icon(Icons.favorite),
title: Text(wordPair.asLowerCase),
onTap: () async {
await Clipboard.setData(ClipboardData(text: wordPair.asLowerCase));
Fluttertoast.showToast(msg: '[${wordPair.asLowerCase}] copied to clipoard', timeInSecForIosWeb: 10);
print('[${wordPair.asLowerCase}] copied to clipboard');
},
),
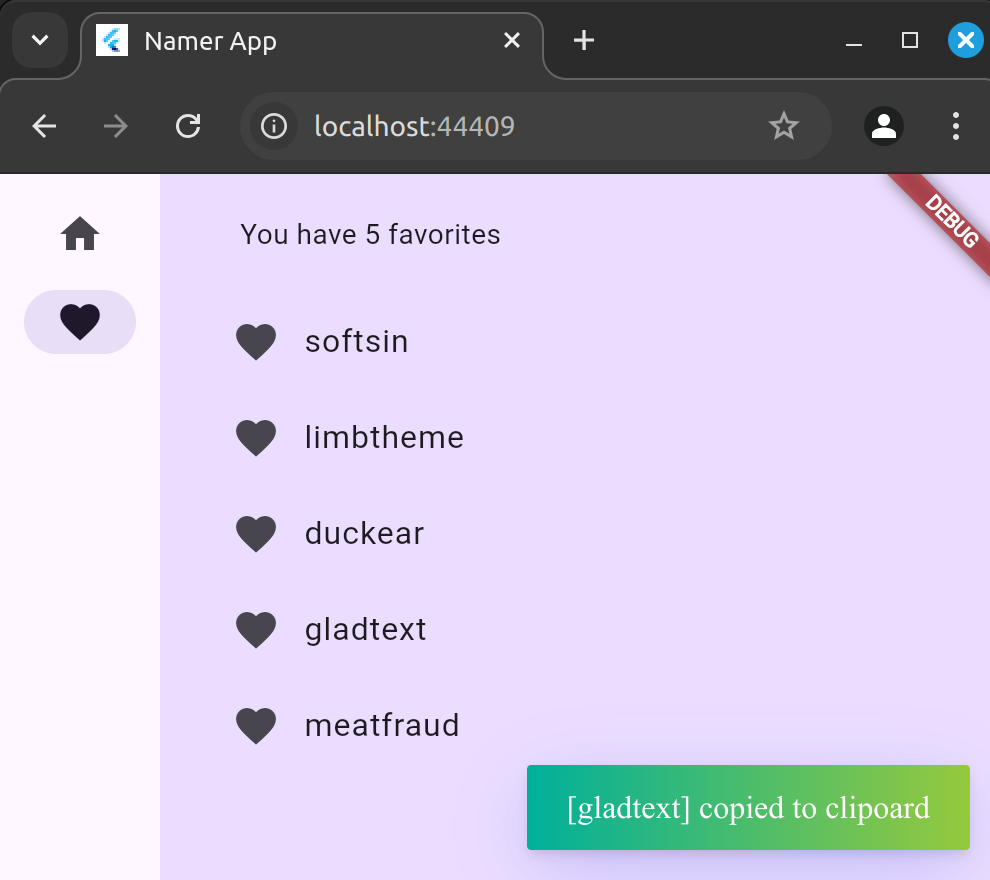
現在,點擊複製時便能夠跳出訊息通知了!
我們的第一個應用程式就這樣大功告成了,想複製程式碼的,可以到筆者的Github下載玩玩看。
平時自己練習時,並沒有寫下來做紀錄的習慣,因此花費時間也比預期中還要長,但我是非常享受這個過程的,也在書寫的過程中比平常更仔細去思考codelab中程式的邏輯,感覺自己也吸收了許多內容。謝謝讀到這裡的讀者,有任何想說的都歡迎留言及email~
