我以為 CSS2 與 2.1 可以很快講完,但我發現我錯了,這講下去的篇幅還真的有點多,看來後面要調整了,不然可能 30 天都做不完~ 所以我想說在 CSS3 的部份,就在實做中直接說明這些語法囉!
你會發現我們前面的 HTML 檔案就有九個了,分別對應到各自的頁面,然而當你加入 CSS 進行樣式控制的時候,就會發現檔案數量爆增。或許你會好奇:「或許你會好奇:「為何不乾脆將所有 CSS 樣式直接嵌入到每個 HTML 檔案的 <style> 標籤內呢?」這原因就在於網站規模的擴大。當網站變得更大時,這種做法的缺點就會顯現出來。
首先,如果我們讓每個頁面都有自己的樣式設定,你就必須在每個 HTML 檔案中重複寫相同的樣式語法,你就會發現要「改」的時候,例如說標題的顏色,你就得進入每個頁面一個一個改,然後 100 個網頁改完應該就幾個小時不見了。這就是為什麼我們將 CSS 獨立成一個或數個樣式表,當你把所有 CSS 樣式集中在外部控制時,你可以確保所有頁面都能用到相同的樣式規則,而且只需要在一個地方進行修改,變更就會立即出現在整個網站上,你這樣全部改企來就輕鬆多了,只要做一次動作就好~
以下我會使用 Webstorm 與 VS Code 進行交換使用,這是個人習慣問題。當然,如果你希望使用免費的 Editor,那我會建議你使用 VS Code 即可。大家可以直接把我的 Code 進行 git clone,然後在 IDE 裡面玩看看
mkdir legacy && cd legacy
git clone --branch main https://github.com/csning1998/Breakout-and-Galaxian.git
你這時候應該就會看到專案內有一個資料夾了。如果你還沒有安裝 Git,可以參考:
如果你想要 GUI,而且使用 Windows 的話,你可以考慮在裝完 Git 後再安裝這個當免費仔:
首先,我們實做出了 9 個頁面,這還算是小網頁了,但你就會發現在找尋特定頁面時就開始有些庫難了,因此我們就會希望將這些內容進行分類。我這裡就簡單進行 pages 的分類,會像這樣呈現:
(base) ➜ Breakout-and-Galaxian git:(main) tree
.
├── empty.html
├── index.html
├── pages
│ ├── accomplishments.html
│ ├── game.html
│ ├── login.html
│ ├── profile.html
│ ├── register.html
│ ├── settings.html
│ └── statistics.html
├── README.md
├── scripts
├── styles
├── GoogleMaterial.css
└── index.css
你會發現我分了幾個資料夾,根目錄之下留了 index.html,而其他的 html 檔案都留在 pages 裡面;另外我還有分別放 CSS 與 JavaScript 檔案的資料夾,分別是 ./style 與 ./scripts,後續我們就會照這結構放入檔案。但這樣要怎麼進行實做呢?以下說明
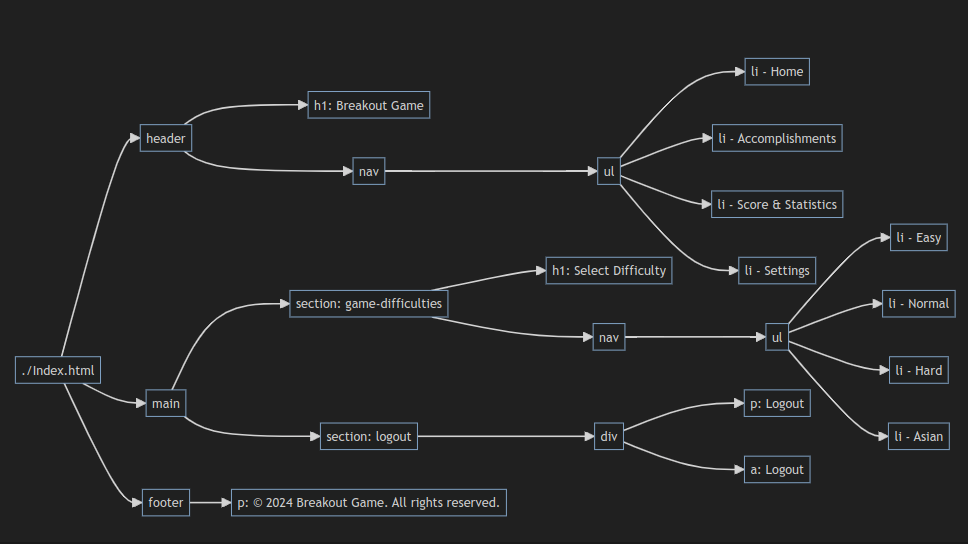
你會發現我在實做 HTML 的時候,都會遵循一定的架構進行。以我的 ./index.html 來說,可以看到以下架構:

Mermaid Code of ./index.html
graph LR
A[./Index.html] --> B[header]
A --> C[main]
A --> D[footer]
B --> B1[h1: Breakout Game]
B --> B2[nav]
B2 --> B3[ul]
B3 --> B4[li - Home]
B3 --> B5[li - Accomplishments]
B3 --> B6[li - Score & Statistics]
B3 --> B7[li - Settings]
C --> C1[section: game-difficulties]
C1 --> C1A[h1: Select Difficulty]
C1 --> C1B[nav]
C1B --> C1C[ul]
C1C --> C1D[li - Easy]
C1C --> C1E[li - Normal]
C1C --> C1F[li - Hard]
C1C --> C1G[li - Asian]
C --> C2[section: logout]
C2 --> C2A[div]
C2A --> C2B[p: Logout]
C2A --> C2C[a: Logout]
D --> D1[p: © 2024 Breakout Game. All rights reserved.]
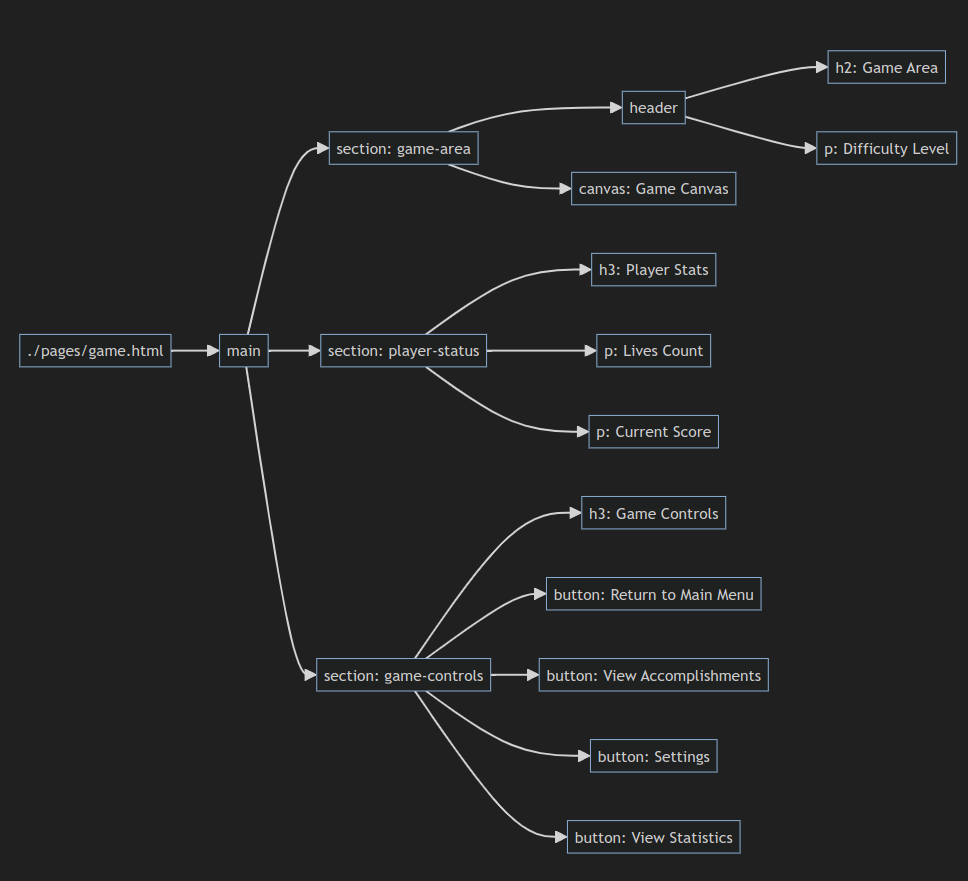
而在其他頁面,如 ./pages/game.html 等,就用用一些 Section 包起來

Mermaid Code of ./pages/game.html
graph LR
E[./pages/game.html] --> F[main]
F --> G[section: game-area]
G --> G1[header]
G1 --> G1A[h2: Game Area]
G1 --> G1B[p: Difficulty Level]
G --> G2[canvas: Game Canvas]
F --> H[section: player-status]
H --> H1[h3: Player Stats]
H --> H2[p: Lives Count]
H --> H3[p: Current Score]
F --> I[section: game-controls]
I --> I1[h3: Game Controls]
I --> I2[button: Return to Main Menu]
I --> I3[button: View Accomplishments]
I --> I4[button: Settings]
I --> I5[button: View Statistics]
這樣做的目的就是可以透過統一個架構,讓 CSS 樣式編輯上可以做「全局」的控制。以下我就不細講 CSS 如何跟這些元素配合,或許你在 git clone 我的專案之後,可以弄出更好的設計,畢竟這種CSS 視覺設計還真不是我的強項,我比較習慣使用 Figma 輸出。
你可以看到 HTML 都會有以下架構。我們會在 ... * 的地方引入 CSS
<!DOCTYPE html>
<html lang="en">
<head>
...
<title>Breakout Game</title>
... *
</head>
<body>
...
</body>
</html>
但因為 CSS 與 HTML 存放在不同的資料夾內,因此我們就要留意引入的路徑。路徑設定的方式可以分為「絕對路徑」與「相對路徑」。而我會以「相對路徑」為主,因為這樣我移動檔案的或資料夾時候,在進行路徑的 Refactor 上就會相對輕鬆很多。而我們設定路徑就要從「檔案本身」的路徑出發,例如:
<link rel="stylesheet" href="./styles/GoogleMaterial.css">
<link rel="stylesheet" href="./styles/index.css">
整體看起來就會像這樣:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Breakout Game</title>
**<link rel="stylesheet" href="./styles/GoogleMaterial.css">
<link rel="stylesheet" href="./styles/index.css">**
</head>
<body>
...
</body>
</html>
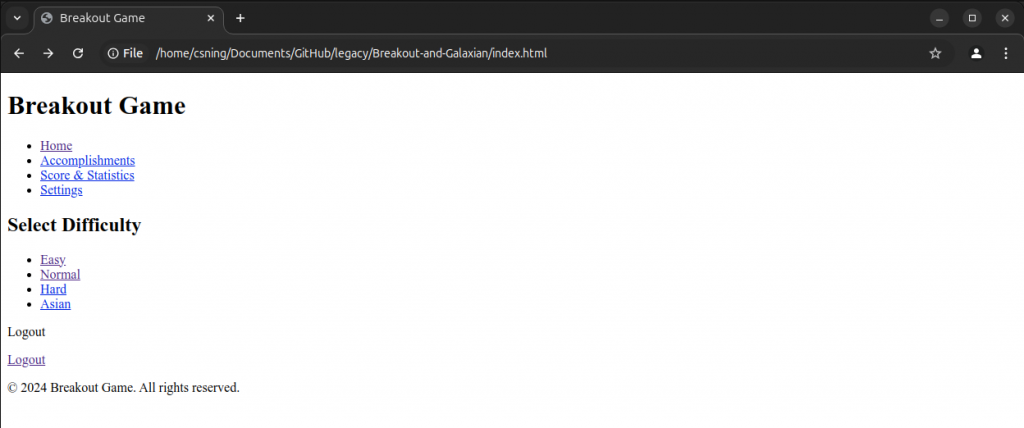
而我自己參考 Google Material Dark 的設計,就單純針對「主題配色」進行修正。這是我們還沒有設定 CSS 的外觀:

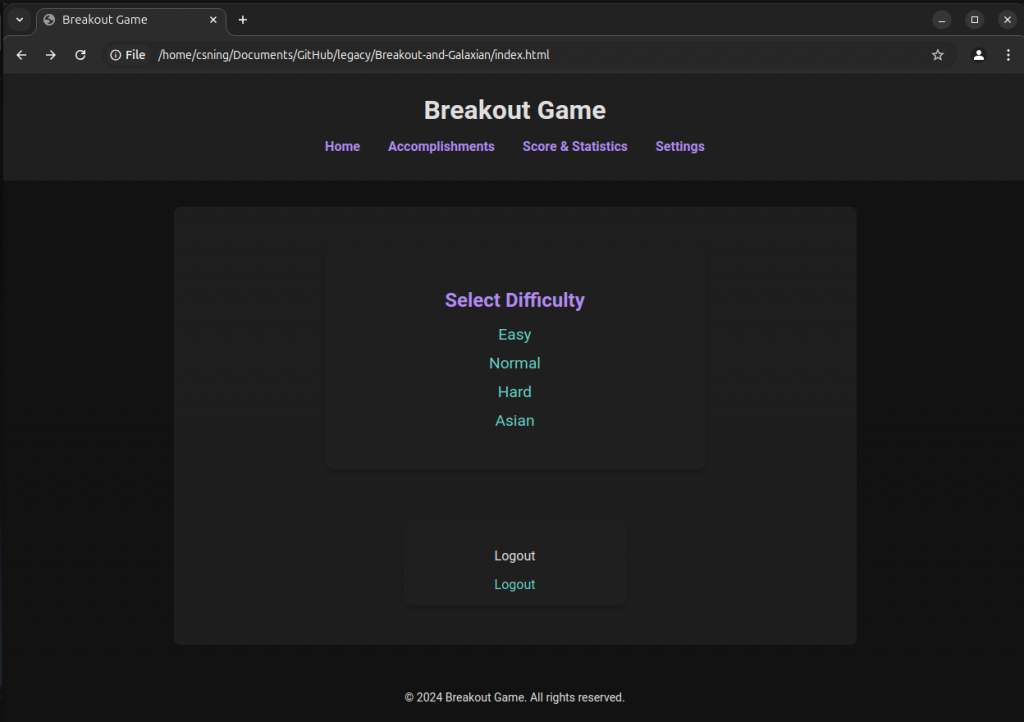
如果引入 CSS 就會變這樣,看起來至少比全白還要好多了:

我以下就針對 Google Material Design Dark Theme 的風格進行說明,因為 Google Material Design 本身是一個強調一致性、視覺層次 的設計架構,這種樣式風格在我之後的專案開發上,比較符合需求。
body, html {
margin: 0;
padding: 0;
font-family: 'Roboto', sans-serif;
background-color: #121212; /* Dark Theme */
color: #E0E0E0; /* Default Font Colour */
}
body 和 html 將 margin 和 padding 設為 0,讓整體畫面可以直接移動到最上方;而 font-family: 'Roboto', sans-serif; 主要是 Google Material Design 中常用的「Roboto」字體,並設定備選字體 sans-serif 以處理裝置或瀏覽器不支援 Roboto 的情況仍有類似的字體作為替代。#121212 作為深色背景,而字體顏色則是使用相對亮的 #E0E0E0,主要是為了做出強對比色之下還不會刺眼,這就是典型的 Dark Mode 中常見的設計。header, footer {
background-color: #1F1F1F; /* Dark BG Colour */
color: #E0E0E0;
padding: 1rem;
text-align: center;
}
#1F1F1F 做為背景顏色,比起頁面背景 #121212 再淺一些,就可以做出輕微的視覺層次。padding 設為 1rem,主要是為了保留內容與邊框的距離,同時又不會讓畫面呈現顯得擁擠;而文字顏色就繼續使用 #E0E0E0 讓視覺上有一致的感受。text-align: center 進行置中,這是因為 Material Design 是很強調「對齊」的,這也很符合我這種強迫症的使用者。header nav ul {
list-style-type: none;
padding: 0;
}
header nav ul li {
display: inline;
margin: 0 15px;
}
header nav ul li a {
text-decoration: none;
color: #BB86FC; /* Material Purple */
font-weight: bold;
}
header nav ul li a:hover {
color: #03DAC6; /* Material Design 的青綠色 */
ul 的 list-style-type 設為 none 以去除掉 HTML 預設的列表項目符號。接著將列表項目 li 設定為 display: inline,讓所有導行列的選項都能夠以「橫向」的方式排列出來。a 標籤)的顏色設定為 #BB86FC,這是 Google Material Design 中的標準紫色色調,主要是標記出可以點擊的選項。而 hover 效果改變為 #03DAC6 的青綠色,這樣當滑鼠懸停在連結上時,便能產生一個明顯的視覺反應,讓你明確知道你在點擊什麼元素。main {
margin: 2rem auto;
max-width: 800px;
padding: 1rem;
background-color: #1E1E1E;
border-radius: 8px;
}
main 中設定了頁面的最大寬度為 800px、而 margin: 2rem auto; 是把 main 做水平置中,並跟上下邊界保持較為適當的距離。#1E1E1E 與頁面背景(#121212)就有明顯的差異,邊緣則使用 border-radius: 8px; 做圓角處理,主要是讓頁面設計更為柔和,不會讓你有過於生硬的感覺。button {
border: none;
padding: 0.5rem 1rem;
background-color: #BB86FC;
color: #121212;
cursor: pointer;
border-radius: 4px;
margin: 0.5rem;
}
button:hover {
background-color: #3700B3; /* 深色點擊效果 */
color: #FFFFFF;
}
按鈕(button)的設計跟上面的 Navigation Bar 概念一致,原背景顏色選用了標準紫色 #BB86FC,而當使用者將滑鼠懸停在按鈕上時,背景顏色改變為更深的紫色 #3700B3,形成一個明顯的「點擊效果」。
按鈕本身使用了 border-radius: 4px; 的圓角設定,再搭配 margin: 0.5rem; 的外部間距,讓多個按鈕在排列時不會顯得擁擠。
input, select, textarea {
width: 100%;
padding: 0.5rem;
margin-top: 0.5rem;
border: 1px solid #BB86FC;
background-color: #1E1E1E;
color: #E0E0E0;
border-radius: 4px;
}
input:focus, select:focus, textarea:focus {
border-color: #03DAC6;
outline: none;
}
input、select 和 textarea),每個元素都設定了統一的背景顏色(#1E1E1E),並且邊框以紫色 #BB86FC 為主 。當使用者點擊並聚焦於這些輸入框時(如 input:focus),邊框顏色會改變為 #03DAC6 的青綠色,這種色彩變化也能讓你馬上知道「目前你要在哪裡打字」。table, th, td {
border: 1px solid #BB86FC;
padding: 0.75rem;
text-align: left;
}
th {
background-color: #2C2C2C;
}
td {
background-color: #1E1E1E;
}
th)與表格元素(td)也是使用不同的背景顏色來區分,標題的背景顏色設定為更深的 #2C2C2C,而表格元素使用的是 #1E1E1E,這樣的色差讓你在閱讀時就會少花一些精神處理「判讀」問題了。@media screen and (max-width: 768px) {
header nav ul li {
display: block;
margin: 10px 0;
}
main {
padding: 1rem;
max-width: 100%;
}
}
@media 查詢條件就是針對不同裝製作設定了,當螢幕寬度小於 768px 時(如手機或平板設備),導航列 li 元素就會直接轉換為 block 呈現,變成直向排列(你可以直接調整瀏覽器視窗大小來模擬),而主區域的最大寬度設定為 100%,讓頁面在小螢幕上透過不同排列也可以讓你閱讀起來更輕鬆(就是 User-friendly),你就不需要看超小字體或是左右滑動了。同常你會發現,CSS 都會由一個專門的設計團隊處理,因為視覺設計本身就是一個很大的學問,因此我也只能針對一些教容易呈現的內容進行說明。而以上的 Code 也是一些基本且重要的 CSS 設計 Code,我們針對視覺設計目前就先到這邊,後續我們就會開始進行 JavaScript 與 TypeScript 的部份囉。
