回到元件介紹,我們這次要認識的是seekBar橫向的拉條、可拖曳的拖拉桿。

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
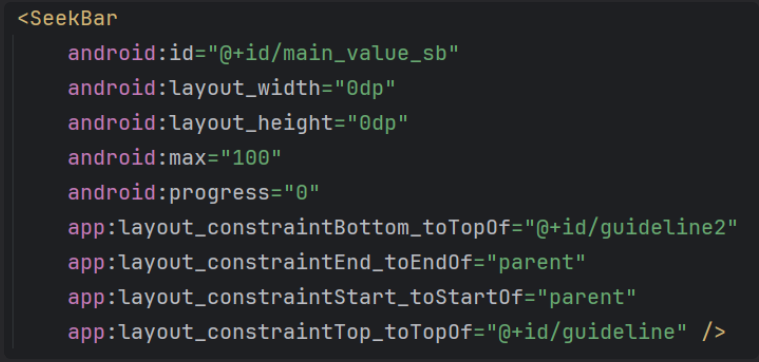
<SeekBar
android:id="@+id/main_value_sb"
android:layout_width="0dp"
android:layout_height="0dp"
android:max="100"
android:progress="0"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline" />
<TextView
android:id="@+id/main_showvalue_tw"
android:layout_width="0dp"
android:layout_height="0dp"
android:gravity="center"
android:hint="0/100"
android:textSize="24sp"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline2" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.10123119" />
<TextView
android:id="@+id/main_theme_tv"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#796DD3"
android:gravity="center_vertical|left"
android:text="SeekBar"
android:textColor="#F5F2F2"
android:textSize="24sp"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.2" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.3" />
</androidx.constraintlayout.widget.ConstraintLayout>
seekBar 介紹
android:max="100" => 設定SeekBar的最大值
android:progress="0" => 設定初始化SeekBar的值
android:secondaryProgress => 設定次級SeekBar的值
android:thumb => 設定客製圖片,若背景為透明需要再加上android:splitTrack="false"
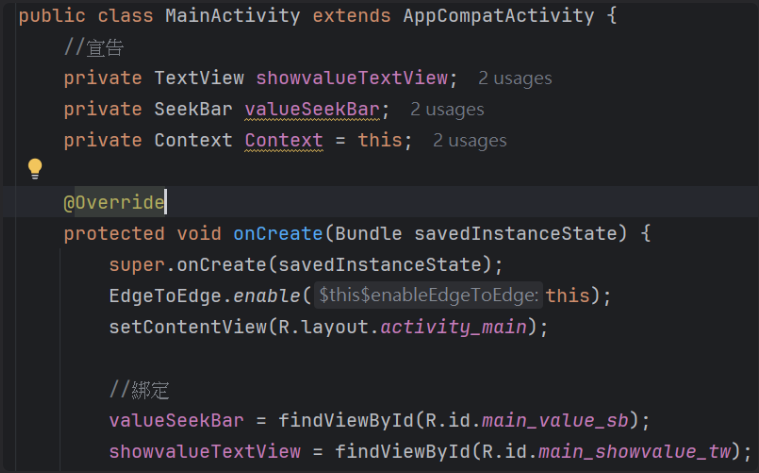
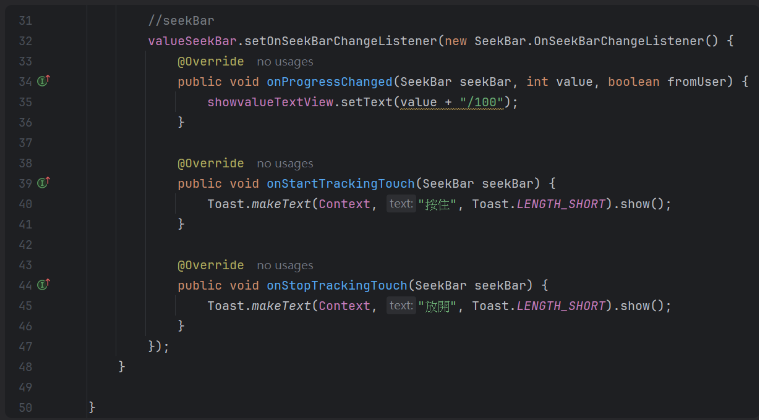
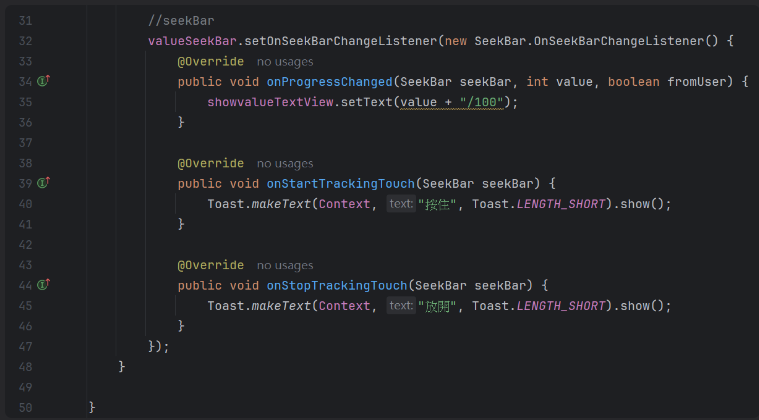
MainActivity

onProgressChanged => 當拖動SeekBar造成SeekBar位置改變時執行觸發
onStartTrackingTouch => 按下SeekBar時執行觸發
onStopTrackingTouch => 放開SeekBar時執行觸發
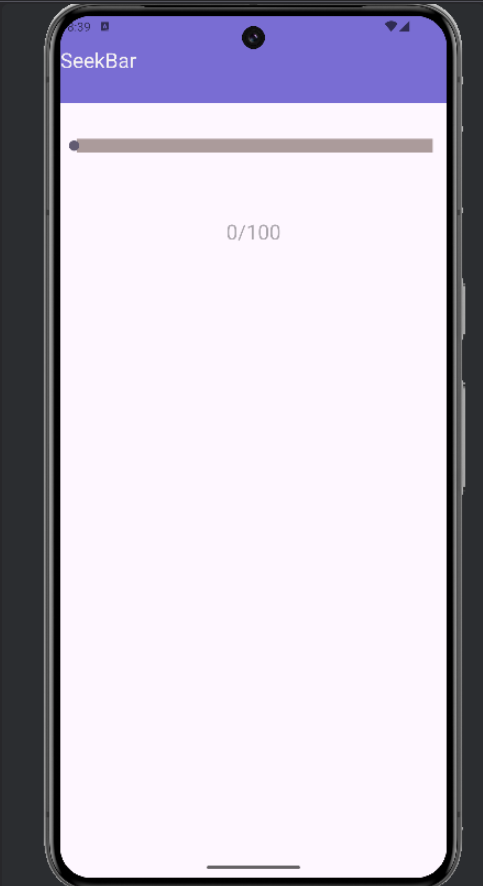
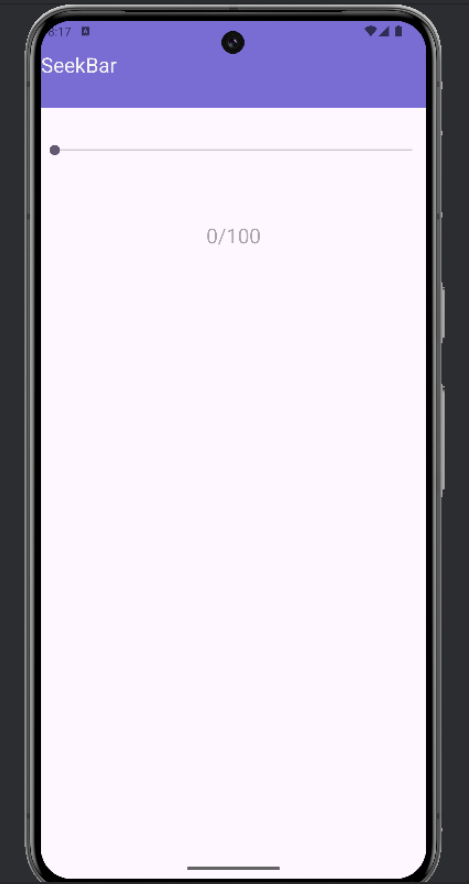
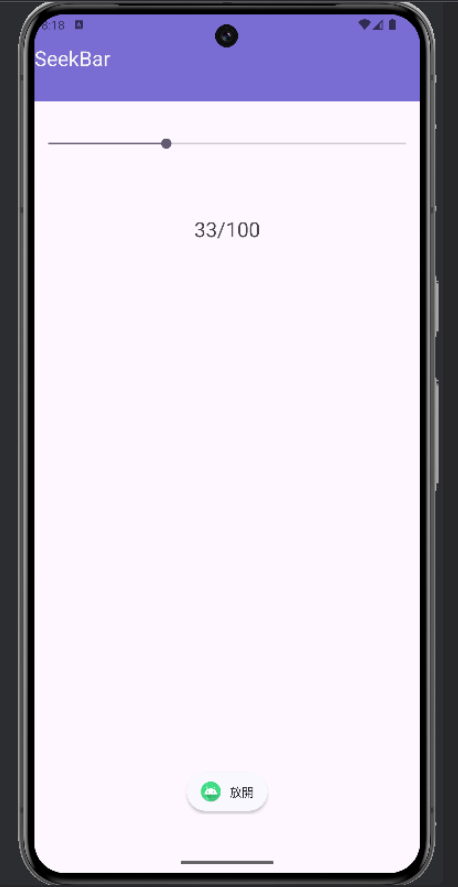
剛開始執行畫面
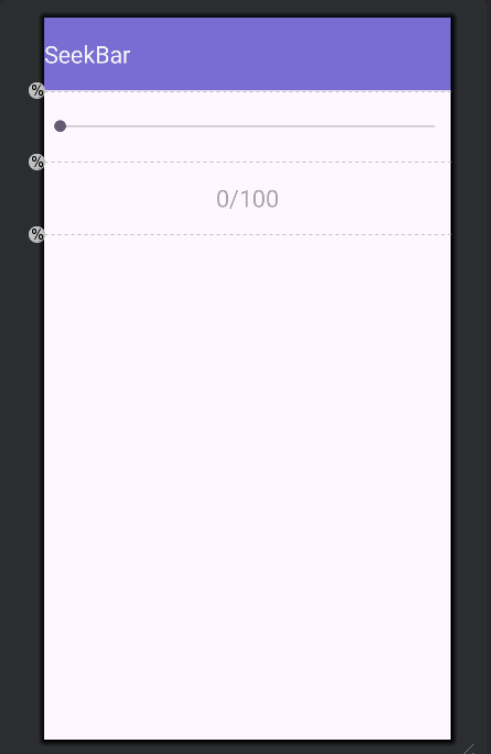
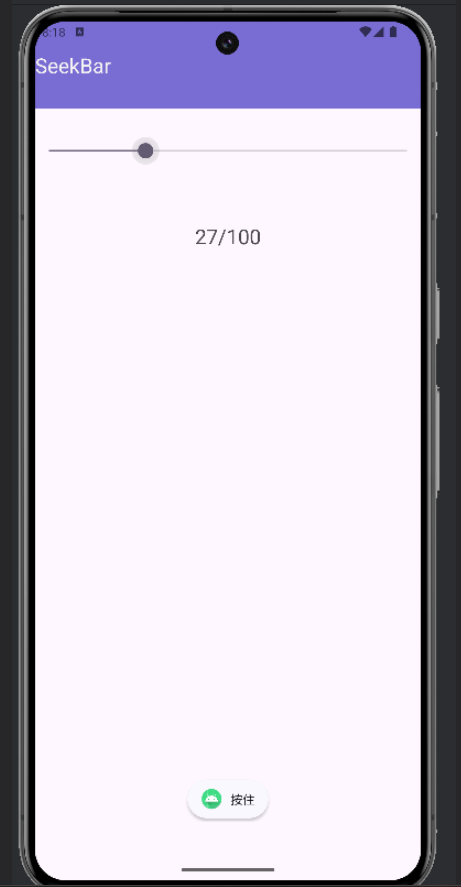
拖移seekBar
放開seekBar
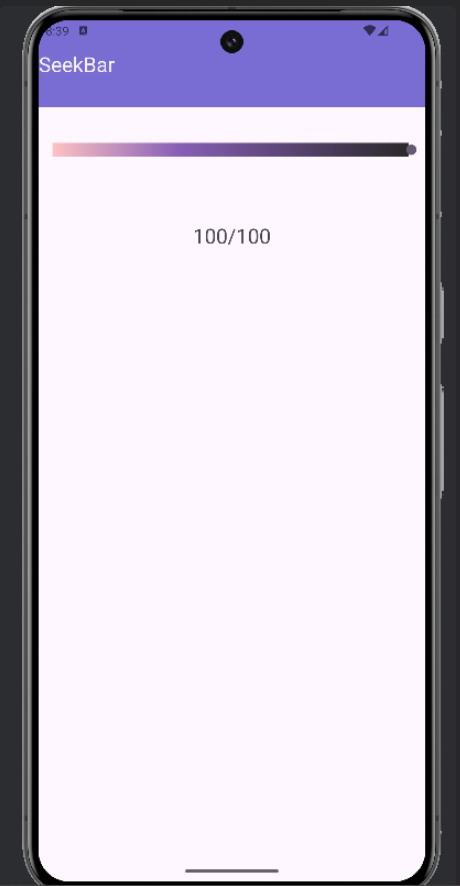
一開始的seekBar都只有灰色是不是很單調?
其實seekBar也是可以客製化的。



最後是次要進度條的背景,因為我沒有使用所以是無效的,如果有人使用可以使用這個方式。
最重要的一點,item標籤的android:id=""中,所對應的ID名稱原則上不做更動,避免發生錯誤。
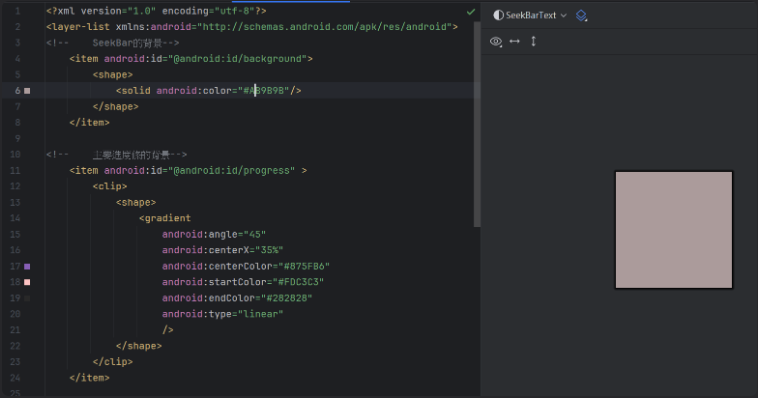
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- SeekBar的背景-->
<item android:id="@android:id/background">
<shape>
<solid android:color="#AB9B9B"/>
</shape>
</item>
<!-- 主要進度條的背景-->
<item android:id="@android:id/progress" >
<clip>
<shape>
<gradient
android:angle="45"
android:centerX="35%"
android:centerColor="#875FB6"
android:startColor="#FDC3C3"
android:endColor="#282828"
android:type="linear"
/>
</shape>
</clip>
</item>
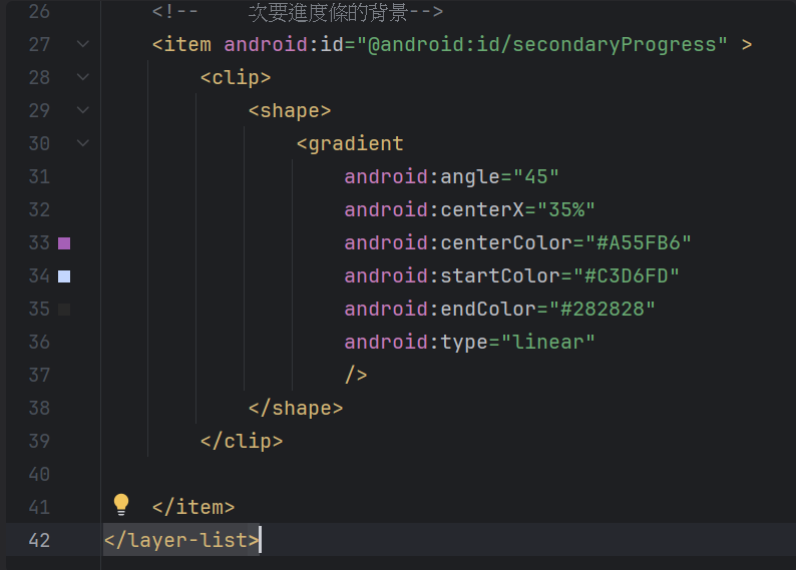
<!-- 次要進度條的背景-->
<item android:id="@android:id/secondaryProgress" >
<clip>
<shape>
<gradient
android:angle="45"
android:centerX="35%"
android:centerColor="#A55FB6"
android:startColor="#C3D6FD"
android:endColor="#282828"
android:type="linear"
/>
</shape>
</clip>
</item>
</layer-list>

這藥就完成了,接著就可以執行看看自己的SeekBar會是怎樣的變化,下方為我自己的執行畫面。