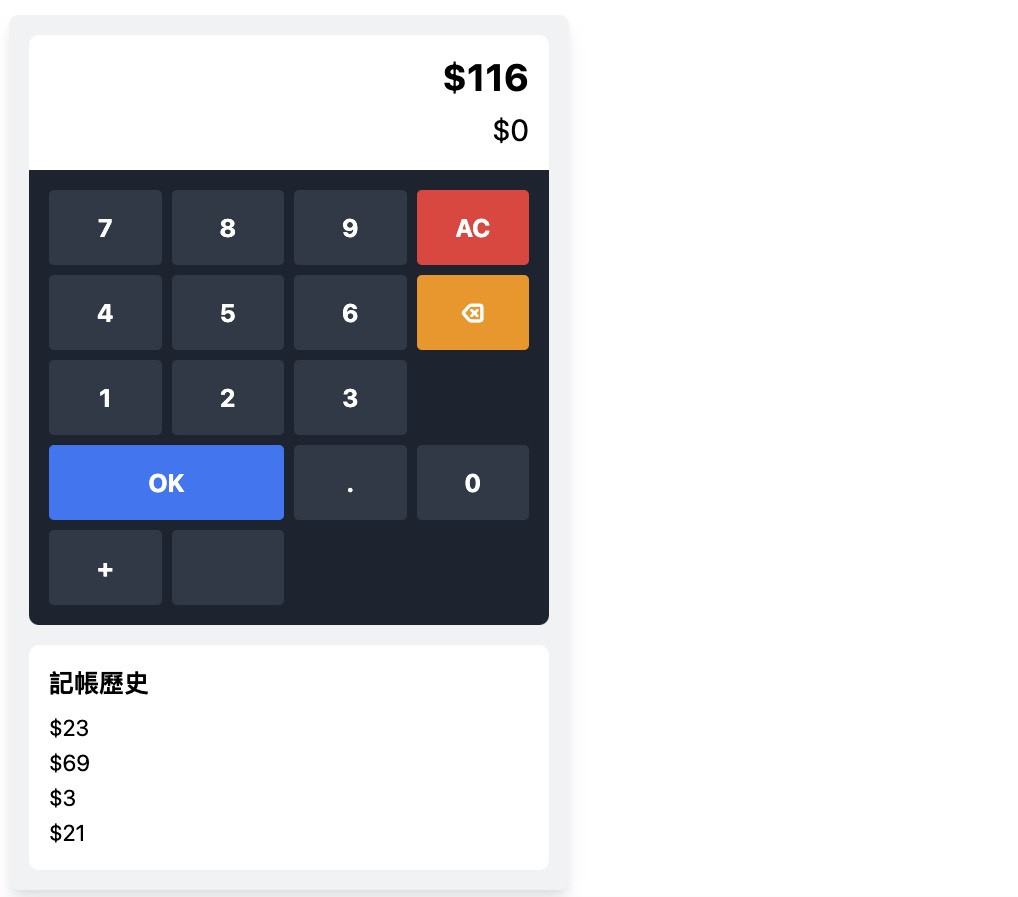
大家還記得上次 AI 最後產出的程式碼嗎? 忘記沒關係,再給你看一次。
將將~ 長這樣!

嗯…歪七扭八的,我知道是沒有很好看,不過基本功能都有喔(心虛),接下來就是要把如此的成品,看怎麼用 AI 改成跟設計稿一樣囉!
就跟平常寫程式修 bug 一樣,先把顯而易見的問題點列出來,再來看怎麼修。如此一來才方便逐一修正,不容易遺漏錯誤。
根據畫面整理出以下 3 項需要調整的部分:
尤其是第一點想要最優先處理,因為實在有點醜,甚至因為這樣的版面影響了使用者操作的流暢度,操作起來不甚是順手,因此不得不把這個調整排在第一順位。
而第二和第三則是差不多等級,都是跟畫面有關的調整,雖然看起來有點不美觀,但還算暫時勉強可接收。
指令具體以外,再附上圖片讓 AI 「好好看詳細」!
第一次指令是這樣的,除了再次附上設計稿以外,想說整個鍵盤的排版怪怪的,直接跟 AI 說調整排版,這樣應該夠清楚了吧?
這是我的設計稿,
請幫我依照設計稿,
調整 Keypad 這個組件的排版
AI 給出了以下結果,只有把這個按鍵的資料陣列的程式碼「調整排版」…,哎? 嗯?
搞毛啊,這樣根本只是調整「程式碼」的排版!
//...
const buttons = [
"7", "8", "9", "AC",
"4", "5", "6", "⌫",
"1", "2", "3", "OK",
".", "0", "+", ""
];
根本不行,完全沒有改到樣式呀!
記取了教訓,再問第二次。這次給的指令一定要更明確一點,因為問題主要是出在 OK 按鈕,這個樣式比較特別的按鈕。
思索了一下,我給了 AI 以下指令
不對喔,OK 按鈕是直的,請幫我修正
這次 AI 生成的東西…有些不一樣喔,初步看了一下,好像有搞頭 🤔。
<button
className="p-4 text-xl font-bold rounded bg-blue-500 text-white col-span-1"
onClick={onOk}
>
OK
</button>
而且 AI 還給了我這樣的「說明」,信心頓時大增!
說明
1. OK 按鈕:將 OK 按鈕獨立出來,並設置為單列,這樣它就會顯示為直的。
事不宜遲,把 AI 產給我的程式碼套用到檔案中。

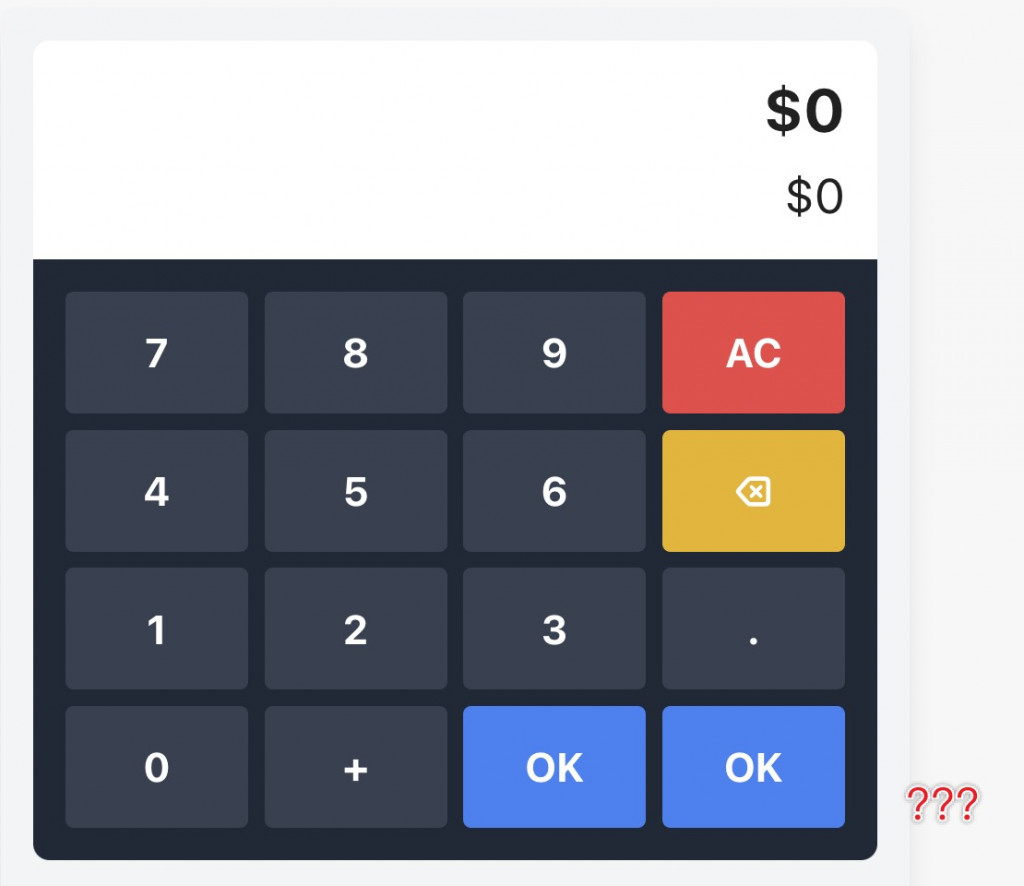
AI 產的程式碼,套用進去變成這樣…,為毛 OK 按鈕多一個呀!!!
回頭仔細看一下產出的程式碼,原來 AI 忘記把 buttons 裡面的 OK 也拿掉,難怪會多一個出來。
雖然耐心快被磨平,但秉持著永不放棄的精神,相信現在的 LLM 很強大的,再多試幾次看看!
第三次,再次改良一下問法,既然知道 UI 上的問題出在哪了,精準一點問個。
還差一點,OK 按鈕是在數字 3 這個按鈕的右邊,請幫我修正!
這樣問有沒有好一點,AI 會不會懂 UI 中「右邊」的概念?
試試看再說吧!
等了一下… AI 給了回覆,以下是程式碼的重點節錄。
//...
<button
className="... row-span-2 col-start-4 row-start-3"
onClick={onOk}
>
OK
</button>
還附了以下說明:
**OK 按鈕位置**:使用 col-start-4 row-start-3 類來將 OK 按鈕定位在第 4 列(數字 3 的右邊)和第 3 行開始。
- **OK 按鈕大小**:保持 row-span-2 使其橫跨兩行。
- **按鈕排列**:主按鈕數組保持不變,OK 按鈕單獨放置。
這時候已經開始自我懷疑了,幹嘛花這麼多功夫叫 AI 幫忙改。但秉持著實驗精神,一樣把程式碼貼進去,看一下畫面。

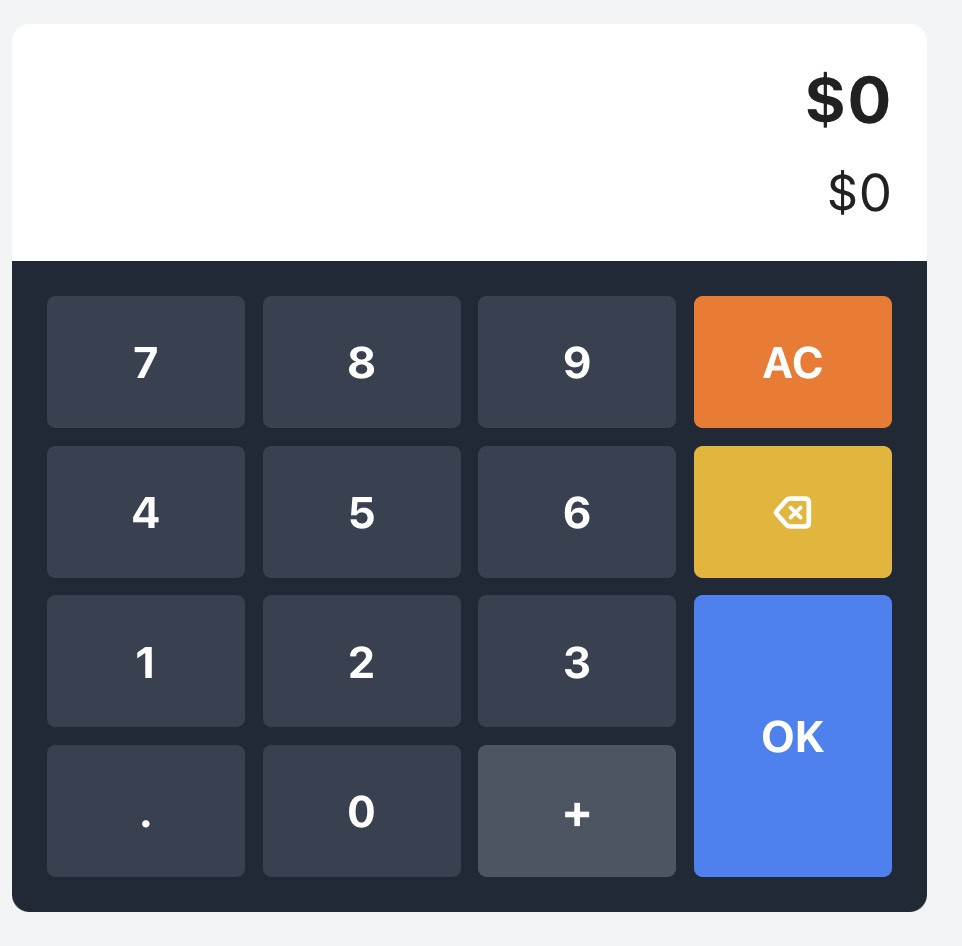
哇喔!終…終於調整好了!!!(撒花)
雖然按鈕寬度、圓角之類的細節,都長得跟設計稿不太一樣,但基本的排版已經調整好,這已經很棒了,至少「大致上」這部分長得跟設計稿的排版很接近。
這次就先跟 AI 玩到這邊為止,體驗了如何透過與 AI 一問一答的方式,「逼出」真正 AI 看得懂的指令。不只 AI 在學習,我們也在學習怎麼問才準確。
回顧一下這次提供的指令,發現前幾次講得都「不夠精準」,沒有先鎖定在「鍵盤排版這個大問題」,而讓 AI 輸入的指令過於發散,也就沒有命中我們想解決的問題了。
學到了教訓,「自以為」讓 AI 照著設計稿就足夠清晰具體,看來是遠遠不夠。
而應該要做的,是先指定什麼地方,接下來說是什麼東西,AI 才能精準找到脈絡所在之處,以生成最合適的程式碼。以最後一次的指令為例,就是講說「OK 按鈕應該要在 3 按鈕右邊」,是比較具體地提到「OK 按鈕」,且點出問題點在於「位置不對」。
如此一來,折騰一番之後生成的結果,終於才令人滿意。
