
v-bind 指令通常用於綁定 HTML 屬性,但在實際開發中,最常見的應用場景之一還是綁定class和 style這兩個 HTML 屬性。
在前面使用v-bind的例子中,v-bind綁定的HTML屬性大多是單純的字串或布林值。
當使用v-bind來綁定class或style屬性時,Vue 額外提供可以通過物件或陣列的方式進行綁定的方式。
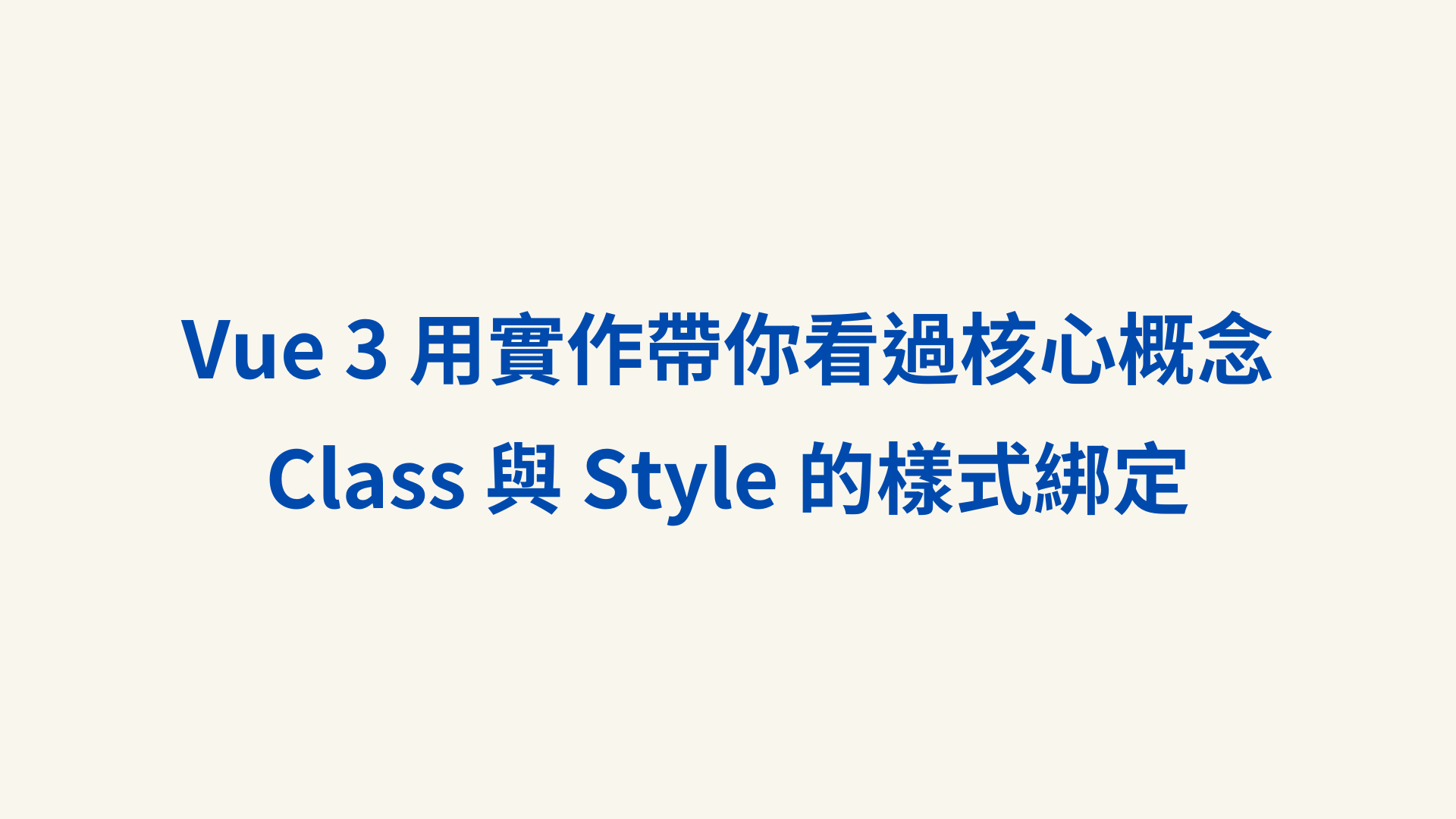
Class 定義的方式規則為{Class名稱:布林值},也就是後面只要是true元素就會有那個樣式,false則會移除。
⭐ 靜態樣式(class)可以跟動態樣式(:class)一起使用,根據條件決定動態樣式的變化。
⭐ 如果class名稱中包含串燒命名(如text-primary),在模板中需要使用單引號包裹該名稱,例如:'text-primary'。
👉 Vue3 Options API HTML Class v-bind 綁定實作連結

Vue Template:
<div id="app">
v-bind Class 物件綁定
<div :class="{circleColor: classStyle}" class="circle mt-2">
<span>Antonio</span>
</div>
<button @click="changeStyle" type="button" class="mt-2">樣式切換器</button>
</div>
JavaScript:
const rootComponent = {
data() {
return {
classStyle: true
};
},
methods: {
changeStyle() {
this.classStyle = this.classStyle === true ? false : true;
}
}
};
你可能會回憶起之前在使用 Vue 時,也曾搭配物件和v-bind一起使用來綁定屬性。
這邊幫大家回憶起這滿滿 Vue 的記憶。
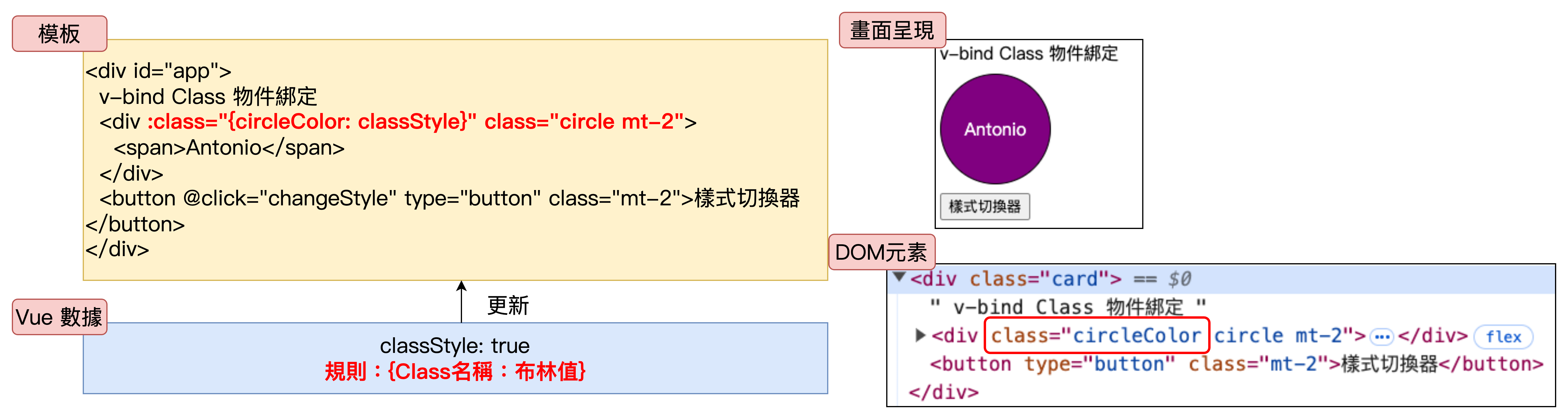
當透過v-bind綁定屬性時,物件的鍵名應對應到HTML 屬性名稱,而鍵值則是要綁定的屬性值。跟 Class 綁定規則方式不同。
⭐ v-bind=obj 跟 :class=obj 定義方式不同,規則也不相同。
👉 Vue3 Option API 通用物件屬性綁定複習實作連結

在實現功能時,往往有多種方法可以達成目標,作為工程師,應該擁有更多的選擇。
這裡展示了透過按鈕點擊來變換 Class 樣式,從而達到方塊旋轉效果的兩種不同方式:
👉 Vue3 Options API Vue 物件數據樣式綁定方法跟計算屬性實作連結
方法一:在 Vue 數據中直接定義樣式物件
最直接的方法是在 Vue 的數據中定義一個樣式物件。Class 的綁定規則是 {Class名稱: 布林值},這可以在 模板中直接使用,也可以透過 Vue 數據綁定。
流程上就會像是:
但當樣式結構過於複雜且需要手動更改多個屬性時,可能會導致程式碼混亂。這時候,使用計算屬性來拆分邏輯會是一個更好的選擇。
方法二:使用計算屬性組合樣式
使用計算屬性可以讓樣式的決定邏輯更清晰。透過依賴狀態來自動組合樣式,避免了數據中樣式結構的混亂。
流程會變成像是:
true變成false
Vue Template:
<div id="app">
<div class="card">
<h2>Vue 數據綁定樣式 + 方法改變</h2>
<div :class="classObject" class="box">
</div>
<button @click="changeRotate" class="mt-2">旋轉按鈕</button>
</div>
<div class="card">
<h2>Vue 計算屬性搭配樣式綁定</h2>
<div :class="getButtonClass" class="box">
</div>
<button @click="changeClassStatus" class="mt-2">旋轉按鈕</button>
</div>
</div>
JavaScript:
const rootComponent = {
data() {
return {
// Vue 數據綁定樣式 Class + 方法改變使用到的物件
classObject: {
rotate: false
},
// Vue 計算屬性搭配 Class 樣式綁定,僅控制依賴狀態
isRotate: true
};
},
methods: {
// Vue 數據綁定樣式 Class + 方法直接改變定義樣式是否呈現
changeRotate() {
this.classObject.rotate = this.classObject.rotate === true ? false : true;
},
// Vue 計算屬性搭配 Class 樣式綁定,改變依賴項,由計算屬性重新組合 Class 樣式
changeClassStatus(){
this.isRotate = !this.isRotate;
}
},
computed:{
// 根據 isRotate 變數狀態變動組合的 Class 樣式
getButtonClass(){
return {
rotate: this.isRotate
}
}
}
}
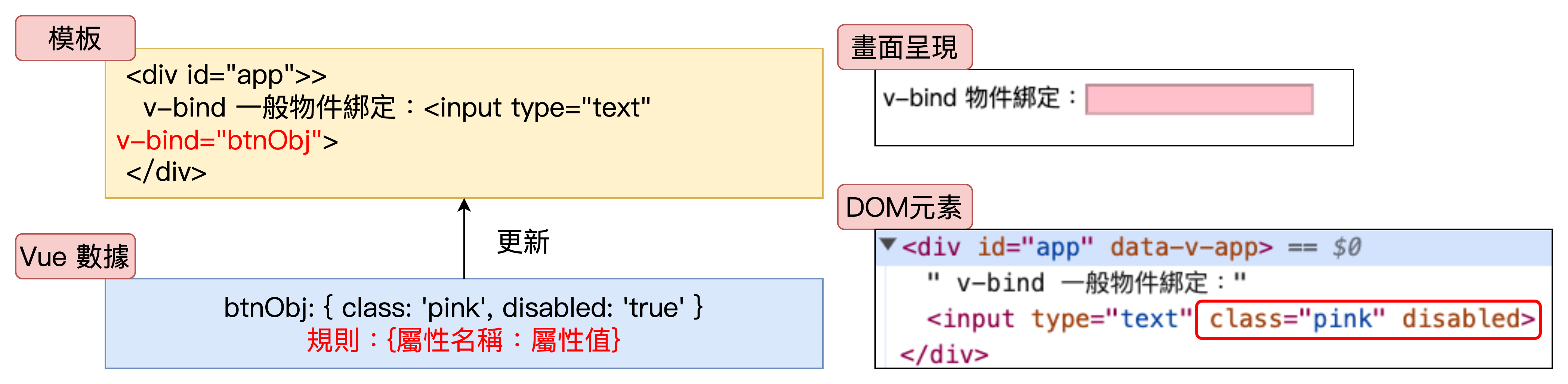
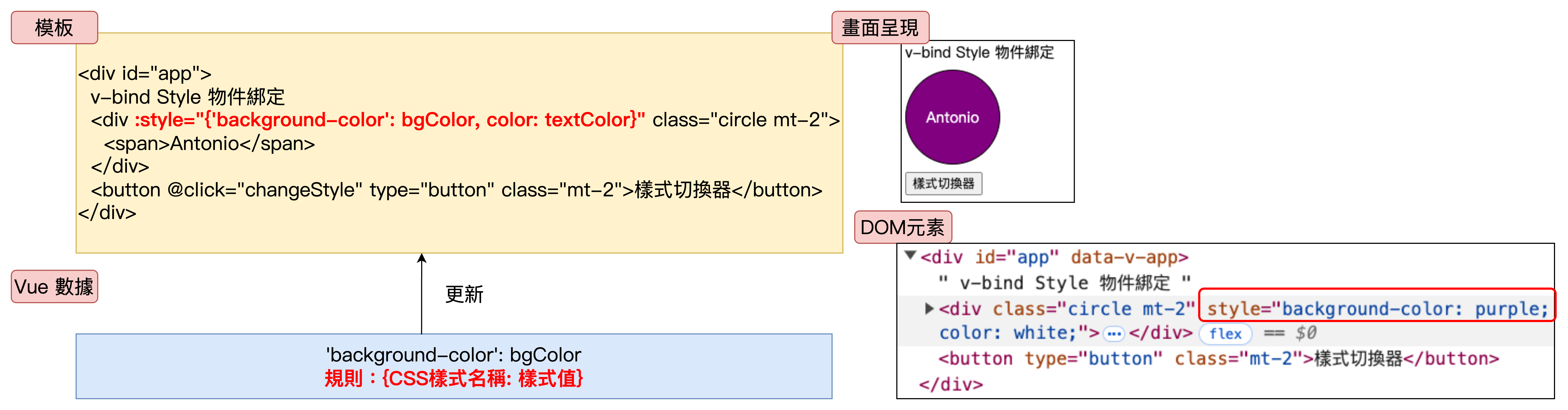
Style 內聯樣式定義的方式規則為{ 樣式名稱: 樣式值 }。
樣式名稱應對應到 CSS 屬性名稱(如 color, font-size 等),並且樣式值必須是合法的 CSS 值。
想知道更多 CSS 屬性名稱,可以參考 MDN CSS Properties
⭐ 如果 style 名稱是串燒,需要加上單引號(EX:background-color)。

下方範例將延續上面class樣式改為使用style進行綁定
👉 Vue3 Options API HTML Style v-bind 綁定實作連結
Vue Template:
<div id="app">
v-bind Class 物件綁定
<!-- Class 物件,規則 -> {Class名稱:布林值} -->
<div :style="{'background-color': bgColor, color: textColor}" class="circle mt-2">
<span>Antonio</span>
</div>
<button @click="changeStyle" type="button" class="mt-2">樣式切換器</button>
</div>
JavaScript:
const rootComponent = {
data() {
return {
bgColor: "purple",
textColor: "white"
};
},
methods: {
// 改變樣式
changeStyle() {
this.bgColor = this.bgColor === "purple" ? "#ccc" : "purple";
this.textColor = this.textColor === "white" ? "black" : "white";
}
}
}
基本上Style的用法與Class相同,只差在規則不同。
{Class名稱: 布林值},樣式由 CSS 定義並根據布林值決定是否應用。{CSS屬性名稱: 屬性值},直接綁定 CSS 屬性及其合法的屬性值。以下案例與:class相同,按下按鈕改變方塊旋轉方向。
一樣透過方法及計算屬性兩種方式更改:
👉 Vue3 Options API Vue 物件數據樣式 Style 綁定方法跟計算屬性實作連結
結合上面所學的 Class 和 Style 物件綁定的規則,可以將多個物件以陣列形式進行綁定,這樣就能夠同時應用多個 Style 樣式 或 class。
👉 Vue3 Options API Style and Class 陣列綁定屬性寫法實作連結
Vue Template:
<div id="app">
<div class="card">
<h2>Vue Style 陣列屬性綁定</h2>
<div :style="[rotateStyle, colorStyle]" class="box">
</div>
<button @click="changeStyle" class="mt-2">Style 樣式切換</button>
</div>
<div class="card">
<h2>Vue Class 陣列屬性綁定</h2>
<div class="box" :class="[rotateClass, bgClass]">
</div>
<button @click="changeClass" class="mt-2">Class 樣式切換</button>
</div>
</div>
JavaScript:
const rootComponent = {
data() {
return {
// Vue 數據綁定樣式旋轉 style + 方法改變使用到的物件
rotateStyle: {
transform: "rotate(45deg) scale(0.707)"
},
colorStyle: {
'background-color': "red"
},
// Vue 計算屬性搭配 class 樣式綁定,僅控制依賴狀態
rotateClass: {
rotate: false
},
bgClass: {
'bg-primary': false,
'bg-secondary': true
}
};
},
methods: {
// Vue 數據綁定樣式 Style + 方法直接改變定義樣式是否呈現
changeStyle() {
this.rotateStyle.transform = this.rotateStyle.transform.includes("rotate")
? "scale(1)"
: "rotate(45deg) scale(0.707)";
this.colorStyle.backgroundColor =
this.colorStyle.backgroundColor === "red" ? "green" : "red";
},
// Vue 數據綁定樣式 Class + 方法直接改變定義樣式是否呈現
changeClass() {
this.rotateClass.rotate = !this.rotateClass.rotate;
this.bgClass['bg-primary'] = !this.bgClass['bg-primary']
this.bgClass['bg-secondary'] = !this.bgClass['bg-secondary']
}
}
}
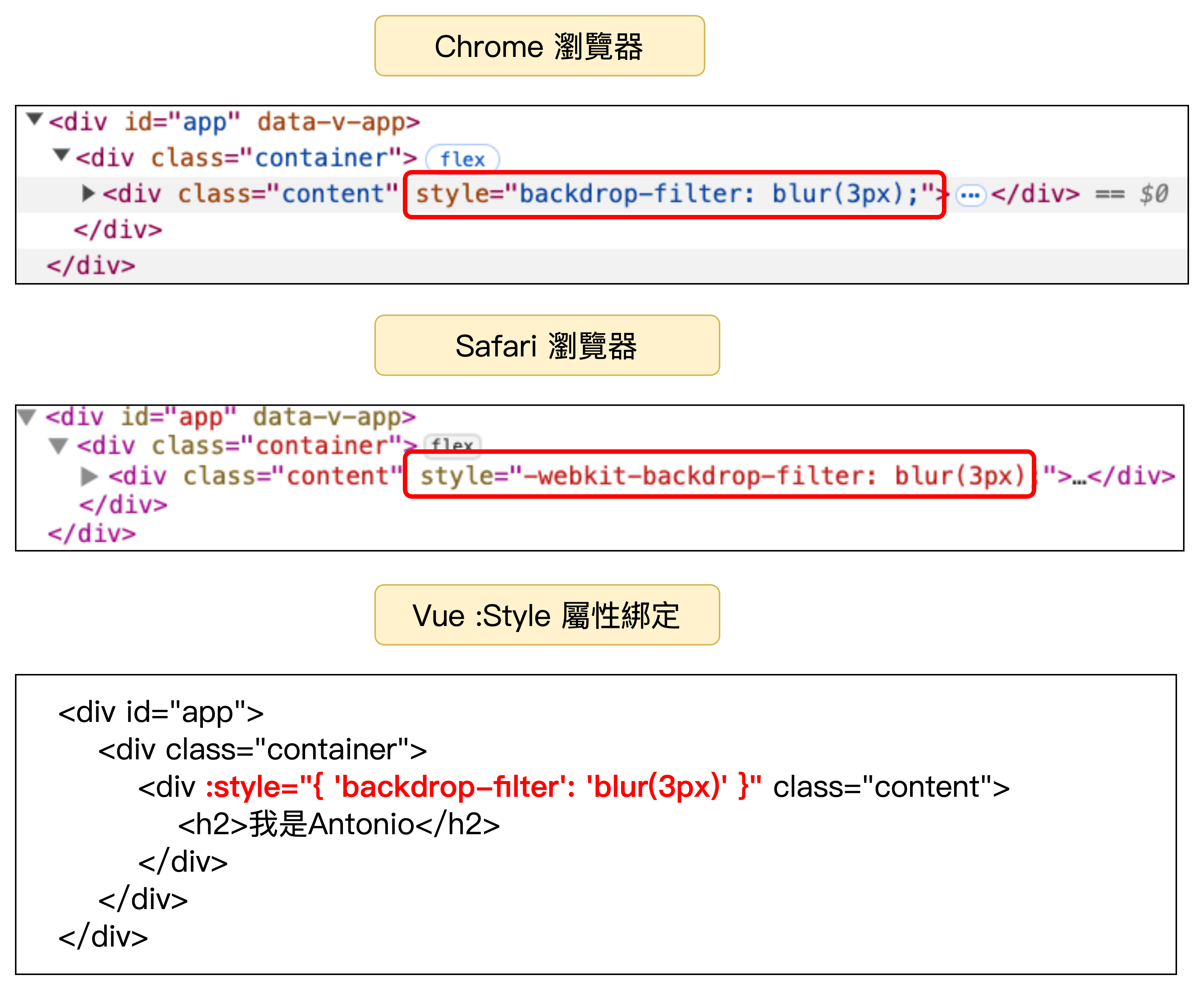
在使用style綁定樣式時,Vue 會自動為某些 CSS 屬性名稱添加必要的前缀(如 -webkit-、-moz- 等),以確保樣式能在不同瀏覽器中正確渲染,並解決各種渲染引擎的兼容性問題。
以backdrop-filter毛玻璃的樣式為例,在Chrome和Safari中的處理方式不同。Safari 必須加上-webkit- 前缀才能正確應用該樣式。
⭐ 如果使用:class綁定樣式,Vue 不會自動添加前缀,需要手動為不同瀏覽器指定前缀。

當瀏覽器需要舊版本的前缀時,可以將 CSS 屬性值設定為一個陣列,按照從舊版本到現代標準的順序排列。Vue 會根據當前瀏覽器的支援情況自動選擇適用的樣式。
以下面案例為例:
display 屬性會依序嘗試應用 -webkit-box(針對舊版 WebKit 瀏覽器),-ms-flexbox(針對舊版 IE 瀏覽器),最後在支援 flex 的現代瀏覽器中會使用 flex 標準。
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>
v-bind="obj"將 Vue 實例中的物件綁定到HTML 屬性上,物件中的鍵名必須對應HTML 屬性名稱,鍵值為對應的屬性值。:style="obj"將物件綁定到行內樣式上,物件的鍵名應對應CSS 屬性名稱,鍵值必須是合法的 CSS 屬性值。:class="obj"將物件綁定到元素的 class 屬性上,物件的鍵名為 class 名稱,鍵值應為布林值,用來控制該 class 是否應用。:style綁定樣式時,Vue 會自動為某些需要的 CSS 屬性名稱添加必要的前缀(如 -webkit-、-moz- 等),以保證樣式在不同的瀏覽器中正常渲染,並解決不同瀏覽器之間的兼容性問題。按照今天所學的v-bind物件綁定,試著完成今天的小練習。
這邊有一個當天市場售價的輸入器,請讓他超過市場價格的時候,出現危險的背景顏色提示使用者。
👉 Vue3 Options API 售價判定輸入器(樣式綁定練習)練習模板連結
👉 Vue3 Options API 售價判定輸入器(樣式綁定練習)實作完成連結
