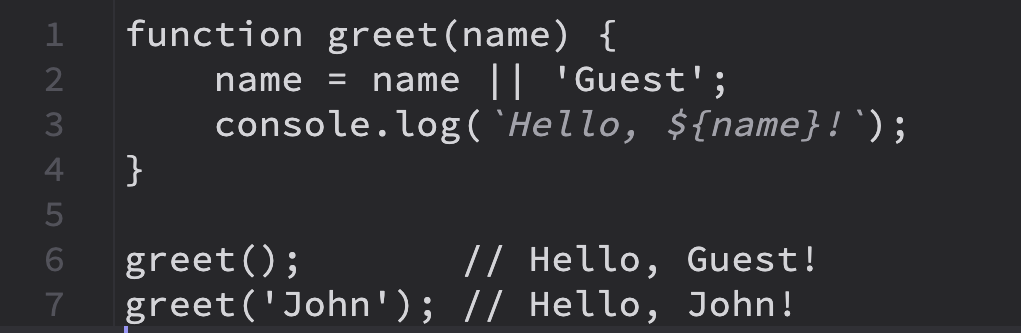
在 JavaScript 中,函數參數是可選的,這意味著我們可以調用一個函數而不需要傳遞所有的參數。然而,當某個參數未被提供時,該參數的值會是 undefined,這有時會導致函數行為不符合預期。因此,在 ES6 之前,我們通常需要在函數內部手動檢查並設置默認值:
在這裡,name 的值如果是 undefined 或 false,會被替換為 'Guest'。然而這種寫法比較繁瑣,且對於假值(如 0、false)也會錯誤地設置默認值。在 ES6 之後,引入了默認參數值 (Default Parameters) 語法,使得這一過程變得簡單而可靠。
1.什麼是默認參數值?
默認參數值允許在函數參數列表中直接為參數設置默認值,當調用函數時沒有傳遞相應的參數,這些參數會自動使用設置的默認值。
範例
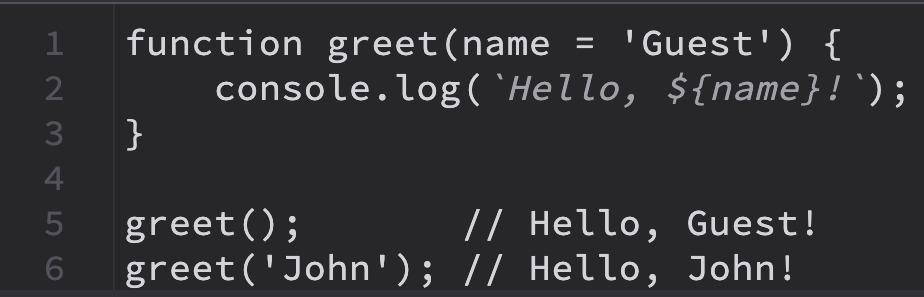
可以在函數定義中設置默認參數值,避免在函數體內進行額外的檢查:
當調用 greet() 而不提供參數時,name 自動被賦值為 'Guest'。這樣的寫法比傳統方法更直觀,也避免了處理假值時的潛在問題。
2.默認參數值的工作原理
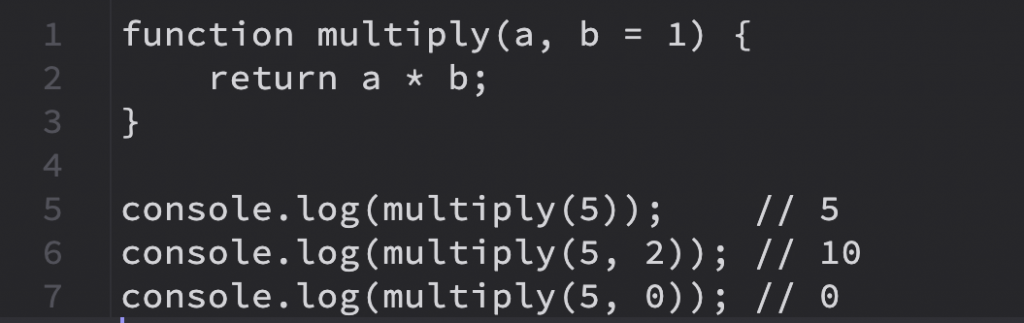
當函數被調用且某個參數未傳遞或被明確地設置為 undefined 時,該參數會使用我們在函數定義中設置的默認值。這與其他的假值(例如 null、0、false)是不同的,因為這些值不會觸發默認值。
在這個例子中,如果 b 沒有傳遞或是 undefined,它會被賦值為 1。但是,若 b 是 0,則 0 會作為有效值被使用,結果為 0。
3.多個默認參數
也可以為多個參數設置默認值。默認值的參數不一定非得是最後一個參數,但當參數之間存在依賴關係時,順序就變得很重要。
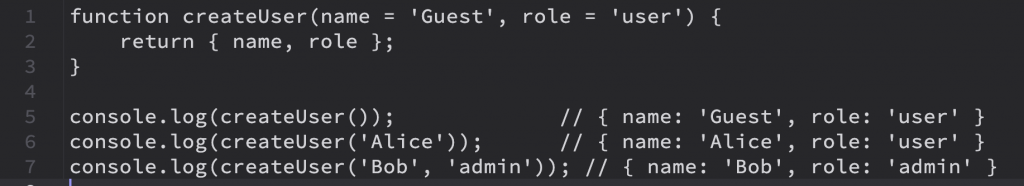
範例
在這裡,我們設置了兩個默認參數 name 和 role,分別用於用戶名稱和角色。如果我們只傳入一個參數,它會自動應用在第一個參數上,第二個參數仍會保持默認值。
4.使用表達式作為默認值
默認參數值不僅限於靜態值,也可以使用動態的表達式。例如,我們可以在默認參數中使用其他變量或函數調用。
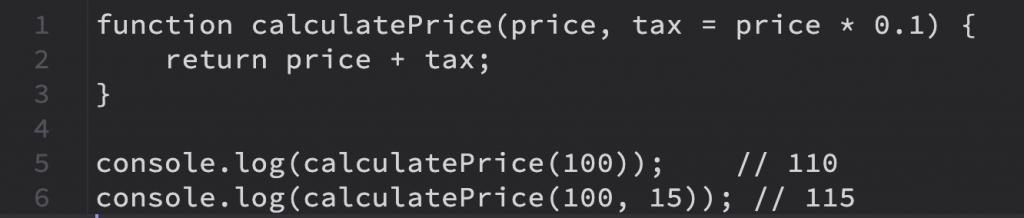
範例
在這個例子中,tax 的默認值是根據 price 計算得出的,這展示了默認值參數的靈活性。
5.注意事項
參數順序
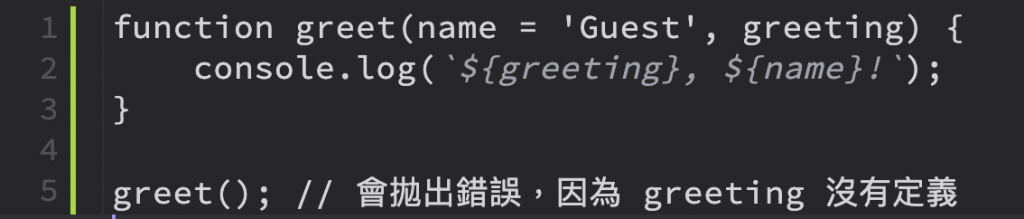
默認參數值的定義順序非常重要。如果我們想要使用默認參數值,這些參數通常應該放在參數列表的後面。這樣可以避免調用函數時出現混淆。
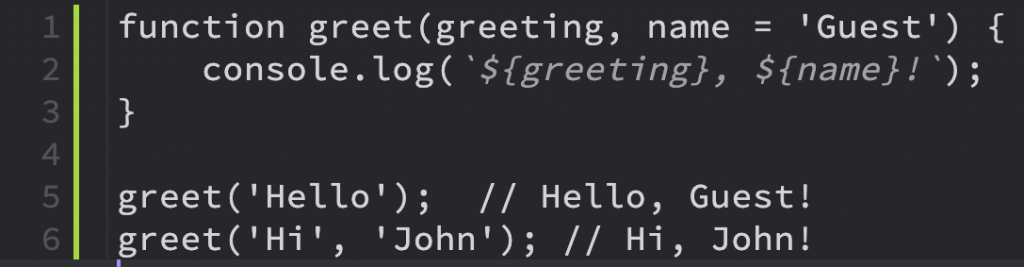
在這個例子中,由於 greeting 沒有默認值且位於 name 之後,調用時若未傳入 greeting 會導致錯誤。因此,應當將需要默認值的參數放在最後:
與剩餘參數的結合使用
默認參數值也可以與剩餘參數 (Rest Parameters) 一起使用,兩者不會互相衝突。
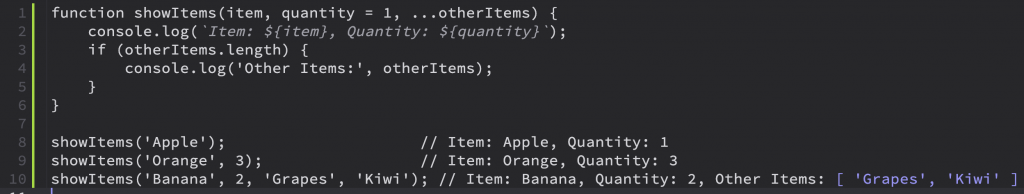
範例
在這個例子中,我們同時使用了默認參數值和剩餘參數,使得函數既能處理固定的參數,也能處理可變數量的額外參數。
6.總結
默認參數值是 ES6 提供的一個簡單但非常強大的功能,它讓函數在未傳遞參數的情況下能夠自動填入預設的值。這不僅使代碼更加簡潔,還減少了對 undefined 的檢查,並改善了函數的可讀性和靈活性。通過合理使用默認參數,我們可以讓函數更加健壯且易於維護。
