在 JavaScript 中,函數經常需要處理不定數量的參數。傳統上,我們可以使用 arguments 物件來解決這個問題,但 arguments 物件並不是一個真正的陣列,這導致操作起來有些不便。在 ES6 中,引入了「剩餘參數」(Rest Parameters) 的語法,它讓處理不定參數的函數變得更為簡潔和直觀。
1.什麼是剩餘參數?
剩餘參數允許我們將傳入函數的多個參數「打包」成一個陣列,然後可以在函數內部進行操作。語法上,我們在參數前加上 ...,這就代表這個參數可以收集其餘的所有傳入參數。
基本範例
我們先來看一個簡單的範例,這個範例中的函數可以接收任意數量的數字,並將它們相加:
在這裡,...numbers 將傳入的所有參數收集成一個陣列。我們使用 reduce 方法對這個陣列進行遍歷並將所有數字加總。
2.剩餘參數與 arguments 的比較
傳統的 arguments 物件同樣可以收集不定數量的參數,但它不是一個真正的陣列,這使得它無法直接使用陣列的便利方法,比如 map、filter 或 reduce。而 剩餘參數 則是一個真實的陣列,因此更為靈活。
相比之下,使用剩餘參數不僅語法更簡潔,代碼也更具可讀性。
剩餘參數與其他參數的結合使用
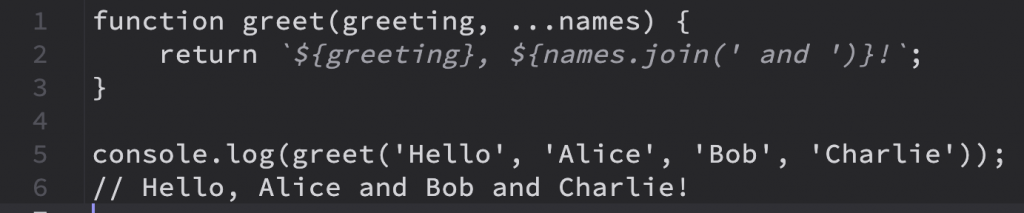
剩餘參數不必單獨存在,它可以與其他參數一起使用,但必須是參數列表中的最後一個。

在這個例子中,greeting 是普通的參數,...names 則是剩餘參數,負責收集後續所有傳入的名字。
3.常見應用場景
剩餘參數在許多實際應用中非常有用。特別是在處理函數的 API 設計時,當我們不確定參數的數量時,剩餘參數是一個理想的選擇。
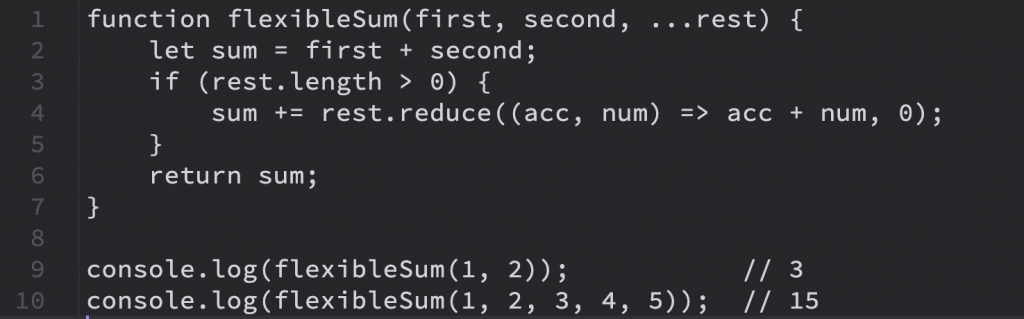
例如,我們可以設計一個彈性化的函數來進行求和運算,不論傳入幾個參數:
這裡的 first 和 second 是固定參數,而 ...rest 收集了其餘的數字,並在需要時進行加總。
4.剩餘參數與解構賦值
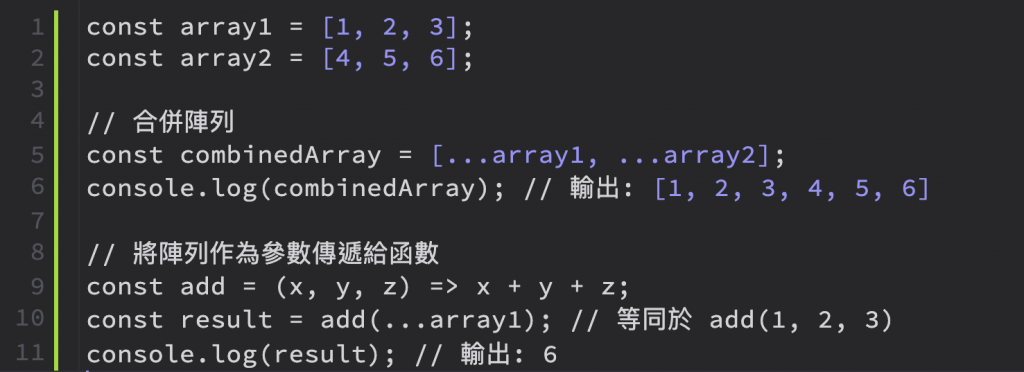
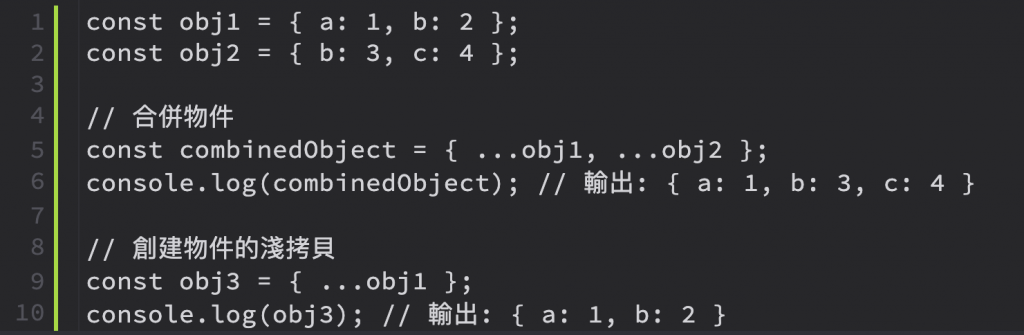
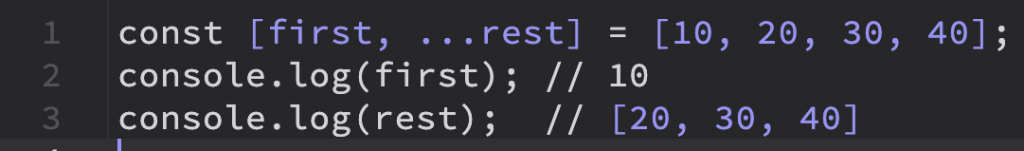
剩餘參數還可以與 ES6 的其他語法特性結合使用,例如解構賦值。我們可以在解構物件或陣列時,使用剩餘參數來取得剩下的部分:
這種語法在處理數據結構時,能夠簡化我們的代碼。
5.剩餘參數的限制
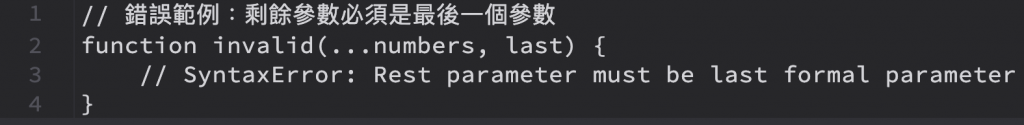
需要注意的是,剩餘參數必須是參數列表中的最後一個,否則會導致語法錯誤:
這一限制是因為剩餘參數會收集剩下的所有參數,若它不在最後,就無法正確判斷哪些參數應該被歸為剩餘參數。
6.總結
剩餘參數是 ES6 中非常實用的語法,讓我們能夠更靈活地處理不定數量的參數。相比傳統的 arguments 物件,剩餘參數擁有更好的可讀性與操作性,特別是在與其他 ES6 特性結合使用時,能顯著提升代碼的簡潔性與可維護性。
最佳實踐提示:當你在設計一個函數並不確定會接收到多少參數時,優先考慮使用剩餘參數來簡化你的代碼結構。
