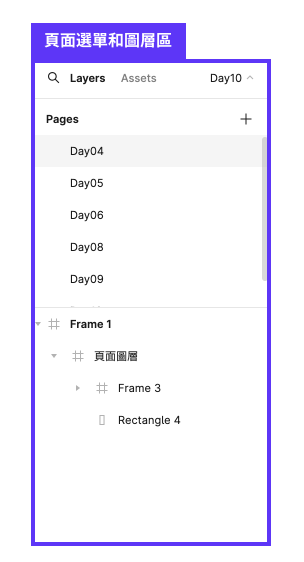
今天要介紹滿重要的頁面選單和圖層區,
我們通常會運用這個部分來管理設計畫面和資產。

頂部可以切換圖層和資產兩個模式,圖層模式會顯示在下方圖層區如上圖,
展示了圖層和不同物件、元件的縮圖樣式與名稱,
在此可以調整圖層或物件的上下順序、命名、顯示或隱藏以及鎖定等功能。

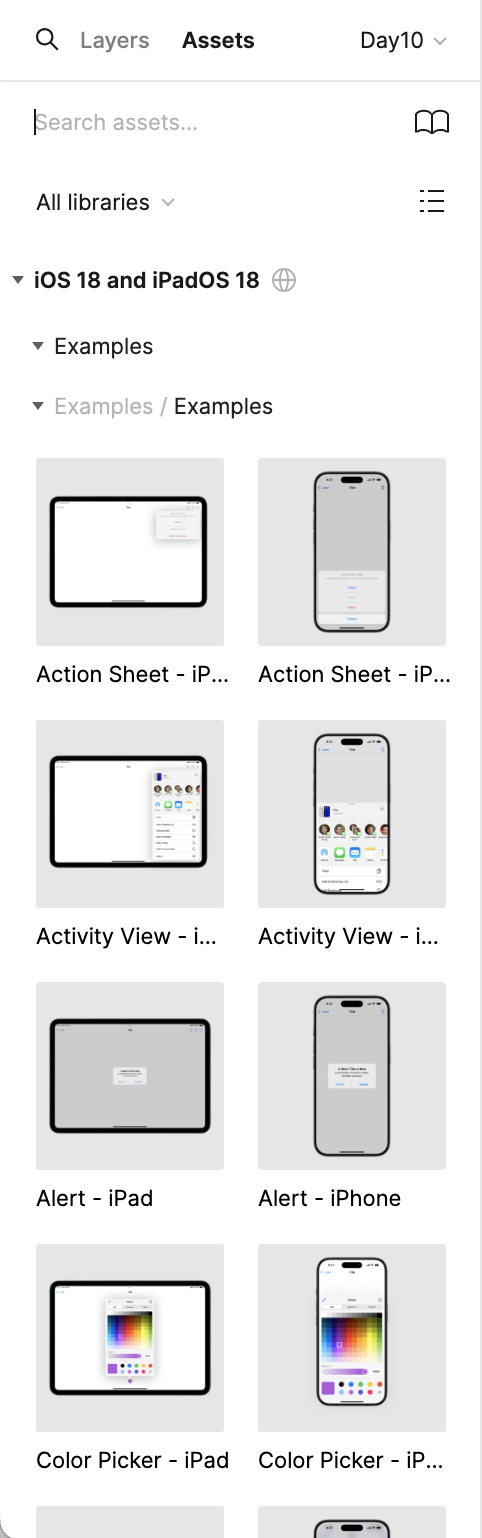
切換到資產面板(如上圖),預設顯示 Figma 提供的手機或平板等常用裝置之資源庫,
可由此引入團隊的資源庫 Library 或是網路資源。

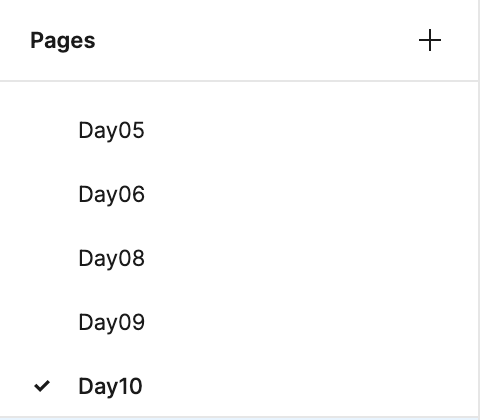
透過右上 + 可增加頁面,若是在草稿模式可以無限制增加,
免費版的專案模式會限制 page 數量,付費版的則不限
設計時我們常會遇到大型專案檔案的版本整理問題,為了避免讓開發工程師們混淆,
這時候我們就會用 pages 功能來寫目錄、編輯元件或紀錄版本,可依照團隊合作習慣的分類方式來進行。
