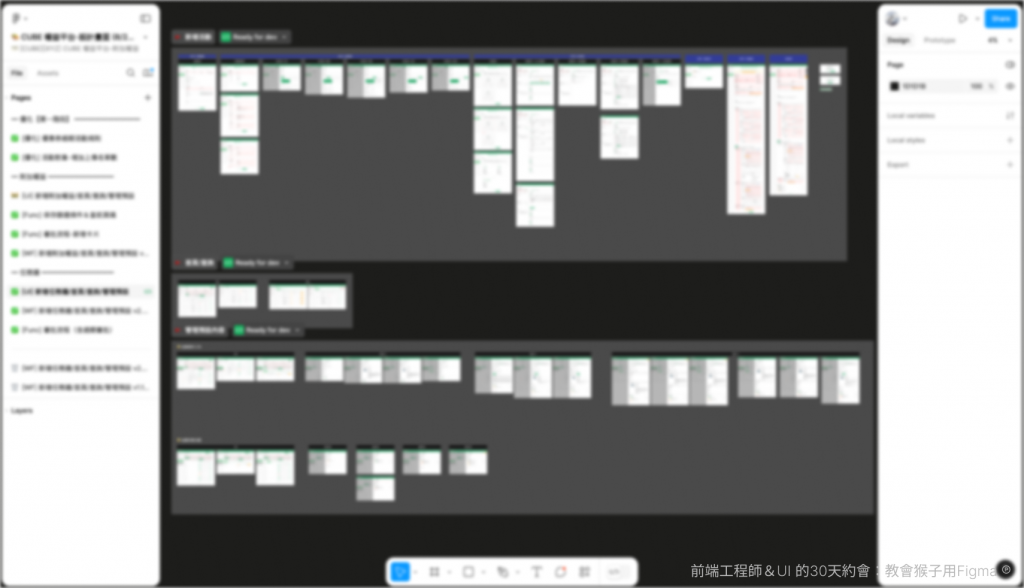
設計師在交付設計稿時,除了基本架構頁面外,
更多的是需要依據功能陳列畫面、攤出互動細節和流程等輔助工程師開發的呈現(如下圖),
工作中遇過比較資深或從來沒接觸過(也不想) Figma 的的工程師,
會要求我們匯出畫布區上的所有設計畫面成 PDF 檔或 JPG or PNG 圖檔,
但這實在是一件吃力又沒效率的事情,若是遇到需要畫面調整,
就要再全部匯出一次再整理分類檔案,還要通知所有開發相關人員,真的是很崩潰~
因此我們非常鼓勵工程師們直接在 Figma 上看最新的版本,
本篇會介紹畫布區使用小技巧來更快上手 Figma!

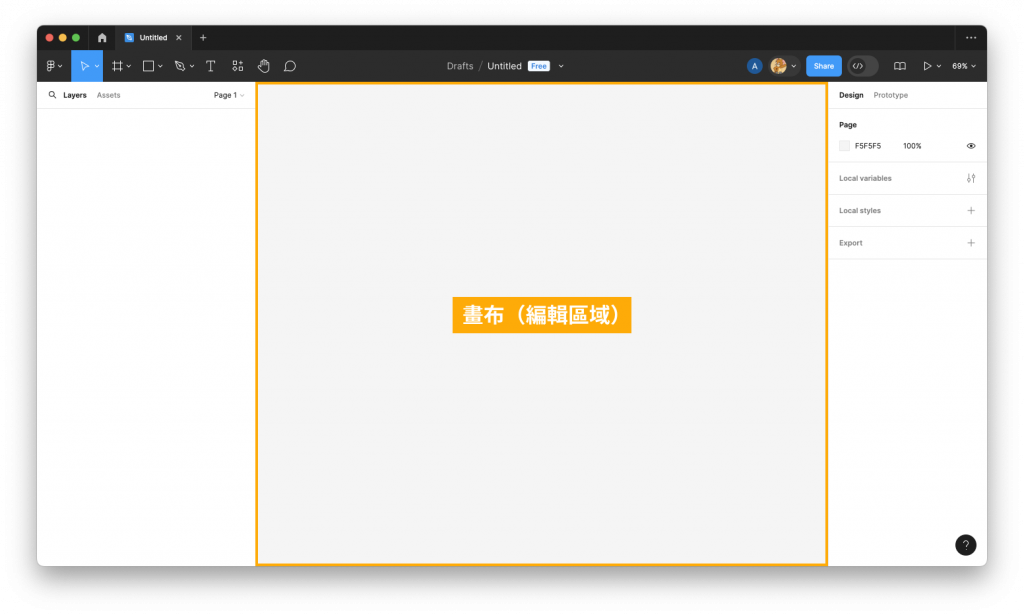
畫布區可以想像成一張無限延伸的圖紙,
面對滿滿的設計畫面,工程師們常常問的問題就是「該怎麼移動畫面?」、「要怎麼放大縮小?」
先談談移動畫面的方式,可以分為三種:
放大縮小的方式也有三種:
大家可以根據個人習慣來使用喔!
