接著我們就來談到 RADIO framework 的 Architecture,也就是
決定關鍵的 component 與他們之間如何作用
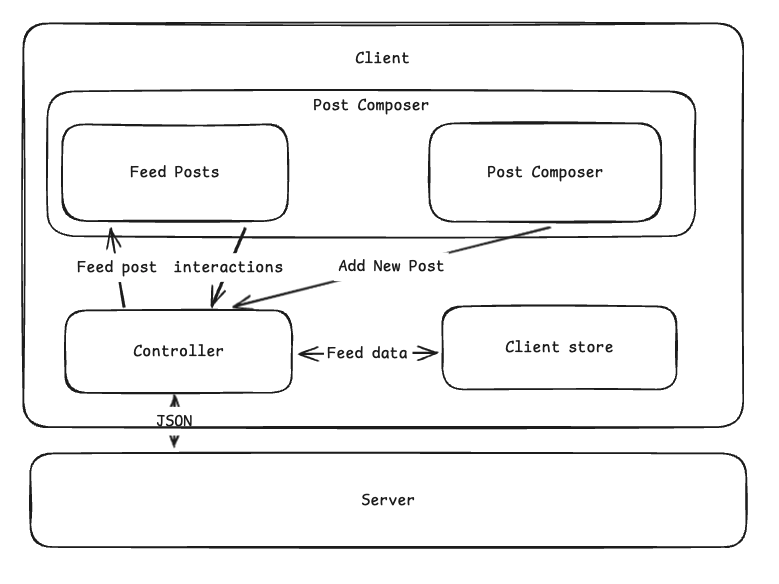
new feeds 的架構圖大致上如下:

傳統的網頁應用程式有多種選擇來決定在哪裡進行內容的渲染,是在伺服器還是客戶端進行渲染。
伺服器端渲染(SSR):在伺服器端渲染 HTML,這是最傳統的方式。最適合靜態內容,這些內容需要 SEO 並且不需要大量的用戶互動。像是部落格、文件網站和電子商務網站都是使用 SSR 構建的。
客戶端渲染(CSR):在瀏覽器中渲染,通過 JavaScript 動態將 DOM 元素添加到頁面中。最適合互動性內容。像儀表板、聊天應用等都是使用 CSR 構建的。
有趣的是,新聞推送應用介於這兩者之間,它們包含大量的靜態內容,但也需要用戶互動。實際上,Facebook 使用了一種混合方式,結合了兩種方式的優點:使用 SSR 來實現快速的初次載入,然後對頁面進行 hydration,以附加用戶互動的事件監聽器。隨後的內容(例如當用戶滑到動態消息底部時加載更多的貼文)以及頁面導航則使用 CSR 來實現。
現代的 UI JavaScript 框架如 React 和 Vue,以及像 Remix 和 Nuxt 這樣的 meta 框架,都支持這種渲染策略。
(重要!!!:不要用 Next.js,連 OpenAI 都放棄了,很多坑,包括常常推出 buggy 的功能,像是 app router,或者是每代常常有大改版)
