前言
前幾天的文章介紹過了關於常見的網路架構:OSI、TCP/IP以及TCP、UDP等重要協定,那當然在網址列上常常看到的 HTTP以及 HTTPs 更是必須要來介紹一下,那就讓我們繼續看下去吧~

什麼是 HTTP?
HTTP(Hypertext Transfer Protocol,超文本傳輸協定)是一種用來傳輸超媒體文件(像是 HTML 文件)的應用層協定,被設計來讓瀏覽器和伺服器進行溝通,是一個無狀態、物件導向的協定,透過這個協定的規範標準化了各個不同網路系統間交換資料的格式,使得電腦能夠更快更好的去解析數據,也降低錯誤的發生。
在這個協定中,分為兩種角色: client 端以及 server 端,傳輸資料過程就是由 client 端向 server 端發出請求,server 端收到請求後再向 client 端發出回應。而關於HTTP協定,以及這些東西到底是為了什麼而誕生的,我在閱讀了Huli大神的從傳紙條輕鬆學習基本網路概念後有了一些較清楚的認知,如果有跟我一樣對於這些概念還是沒有很理解的話,可以去參考看看唷!
HTTP封包結構

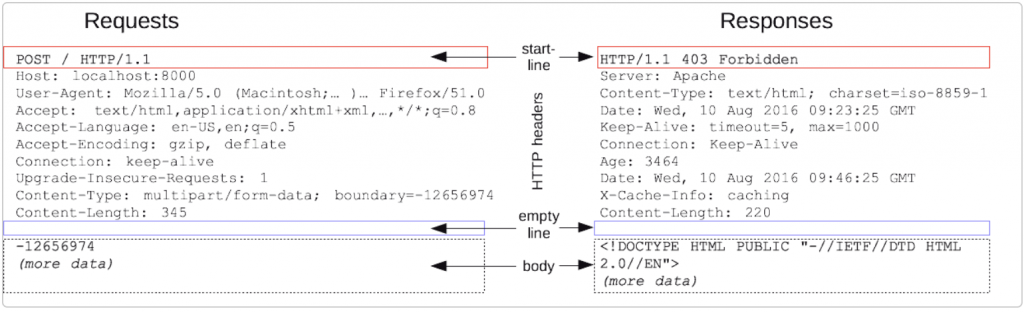
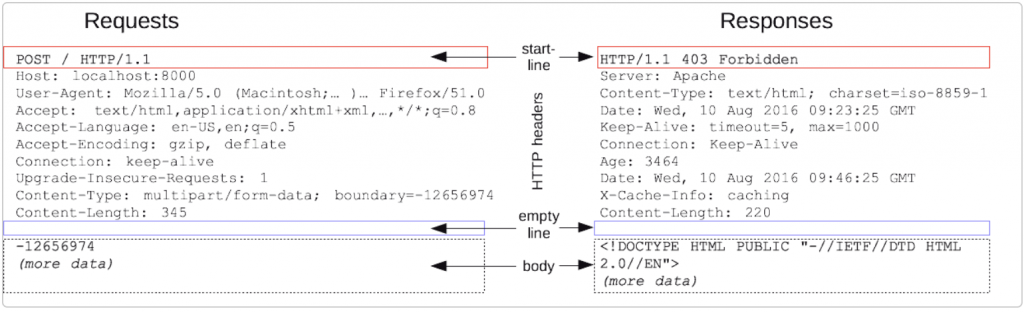
此圖引用自MDN
從上圖來看,HTTP 的 request 主要包括以下四個部分:
- request-line:由下列三個元素所組成
- request method:用於描述要進行的操作,常見的包括GET、POST、PUT、DELETE、PATCH...等。
- URI:記載要發出請求的目標資源。
- HTTP 協定版本
- headers:提供關於 client 端和請求的附加資訊,由key/value值組成,例如:
- Host:localhost:8000,代表的是 Host 所指定的主機是本地伺服器。
- User-Agent: Mozilla/5.0,代表的是 client 端所使用的瀏覽器資訊以及版本。
- empty-line:告訴 server 端以下不再是 header,用來分隔 header 跟 body。
- body:用來記錄正文,但不是每個 request-method 都會有,像是 GET 就是為了取得資料,因此不會附帶 body。
而 response 也是如同 request 一樣由四個部分組成,那裡面又各自紀錄什麼呢?
- status-line:由下列三個元素所組成
- HTTP 協定版本
- status code:描述 client 端對於 server 端所發出的請求結果,大致上可以分成以下類型
- 1xx:請求已經接收,還在繼續處理中。
- 2xx:請求成功處理。
- 3xx:重定向,需要採取進一步的操作才能完成請求。
- 4xx:client 端出現錯誤。
- 5xx:server 端出現錯誤。
- status text:關於 status code 的簡短文字敘述。
- headers:server 端提供的附加資訊,也以 key/value 值組成,例如:
- content-type:html,表示回應的格式
- empty-line:告訴 client 端以下不再是 header,用來分隔 header 跟 body。
- body:包括回應的主文內容。
小結
今天簡單介紹了一下 HTTP 協定的用途以及封包的架構,看過今天的內容之後,以後再看到畫面出現404 NOT FOUND終於不會再滿頭問號拉!

參考資料
RFC 1945(HTTP/1.0)
RFC 9110(HTTP/1.1)
MDN
HTTP 結構詳解
![]()

![]()
