tag不存在或已被下架!
今天就開始來說另一個主題css吧
css主要應用在美化網頁以及網頁的排版中~今天所説的是我們在寫網頁中經常會使用到的,就是display啦!
如果假設你直接使用div的話它本身是有設定好的display,就是display:block了。而我們平常在使用display的分別是
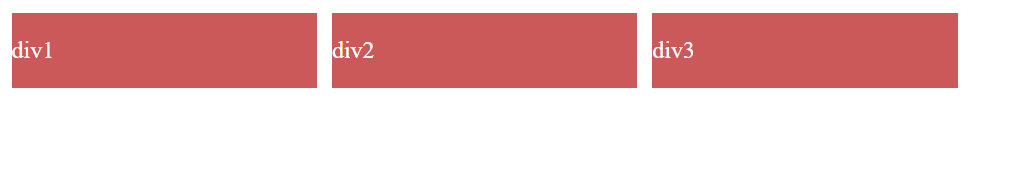
block首先我們先來説説block,block的顯示就會是這樣
flex使用flex的時候就會變成這樣
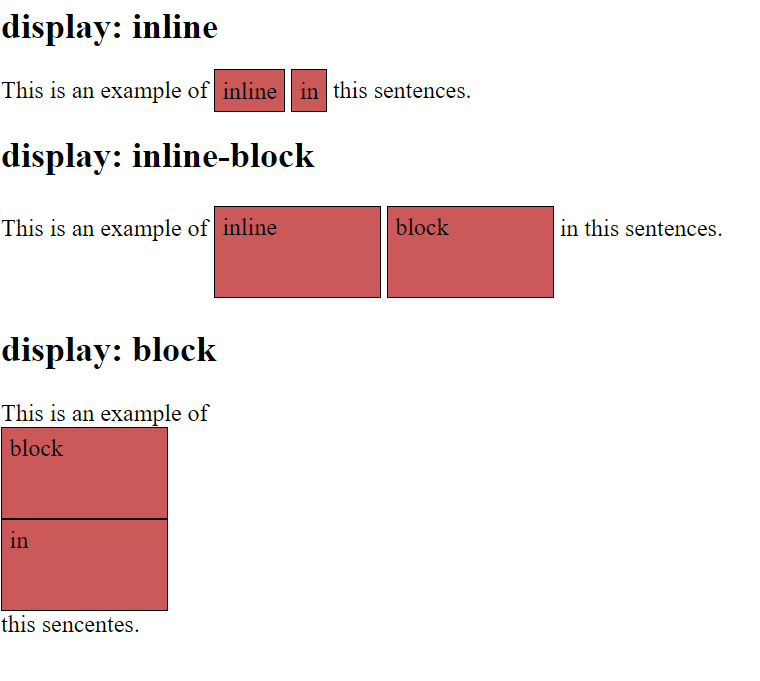
inlineinline會是這樣
是不是會好奇block跟inline不是一樣的嗎?但兩個還是有差別的,inline呢是可以將内聯元素變更為區塊元素,但要注意的是設定元素的顯示屬性只會改變元素顯示方式,並不會改變元素的類型。
inline-block這時候就會想inline以及inline-block的差別是什麽,inline-block呢是可以設定元素的寬度以及高度的反之inline就不行,同時我也使用block一起來説明三個的差別在哪裏。

none看到none顧名思義就是無的意思。當然就是一片空白沒有東西啦。
我平常使用none的時候是在於javascript上所以這個就沒有什麽可以寫的。
其實display還有非常多其他的屬性,但我主要抓幾個比較經常用的來説,如果大家好奇的話可以上網去找一找哦~
今天就到這裏啦,我們明天見~
