今天就來説説在頁面上也是一個很重要的屬性吧~那就是margin邊距,他是用於在元素周圍或任何定義的邊界之外建立空間。
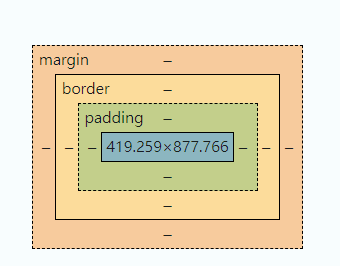
而平常我們在看網頁的時候按F12然後滑到最下面就可以看到這張圖了,網頁是可以顯示你所設定的margin是多少的。
而且我們可以使用css控制邊距且可以使用元素設定每一側的邊距
有的屬性是:
margin-top 上margin-right 右margin-bottom 下margin-left 左而能設定的值為:
程式碼寫的方式
p{
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
}
<p>An example</p>
這樣的方式去寫
就會是這樣
但其實還有另一個寫法就是margin: 上 右 下 左方式,程式碼就是
p{
margin: 100px 150px 100px 80px;
}
還有margin: 上 左右 下和margin:上下 左右,程式碼是
p{
margin: 100px 150px 100px; //上 左右 下方式
margin: 100px 150px; //上下 左右
}
margin基本寫的方式就這些了~ 我們明天見~
