上一回我們說到要給我們的todolist加一些功能,這一次我們所要添加的功能是多語系的內容,當然我們也會順便將之前無資料的畫面也給一併完成:
首先我們先來完成無資料的畫面:

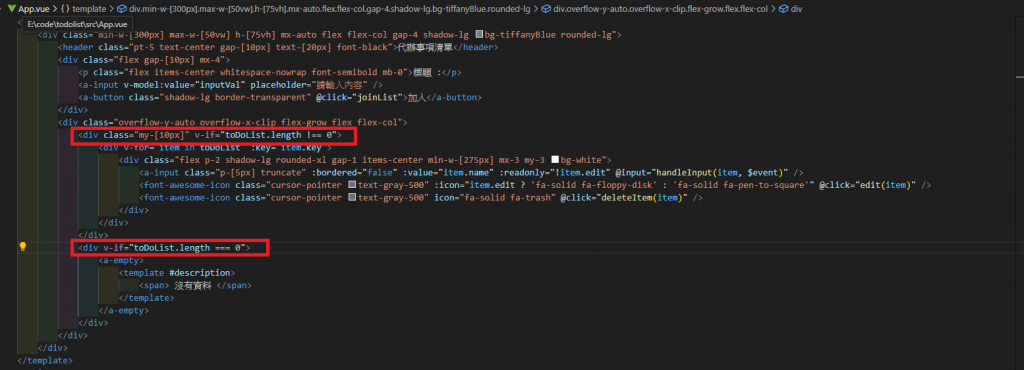
我們其實只要在相對應的區塊去判斷toDoList.length是不是>0就可以了,當然更簡潔的我們還可以寫vif和velse去做表示:

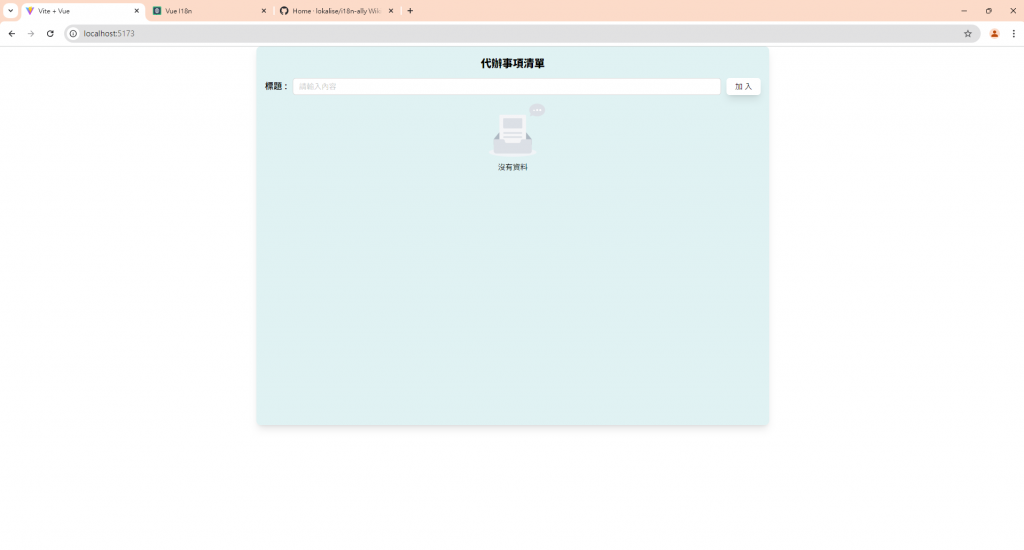
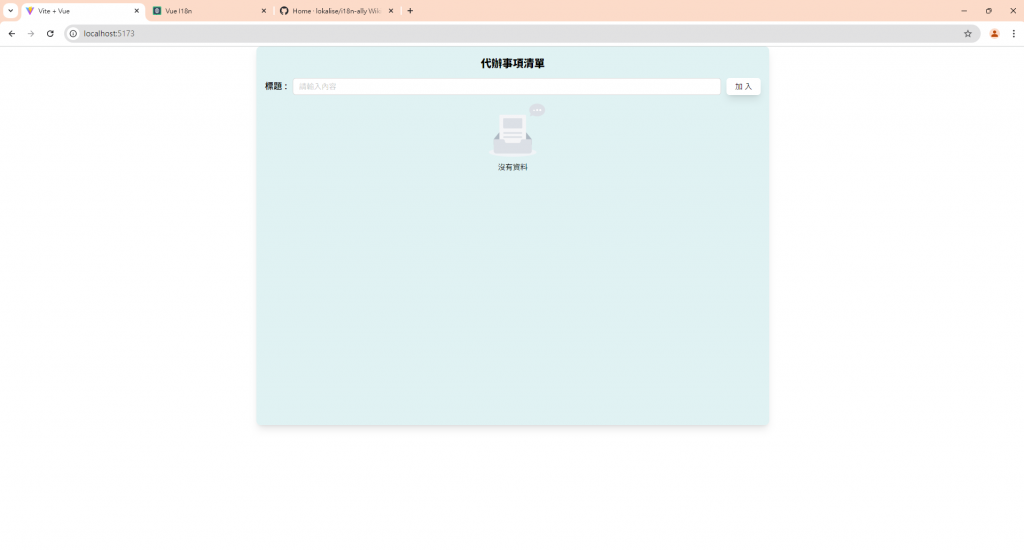
看一下畫面,就可以看到確實在沒有資料的情況下是會跑出來沒有資料的畫面的
接下來我們要來開始講解多語系的應用,首先我們需要安裝相關套件

我們需要去Vue I18n 的官網去安裝我們所需要的多語系套件,指令碼如下:
npm install vue-i18n@9
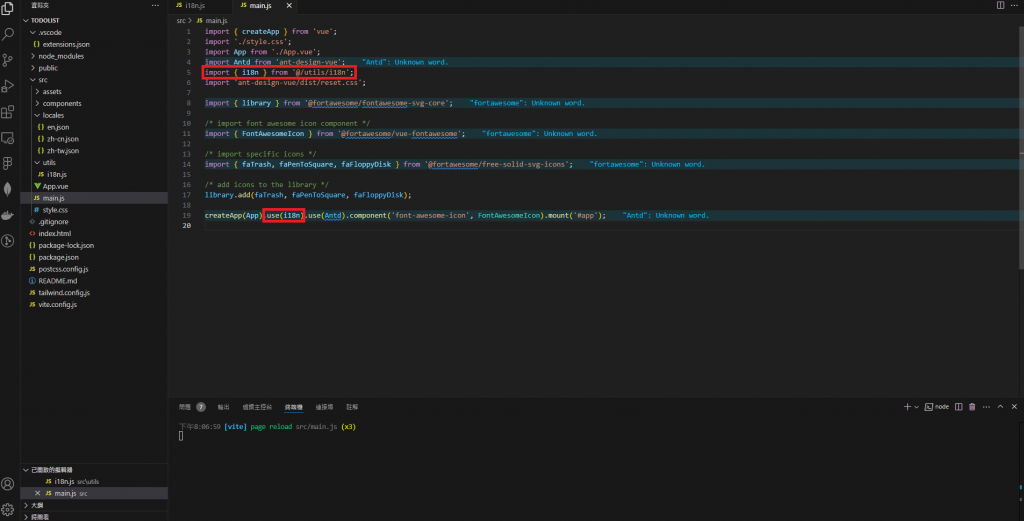
如果根據官網上面的介紹,她會引導我們在main.js裡面創造一個i18n的實體,但為了避免讓main.js過於複雜,我們其實可以在utils等資料夾去建立實體,然後再讓main.js去做引用:

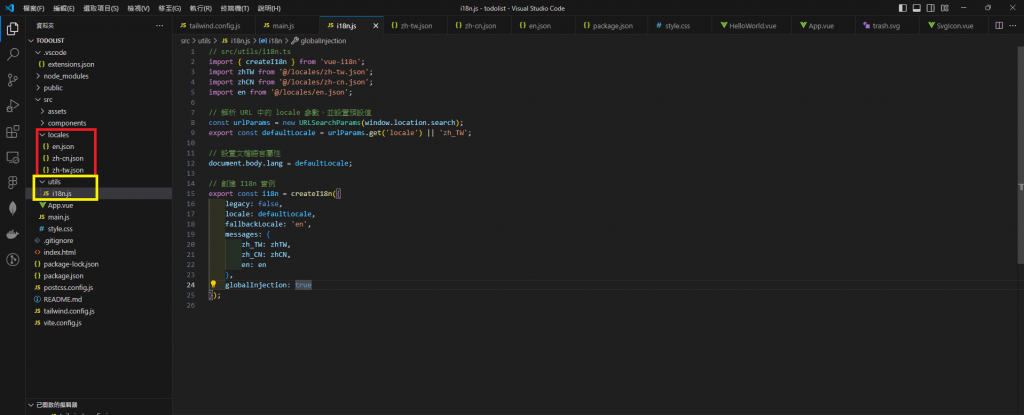
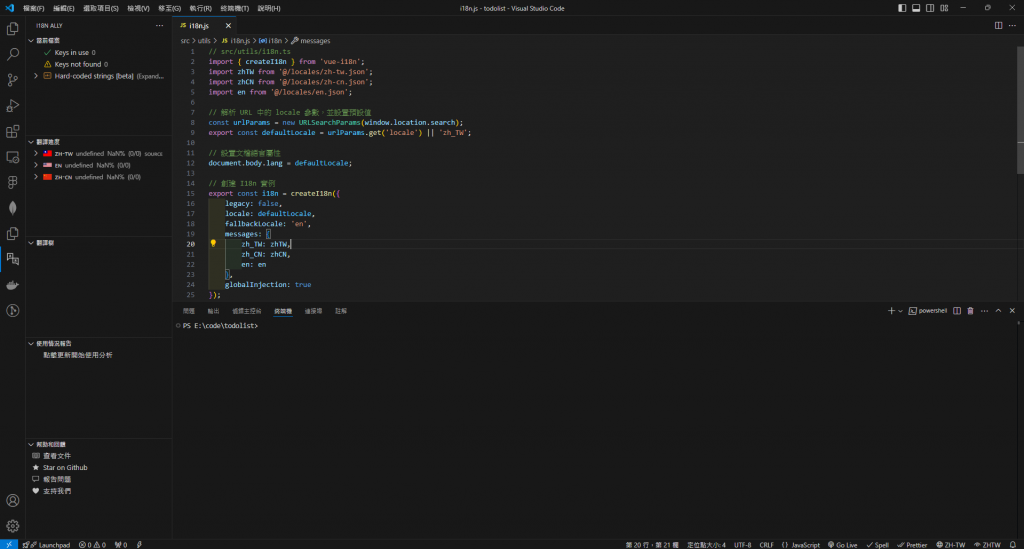
我們先做了一個叫做loacles的資料夾,裡面放著我們各語系的json檔做備用,接下來我們建立一個叫做utils資料夾,並在裡面的i18n.js新增圖中的內容:
// src/utils/i18n.ts
import { createI18n } from 'vue-i18n';
import zhTW from '@/locales/zh-tw.json';
import zhCN from '@/locales/zh-cn.json';
import en from '@/locales/en.json';
// 解析 URL 中的 locale 參數,並設置預設值
const urlParams = new URLSearchParams(window.location.search);
export const defaultLocale = urlParams.get('locale') || 'zh_TW';
// 設置文檔語言屬性
document.body.lang = defaultLocale;
// 創建 I18n 實例
export const i18n = createI18n({
legacy: false,
locale: defaultLocale,
fallbackLocale: 'en',
messages: {
zh_TW: zhTW,
zh_CN: zhCN,
en: en
},
globalInjection: true
});
我們將各個語系檔引入,並且引入一個createI18n的方法去創造一個i18n實體,並且宣告urlParams 的內容是一個url的內容,然後在導出我們在window.location.search中是否有locale的參數作為我們的預設語言,如果沒有我們就選擇 zh_TW作為我們的預設語系,下面則是I18N實體中的各個內容和其參數所代表的語言,最後我們再回到main.js做引用即可:

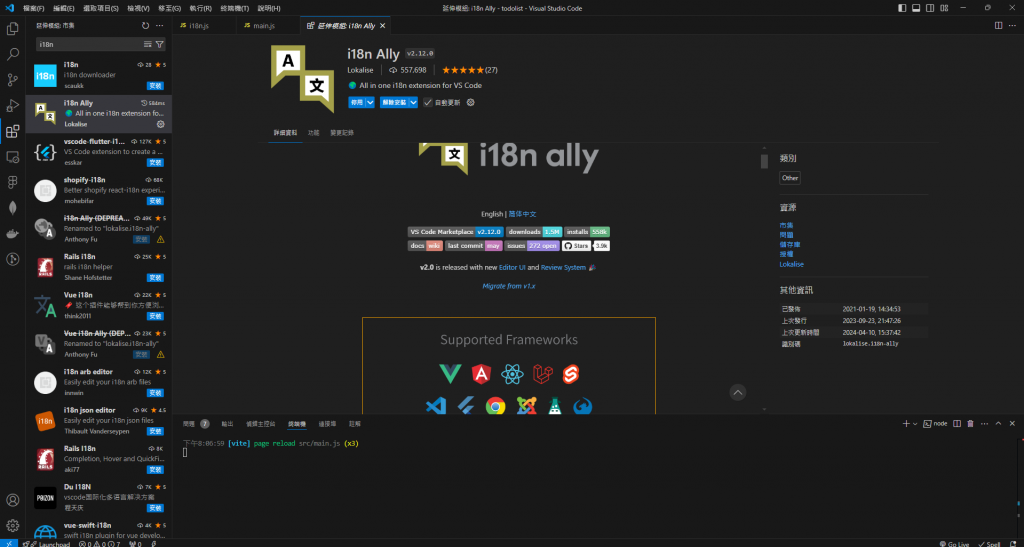
接下來我們先下載一個i18n的外掛:

i18n ally可以大幅的提高你在編寫多語系變數的體驗,是很方便的套件:

她可以追蹤你現在綁定的i18n的數量,還有檢查尚未完成翻譯綁定的內容,當然他還有更棒的功能,我們下面會展現出來。
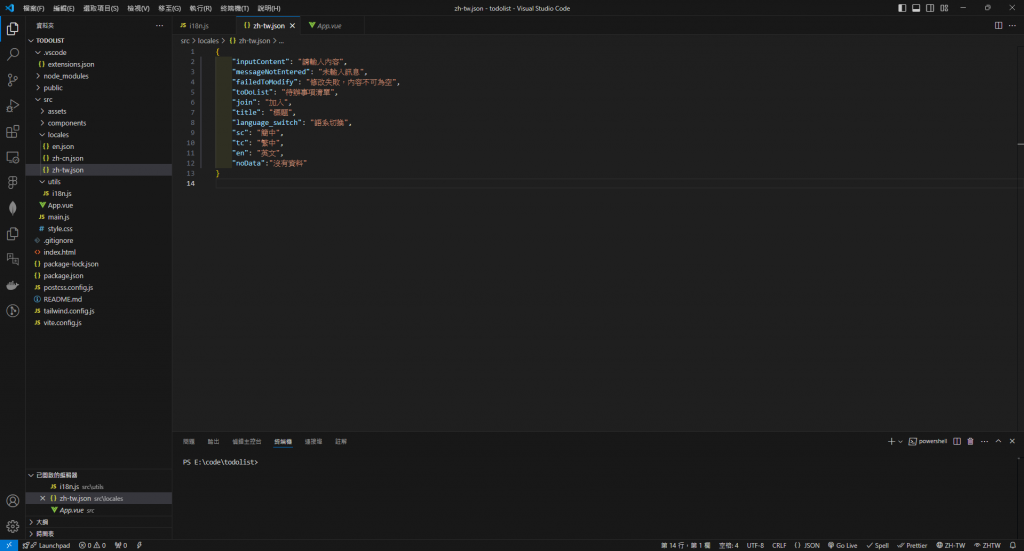
首先先讓我們來編寫一些我們需要翻譯的多語系內容吧:

可以看到我們在 zh-TW.json 寫了一個這樣的json物件檔,注意,我們也要在 en.json 及 zh-CN.json都編寫key相同,但是value不同的內容,value則是各自內容的語系翻譯。
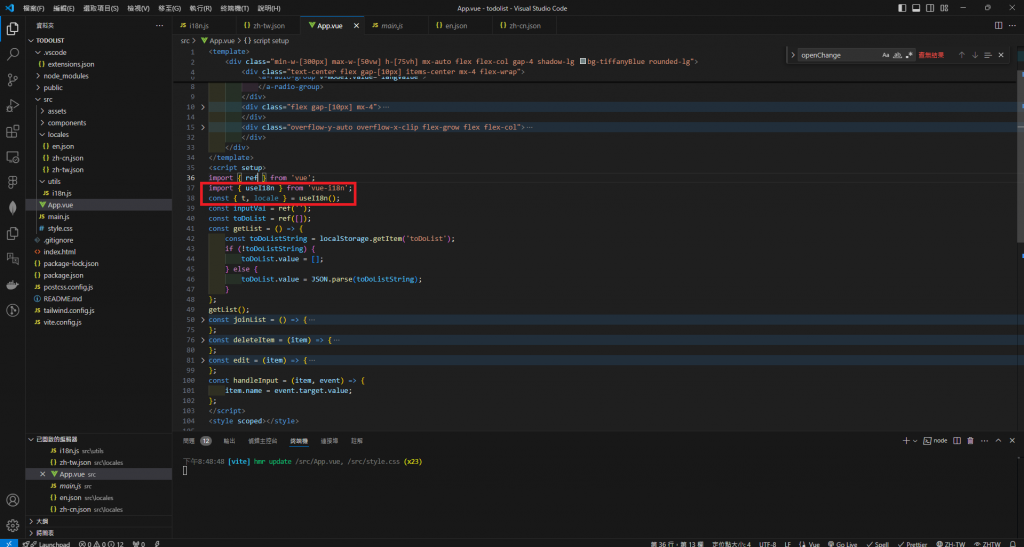
完成了之後讓我們回到app.vue,開始進行 i18n 的導入和變數綁定:

可以看到我們引入了i18n的相關內容,我們導入了一個t和locale,接下來我們就該來進行變數綁定了,首先簡單示範一下,我們可以將下面的:
<div v-if="toDoList.length === 0">
<a-empty>
<template #description>
<span> 沒有資料 </span>
</template>
</a-empty>
</div>
換成:
<div v-if="toDoList.length === 0">
<a-empty>
<template #description>
<span> {{t('store')}} </span>
</template>
</a-empty>
</div>
然後我們看看結果:

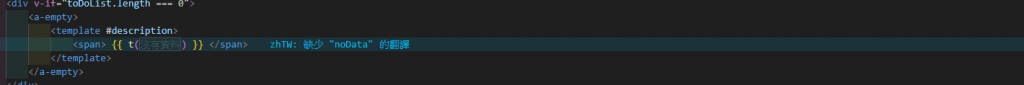
可以看到我們的畫面內容還是沒有資料,這是因為i18n用了一個t的函數去為我們翻譯store這個key值在繁中(zh_TW)的環境下的內容,而且因為裝了i18n ally的關係所以我們可以看到我們的vs code畫面

他所呈現的並不是{{t('store')}},而是”沒有資料”的內容,這樣子我們就不用擔心我們寫的變數會不會寫錯,因為當下綁定的變數都會馬上呈現在vs code中,整個就會方便很多!
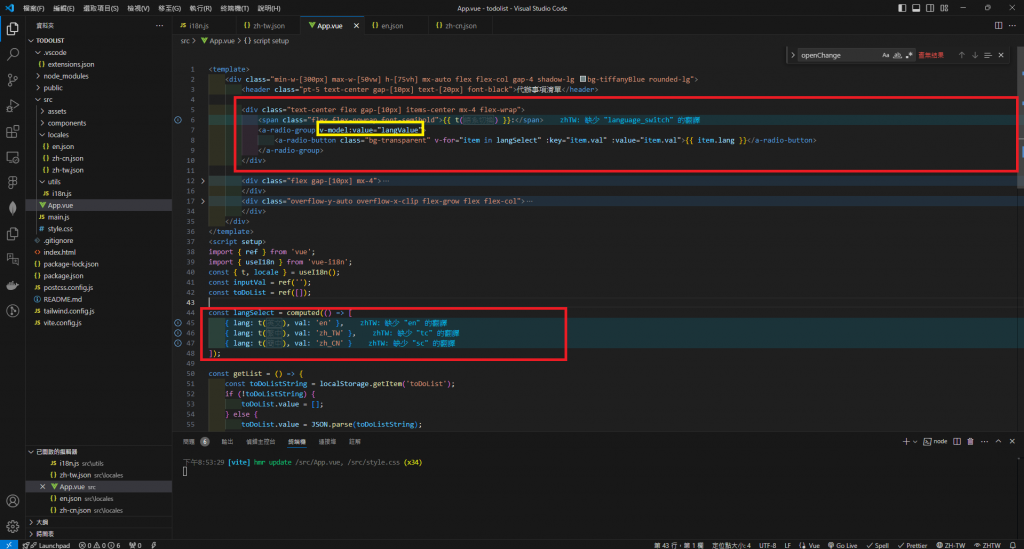
接下來我們可以在header下面用 a-radio 新增切換語系的按鈕:

我們新增了一個叫做 langSelect 的 computed 陣列,並且用 antd 的 a-radio做出了三語系的按鈕,這是紅圈的部分,黃圈部分的a-radio所mdoel的數值我們稱為langValue,當我們點擊按鈕的時候,我們的語系就會跟著改變:

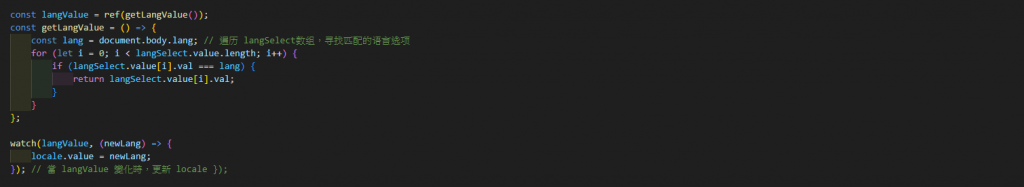
我們寫了一個getLangValue的函式去捕捉現在瀏覽器所使用的語言(const lang = document.body.lang; ),在用for迴圈去比對langSelect的數值有哪個是和瀏覽器目前的語言是相同的,找到相同的那個賦值給langValue,然後我們在寫watch去監聽langValue,因為a-radio和langValue是雙向綁定的,所以當我們點擊按鈕切換語系的時候langValue也會跟著改變,這時候就用watch去監聽langValue的變化,並改變locale的value,就可以完成變化了

基本上todolist我們就完成了大概了,接下還我們就可以開始再來做點別的度過剩下的日子(?
