「他山之石,可以攻玉。」在開始設計自己公司的 Design System 之前,總要看看人家怎麼做?有什麼地方是我們可以學習的對吧?今天我們就來解析市場上很有名,很多人使用的設計系統:Ant Design。
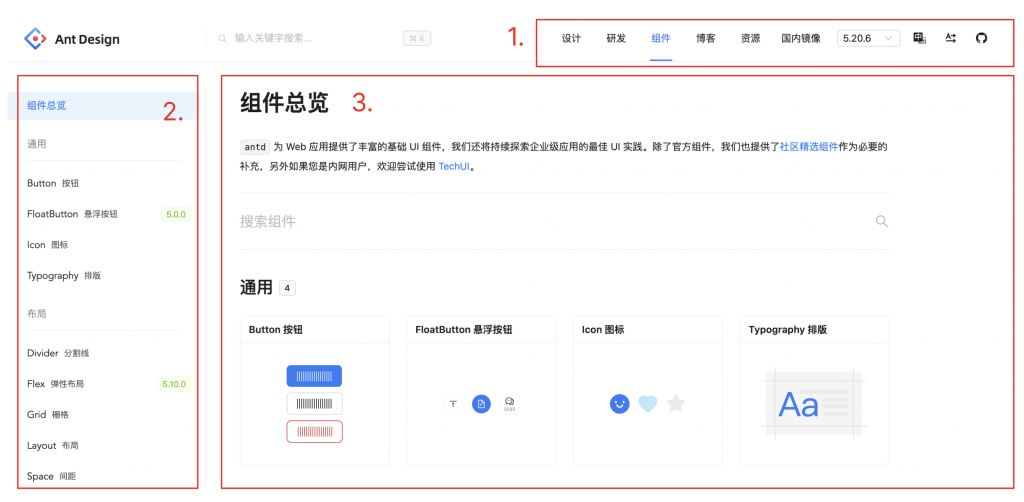
Ant Design(簡稱 antd) 是阿里巴巴集團旗下的「螞蟻金服」(後來改名為螞蟻集團)所開發及維護的一套 UI Library、UI 框架,它提供了大量的組件庫(button、grid、navigation、pagination⋯⋯ )讓前端團隊可以直接套用,不用從頭自己手刻(刻到天荒地老QQ)也可避免重複造輪子,更能確保 UI 的一致性,並提供某部份的改動權限,可以讓工程師根據專案需求再加工成自己想要的組件,大大減少開發時程及開發成本,這對沒有 Design System 的公司或前端團隊,是非常棒的開發體驗。
前端有三大框架:React、Vue、Angular,Ant Design 是基於 React 的 UI Library(聽說 Vue、Angular 也可以用?),所以在使用前必須要先有 Node.js、React.js 的基礎,本篇並不是要跟大家來探討學習前端程式,而是要來解析 antd 的元件規劃,向巨人學習。
Ant Design 不只是一個 UI Library ,它也含概了動畫、動態產出圖表、多款組件包等等,甚至還封裝成了產品(Ant Design pro),生態圈有點廣,本篇僅針對它的設計及組件做重點解析。

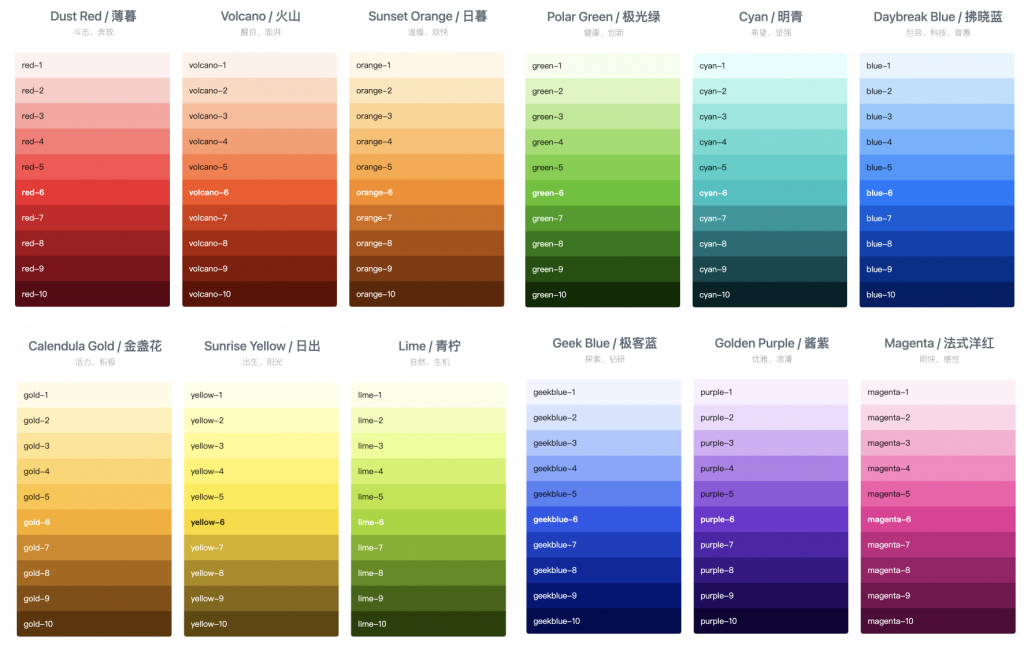
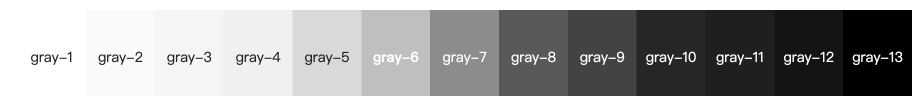
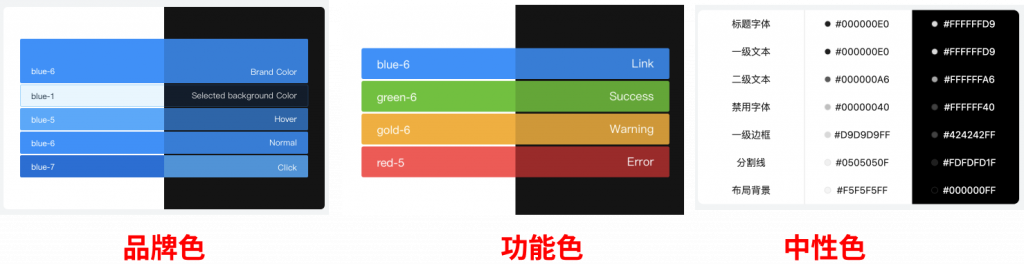
antd 將色彩分成了系統級與產品級







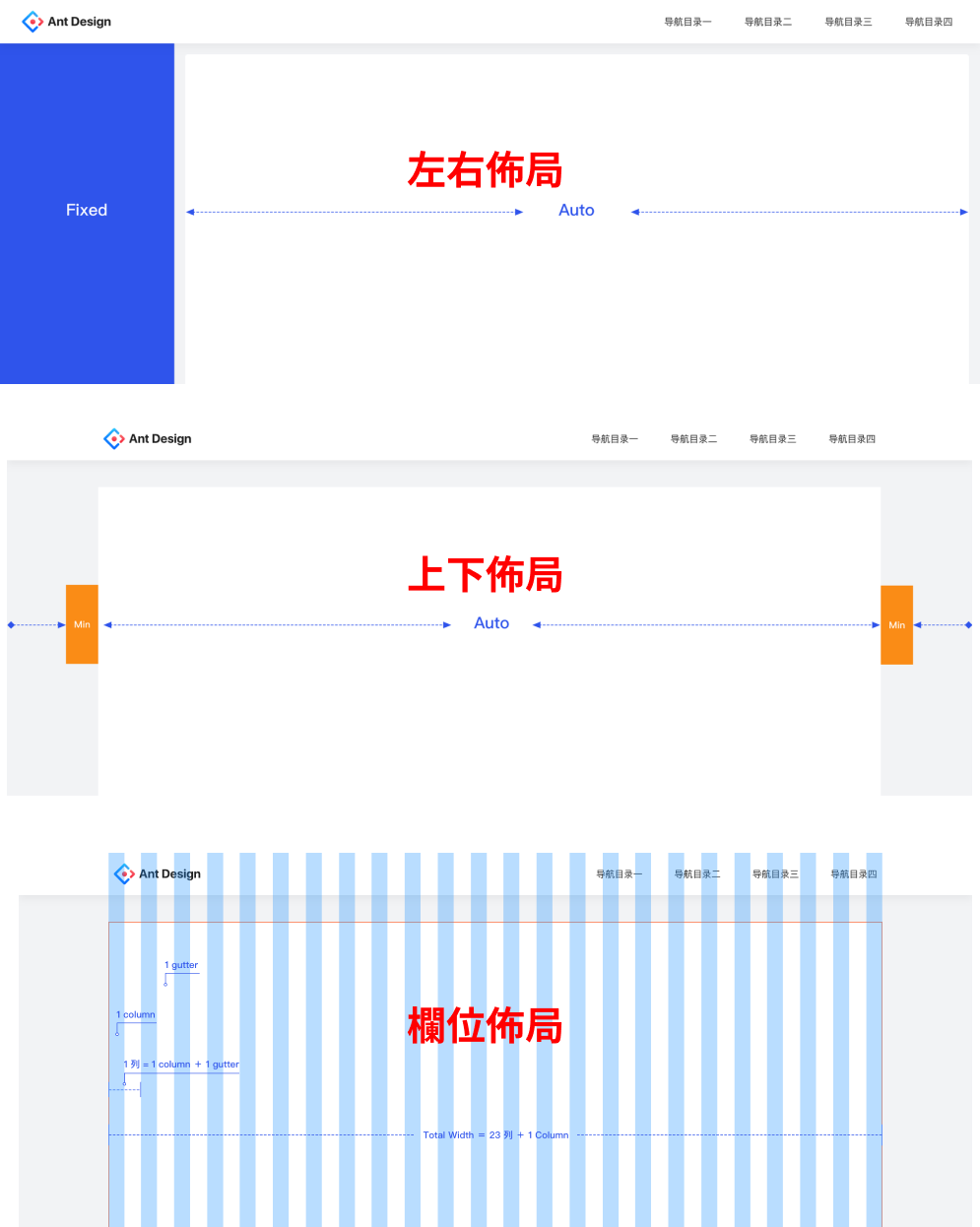
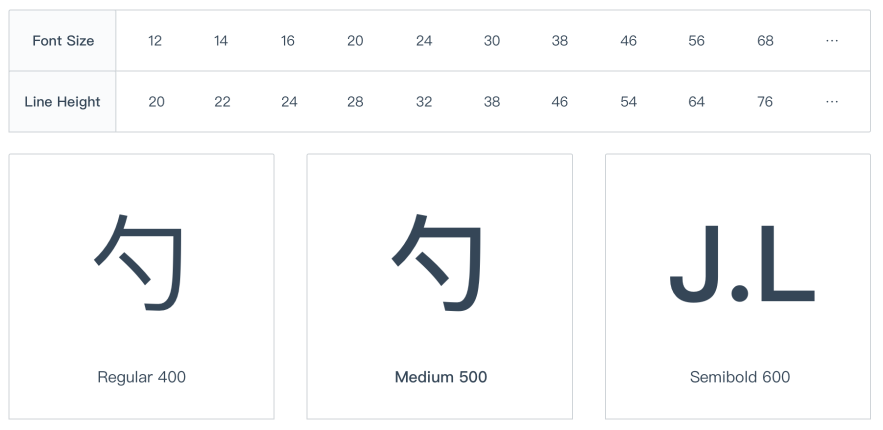
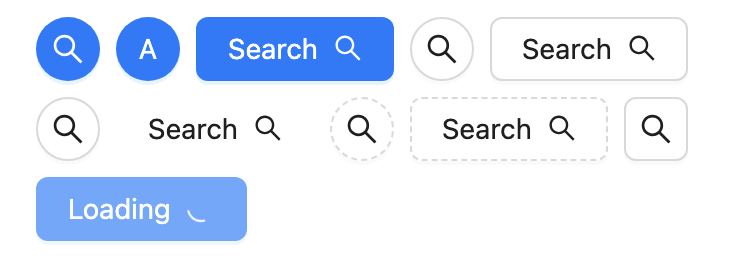
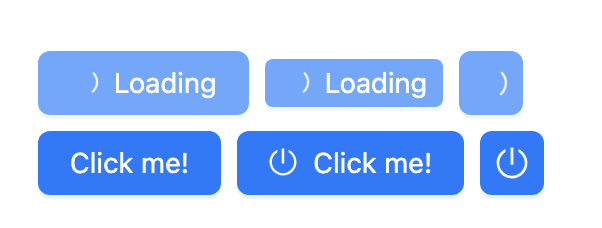
當然,在 antd 系統裡還有相當多的組件,例如:Icon、Typography、Flex、Layout、Space⋯⋯,對我們統整、設計 Design System 有極大的幫助,我們後面在正式進入設計時,會隨時參考學習其他的 antd 元件。有興趣的捧油們可以到官網做更深入的研究喔!
參考來源: https://ant.design/docs/spec/introduce-cn?tab=design
