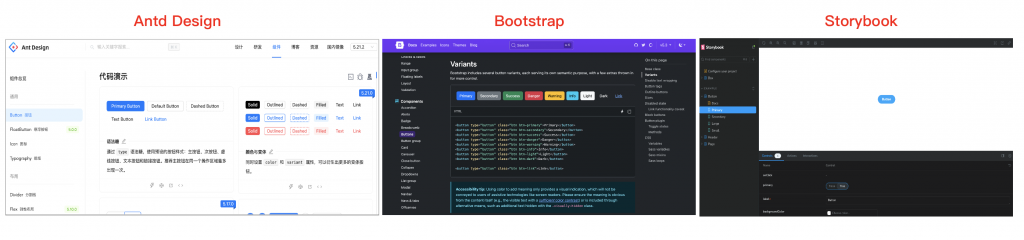
在第十四、十五篇「站在巨人的肩膀」的 UI 解析中,看到 Ant Design、Bootstrap 的介面及使用說明的時候就在想:我能不能把 Design System 做得這麼完善(好像心有點大了 XDDD)想起之前分享會的伙伴 cailiwu 有分享一個好用的工具 Storybook,它可以創建一個獨立的 UI Library,提供給設計師、工程師使用,在維護上也很有彈性。
所以⋯⋯,這不是前端工程師的工作嗎?呃~就說是自己的夢想了唄。![]()
Storybook 是架設在 React 之上,而 React 是架設在 Node.js 之上,所以我們就從基礎建設開始吧。
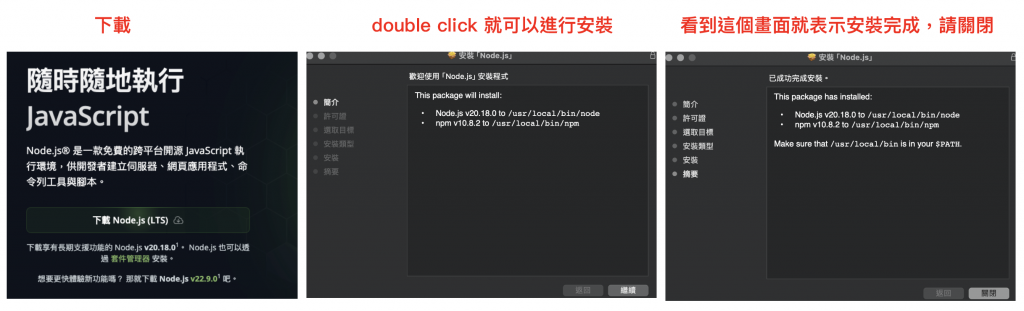
請到 Node.js 的官網 https://nodejs.org/zh-tw ,下載 Node.js ,並安裝起來,安裝很簡單,只要 double click ,繼續、同意、下一步⋯⋯,完成。
打開終端機(Terminal),要看看是否安裝成功,請在終端機打「node -v」,按下 Enter,會得到 node.js 的版本 v20.18.0。
再打「npm -v」,按下 Enter,會得到 npm 的版本 10.8.2,當你得到以下的結果,就表示 Node.js 安裝成功。(什麼是 npm ?那又是一個大坑QQ)
node -v
v20.18.0 is already installed.
npm -v
10.8.2
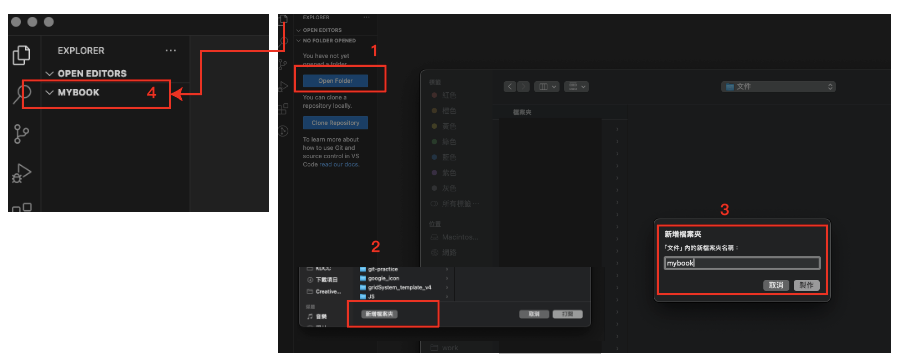
打開 VS code 編輯器,點選左側的 Open Folder。
點選彈出視窗左下角的「新增檔案夾」。
檔案夾名稱:mybook,按製作。
在 VS code 的左側就會看到 MYBOOK的資料夾。
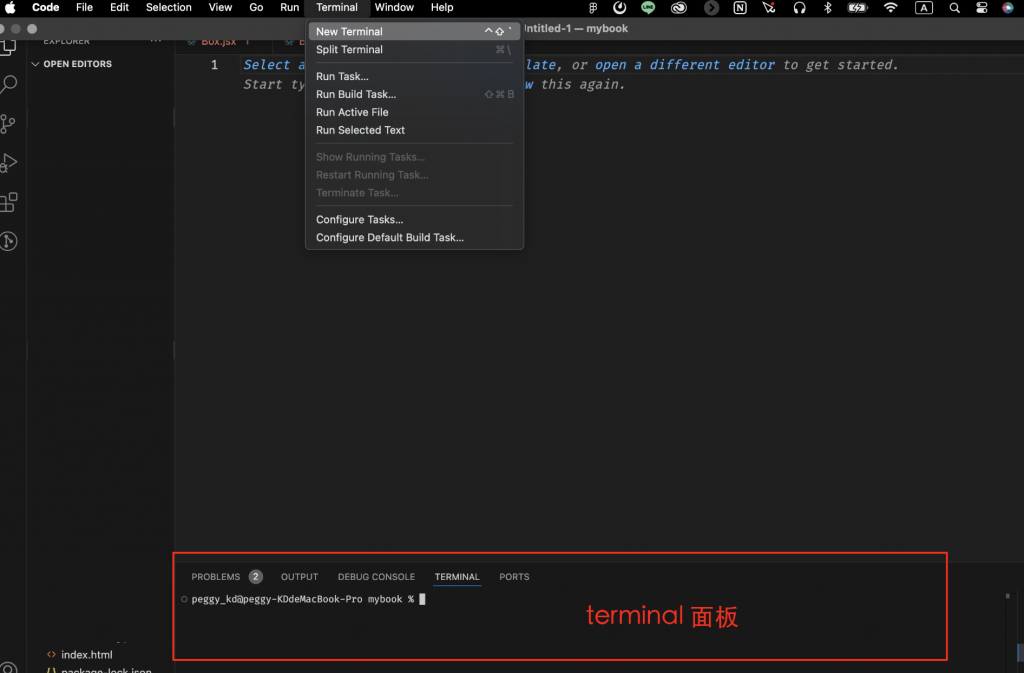
在 VS code 的上方找到 「 Terminal 」下拉選單,點選 「 New Terminal 」,VS code 下方就會出現 Terminal 面版。
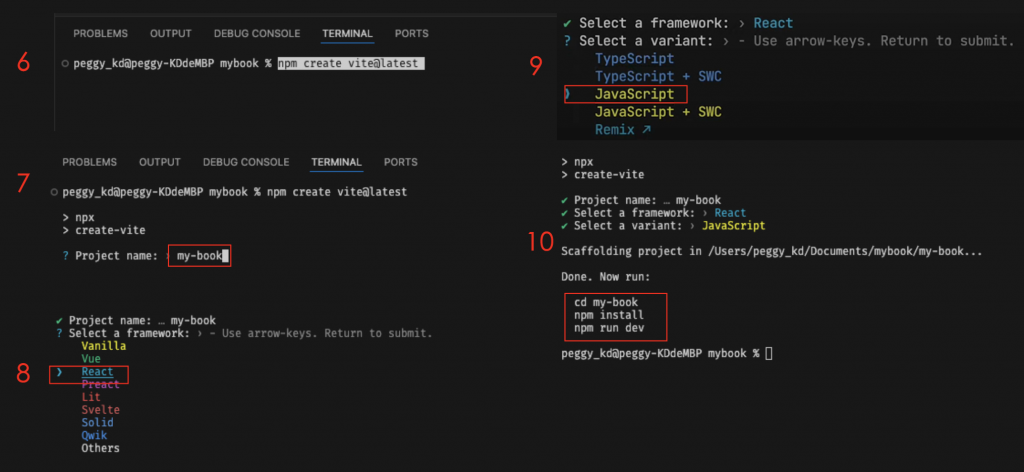
在 Terminal 面版中,打 npm create vite@latest 按下 Enter。
接下來要輸入專案名稱:my-book。
用上下鍵選擇要使用的 framework,請選 React 按下 Enter。
再用上下鍵選擇要使用的語法,請選擇 javascript。
完成會有三列指令要執行,在 Terminal 裡分別執行它:
cd my-book:將目錄導到我們的專案 my-book 目錄中。
npm install:安裝 React 專案所需要用到的套件。
npm run dev:啟動開發伺服器。
三列指令執行完成之後,在左側檔案資料夾中就會看到很多檔案,表示安裝完成。
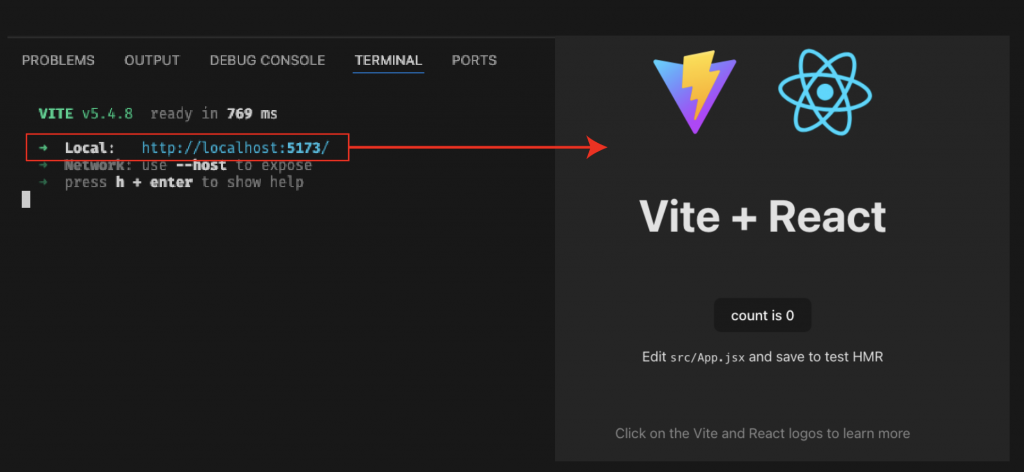
在 Terminal 面版中有一個 http://localhost:5173/,把這個網址貼到瀏覽器,如果出現以下圖示,就表示 React 專案設定成功。再按 Ctrl + C 跳出,回到 my-book 目錄項下。

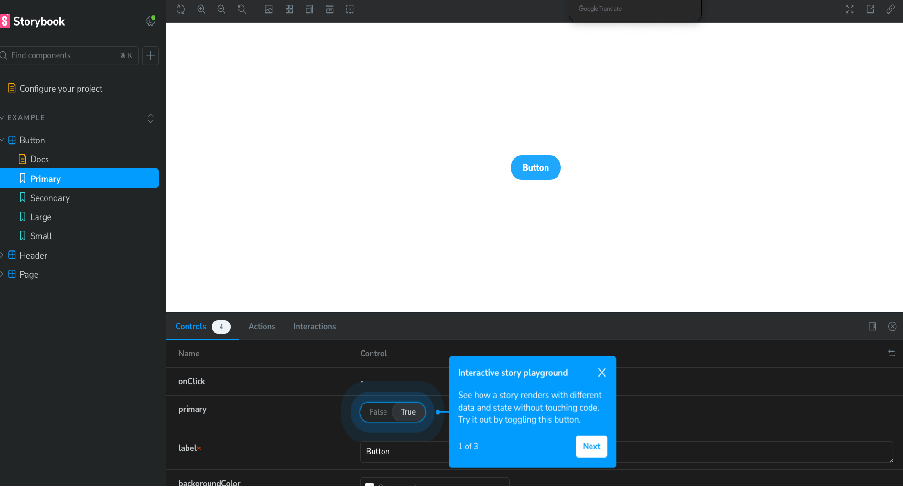
在左側的選單中,有看到 Button、Header、Page 三個選項,這是 Storybook 的 UI component 的範例,我們以 Button 為例:
其他 Secondary、Large、Small 都各有專屬控制項,捧油們可以點點看喔!
當然,我們不是要使用 Storybook 的預設 UI Component,而是要自己創建,所以今天先把 Storybook 的環境建置好,明天才能繼續朝夢想(惡夢)前進。
參考:https://nodejs.org/zh-tw
參考:https://react.dev/
參考:https://storybook.js.org/
