在前面「設計定義」的篇章裡,大部份都只定義了原子,所以在分子的組合時,我們會針對組合過程中需要注意的地方做更細節的規範。
02 分子:
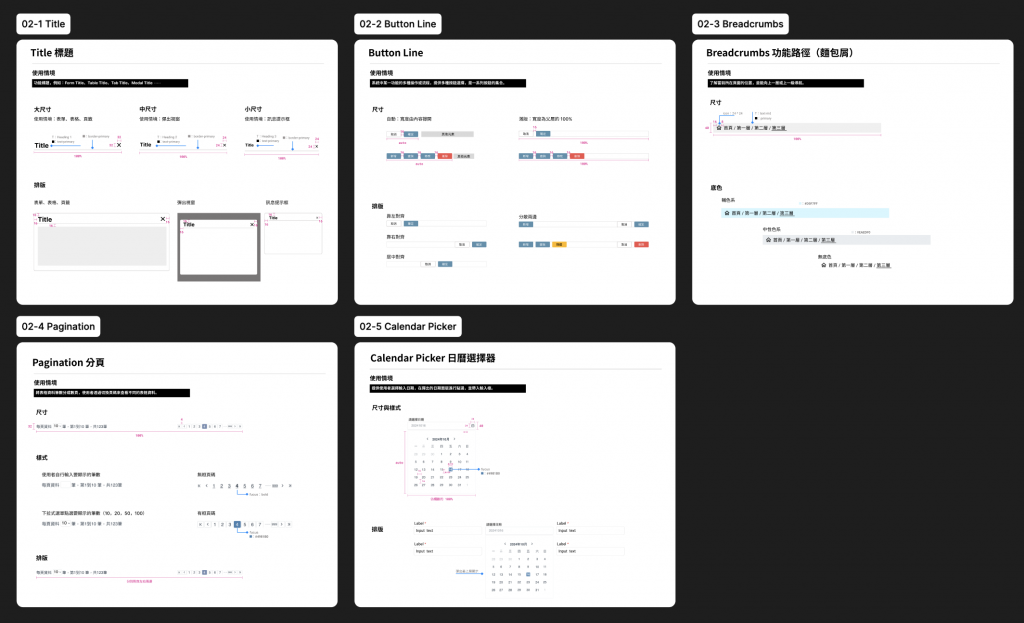
在分子頁面裡,我們開啟 5 個 section ,命名為:02-1 Title、02-2 Button Line、02-3 Breadcrumbs、02-4 Pagination 、02-5 Calendar Picker。
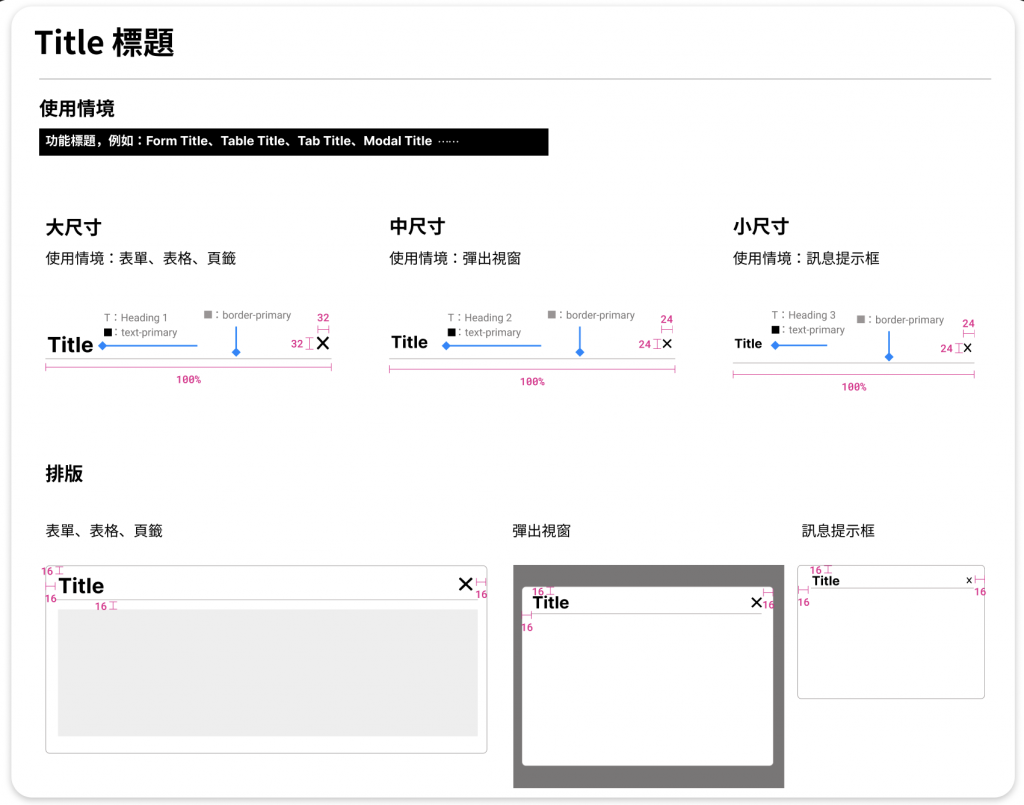
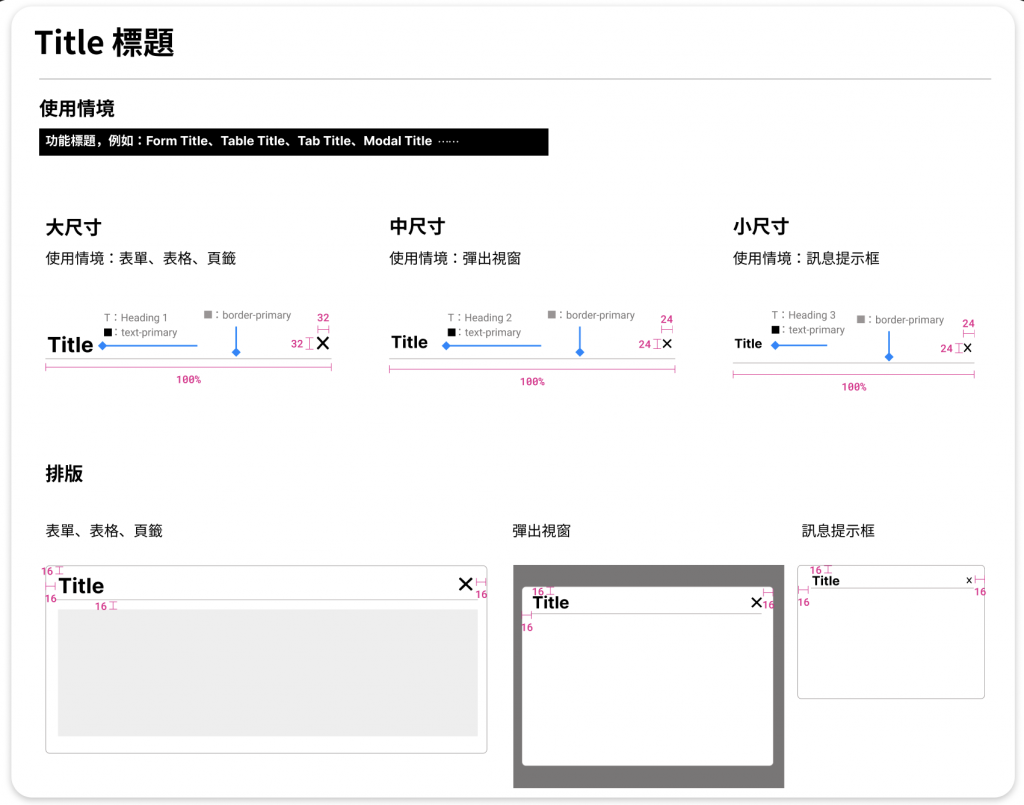
02-1 Title:
功能標題,由標題文字、功能 Icon 、底線組合而成,使用情境有:Form Title、Table Title、Tab Title、Modal Title 等等。由於版面的關係,我們定義了大、中、小三種 Title,以供不同情境使用。
-
大尺寸:表單、表格、頁籤,這些大面積的組件,一律使用大尺寸。
-
中尺寸:彈出視窗的面版比例不會滿版,但是它的內容包含很廣,可以放表單、表格、說明文案⋯⋯,Title 也不能太小,所以設計中尺寸來應用。
-
小尺寸:訊息提示框的內容大部份都只有功能 Icon 及提示文字,所以面版不會太大,小尺寸就可以因應這種小面版的 Title。

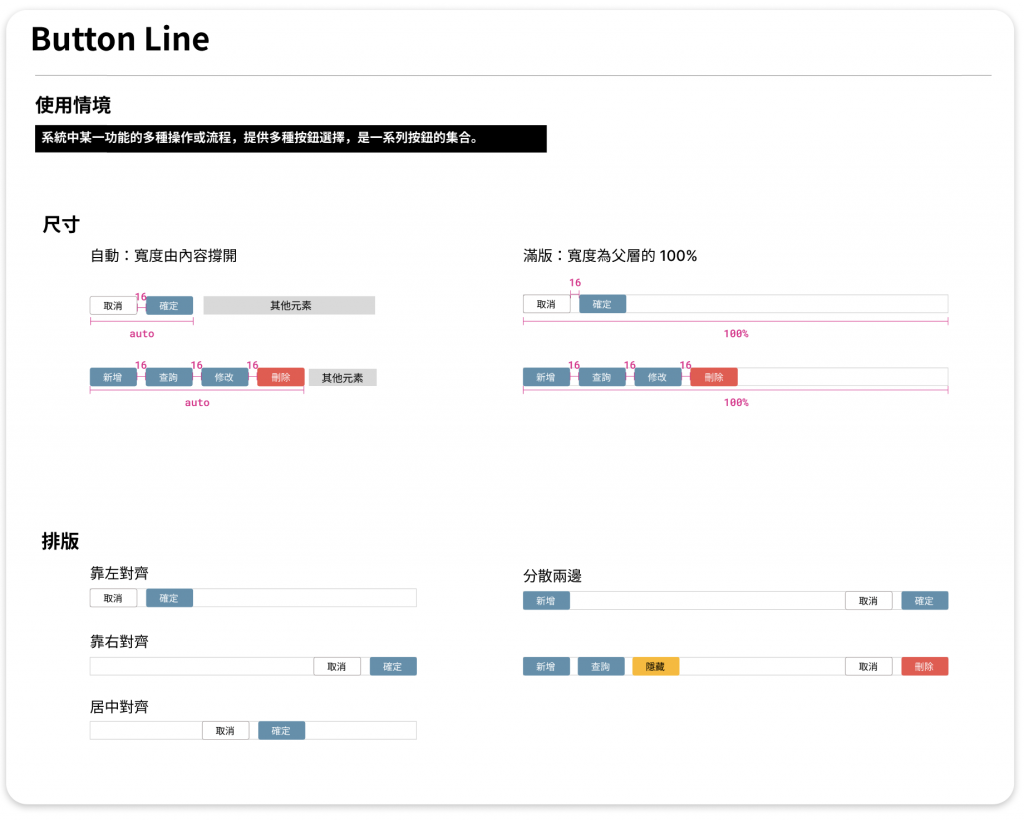
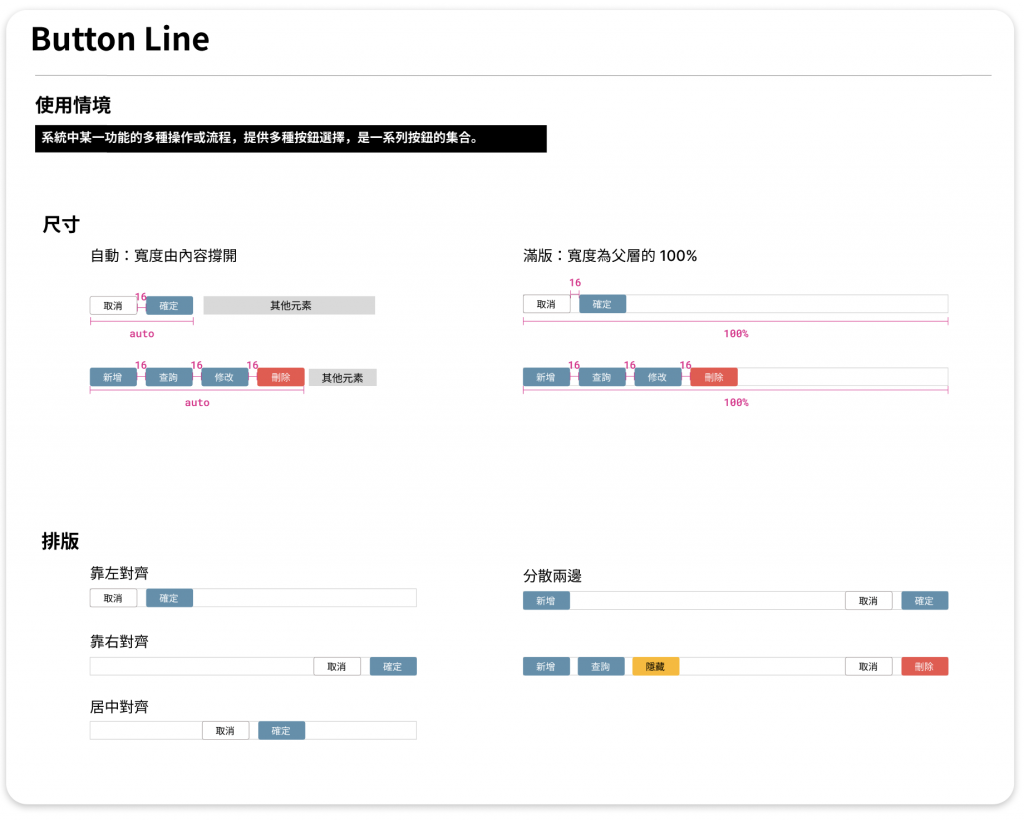
02-2 Button Line:
會有 Button Line 的分子設計,是因為公司的產品在不同功能上,對按鈕的擺放位置有不同的需求,有的要放在右邊,有的要放在左邊,有的要放在中間,也有兩組按鈕在同一列。(到底有完沒完啊!)
- 尺寸:分成自動與滿版:
- 自動:寬度由內容撐開,按鈕列的附近可以再塞入其他元素。
- 滿版:寬度為父層的 100% ,按鈕列獨佔一列。
- 排版:分靠左、靠右、居中、兩組以上佔一列則以組分散兩邊。

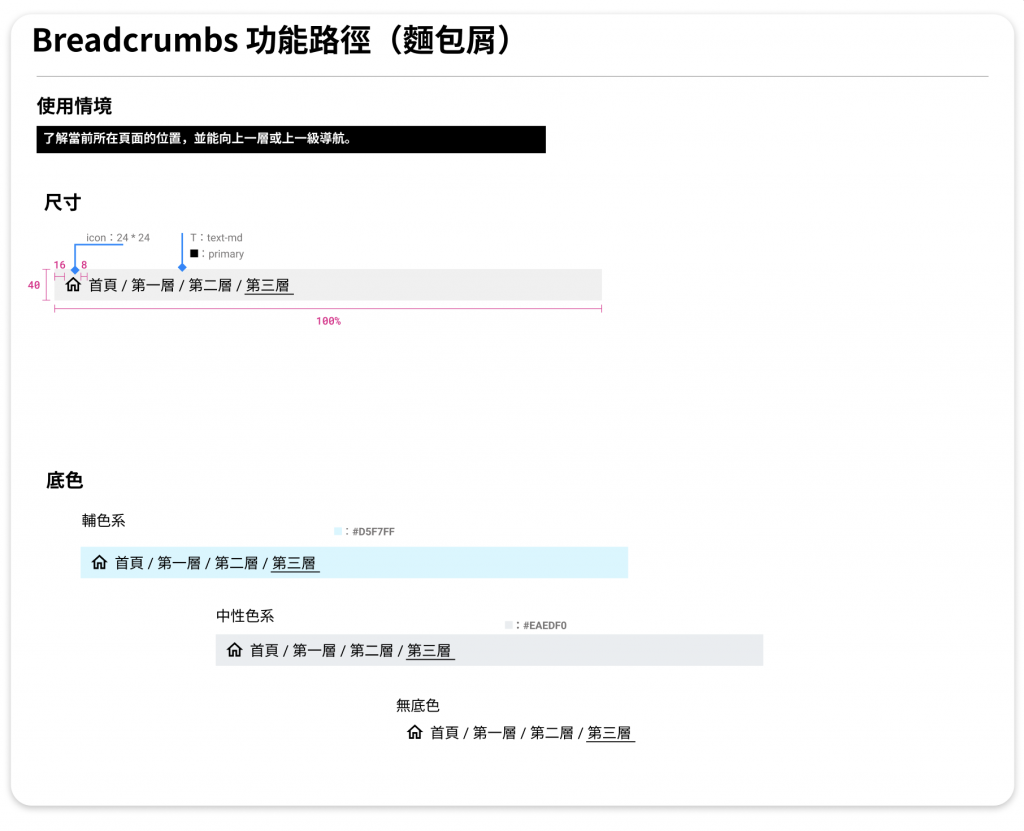
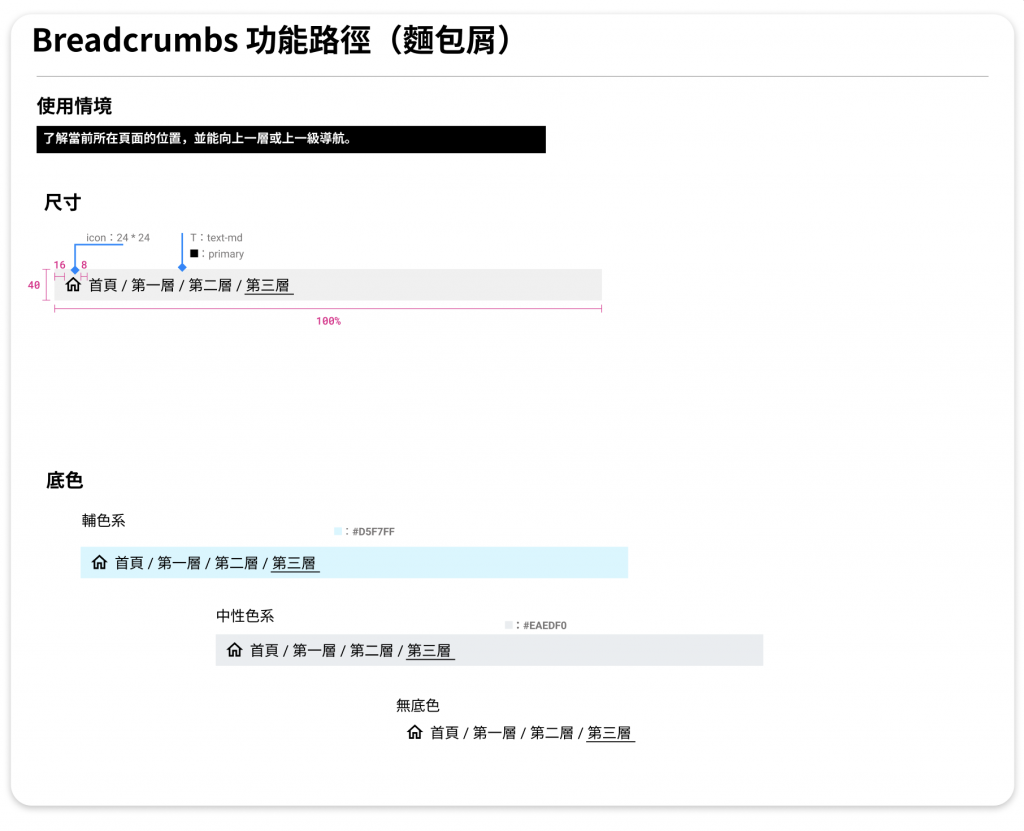
02-3 Breadcrumbs:
在元件整併的時候,我們選擇了最上層(首頁)加 icon,每一層(或每一級)以斜線(/)做區隔,麵包屑的組合原子有:icon、路徑超連結、斜線(/)、底色,現在把它的應用情境及組裝尺寸補上。
- 尺寸:高度:固定高度 40px,寬度:父層的 100%,icon:24px * 24px。
- 超連結:也就是路徑的超連結文字,文字以 Typography 定義為主, hover 時加底線。
- 底色:分成輔色系、中性色系、無底色三種。

02-4 Pagination:
分頁在公司的產品上是必備 UI,有兩個元素:筆數選擇及頁碼,在樣式上也分成兩種。
- 尺寸:高度:固定高度 32px,寬度:父層的 100%。
- 左側-筆數選擇:
- 提供使用者可以自行輸入一頁要顯示幾筆資料。
- 提供 10,20,50,100 四種筆數讓使用者點選(下拉式選單)。
- 右側-頁碼:
- 無框頁碼:頁碼無框線,僅加底線,被點選:字體加粗。
- 有框頁碼:頁碼框:24px * 24px,圓角 4px,被點選:填滿主色,字體白色。
- 排版:左側、右側分別對齊兩邊。

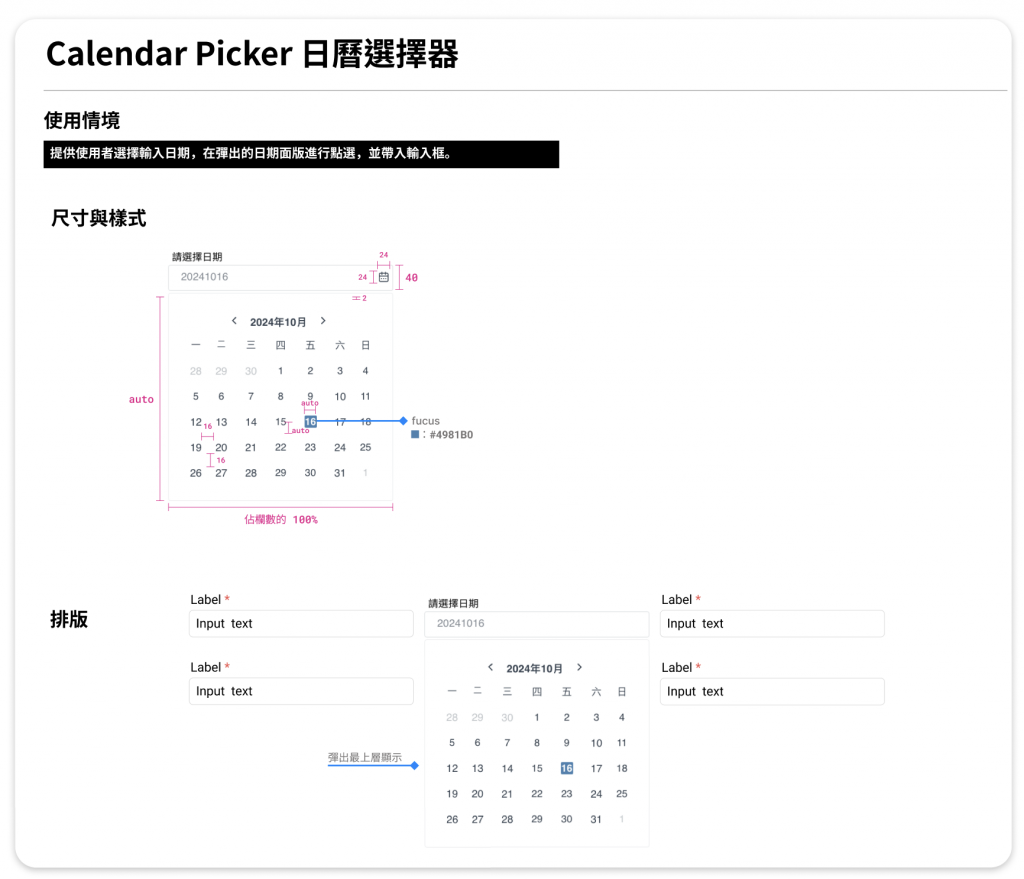
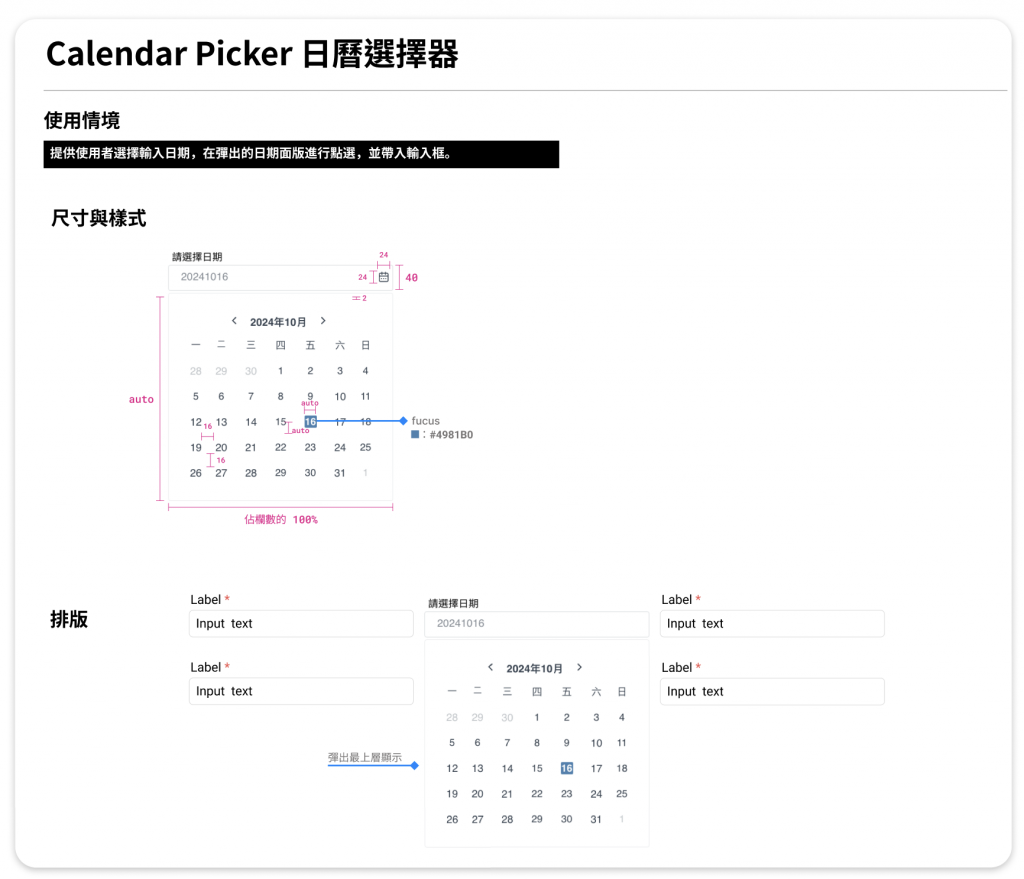
02-5 Calendar Picker
公司使用的 Calendar Picker 是套件,無法滿足某些特定需求,在改動上也缺乏彈性,所以有跟工程師討論過,工程師不想變動,唉~就在套件中硬改,結果⋯⋯。雖然工程師不想換 Calendar Picker,但是在這次 Design System 實作的時候還是把 Calendar Picker 做進去,也許有一天工程師開悟了,願意自己寫一個的時候,我就有規範給他了XDD。(有夢最美~)
- 尺寸:
- 以 grid system 佔欄數的 100% 為尺寸,隨著螢幕的寬度而自動縮放。
- 每個日期尺寸隨寬度自動等比例縮放,日期之間的間距固定 4px。
- 樣式:
輸入框:同 Input 定義
外框:圓角:4 px、底色:#FFFFFF、邊框色:secondary。
點選:填滿主色,字體白色。

完成的分子(如圖)

明天待續⋯⋯






![]()
