網頁在滾動過程中,圖片會在滾動到可見視窗內後,從兩側滑動出現,等你滾走後,他會再滑出去.
過程中需要知道滑動到哪裡了,和要滑動出現的圖片位置在哪.

個人codepen
window.addEventListener("scroll", function);
// 綁定滾動的監聽處理
function showGoTopBtn() {
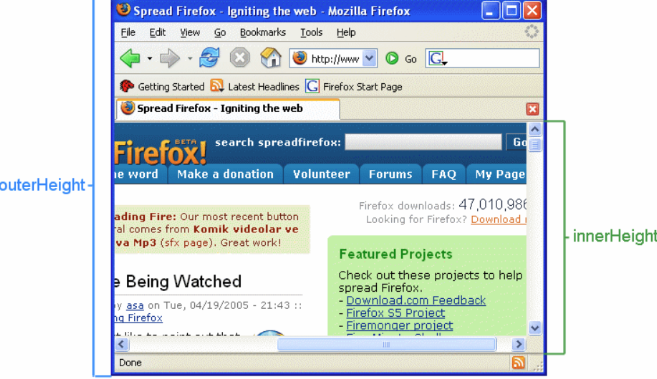
if (window.scrollY > window.innerHeight) {
console.log("show");
} else {
console.log("disappear");
}
}
window.addEventListener("scroll", showGoTopBtn);

function throttle(fn, delay = 50) {
// fn為你在滾度事件中要做的事,delay可以想成每固定多少毫秒數要做這件事
let timer = null;
// 先設定一個空的定時器
// 回傳一個函式
return function(...args) {
// ...args 其餘參數的概念,將不確定數量的參數當作一個陣列傳遞進來
除了fn, delay之外的都是args,args為一個陣列
if (timer) return;
// 如果有定時器的話,就中止,這樣就不連續觸發要執行的事件
timer = setTimeout(() => {
timer = null;
}, delay);
// 設定定時器,並且一定時間內清空定時器,就可以等到定時器清除後,才會再次執行你要的函式
fn.apply(this, args);
// fn為你傳進來要執行的函式,apply去綁定這個函式,不然會取不到args的值,會變成undefined
}
}
slideIn.forEach((item) => {
const isShow = (window.scrollY > item.offsetTop - window.innerHeight) && (window.scrollY < item.offsetTop + item.offsetHeight);
if (isShow) {
item.classList.add("active");
} else {
item.classList.remove("active");
}
})
頭好痛,要去計算圖片該出現的時機點,當純想像的話,腦袋當機,只好拿出一張紙出來畫畫看,模擬狀況.
另外那個節流,也不是很好理解,包含到了重要的JS概念,閉包closure還有this指向.
我不行了,先來去打一場傳說對決壓壓驚^_^
