Backstage 社群中擁有大量由開發者提供的插件,這些插件涵蓋了絕大多數主流需求。我們可以根據每個環境的不同需求,從這些多樣化的插件中挑選合適的,並單獨下載到 Backstage 中使用,就像在瀏覽手機的 App Store 一樣。當然,開發者也能上傳自己開發的插件,正如我們之前開發的插件一樣。
但有時候某些插件與我們的需求還有一點差距,或者在使用過程中感覺有些地方可以優化改善。由於這些插件是開源的,我們可以自行下載社群的插件進行修改,使其更符合我們的需求,然後再將改良後的版本加入 Backstage 中。本文將以 Feedback 問題回報插件為例,示範如何將該插件翻譯成中文,同時也順便推薦一下這個插件。
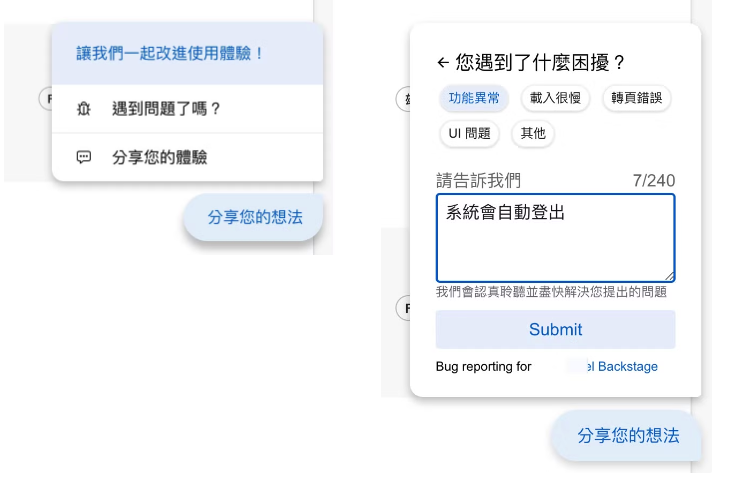
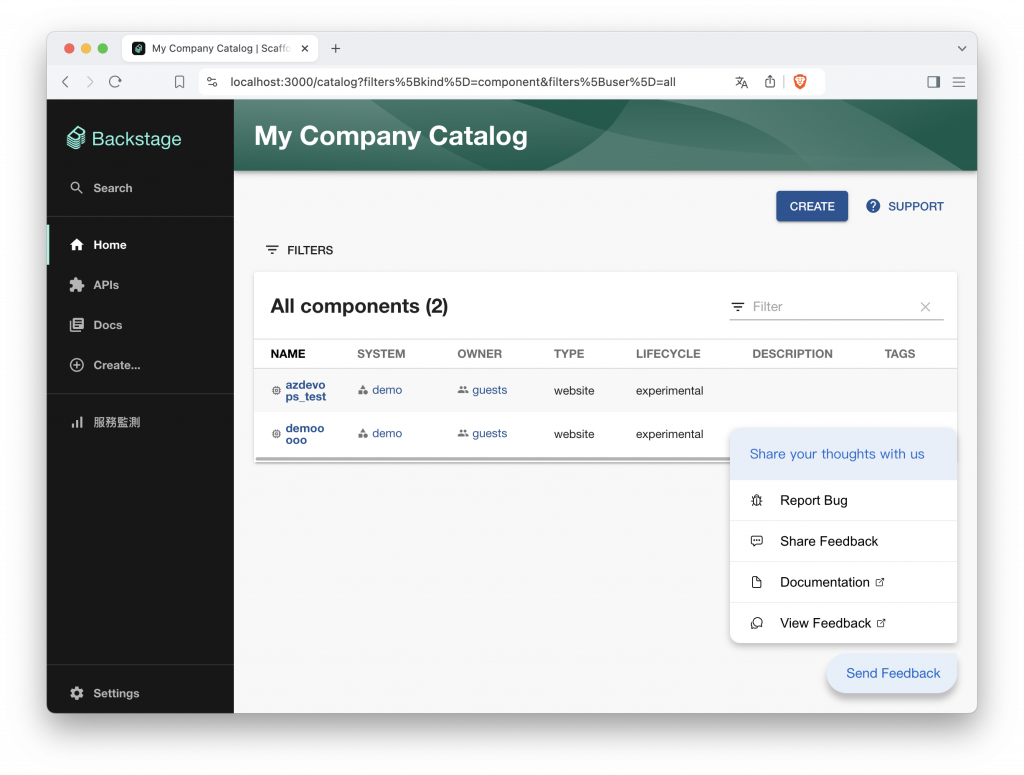
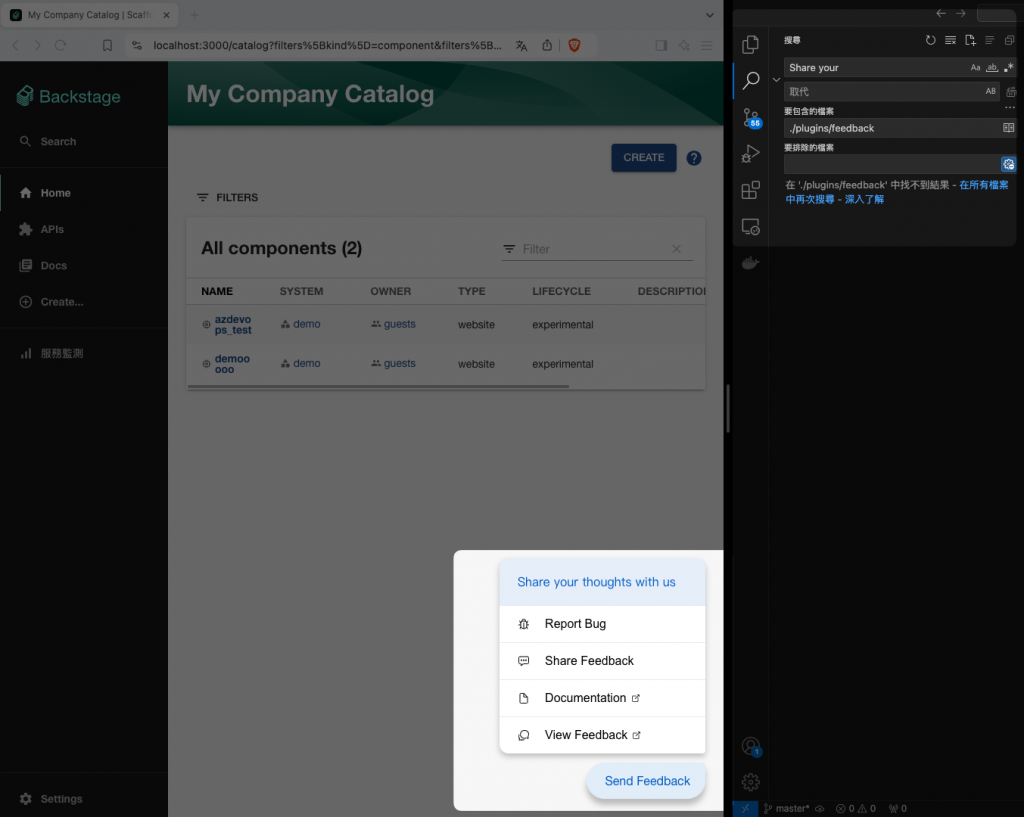
安裝使用者回饋插件後,Backstage 介面的右下角會出現一個浮動按鈕。使用者只需點擊這個按鈕,即可開啟小視窗並提交回饋,無論是系統問題還是使用滿意度評價。管理員則可以在專門的回饋頁面上查看所有回饋內容,包括回饋發生的頁面位置。
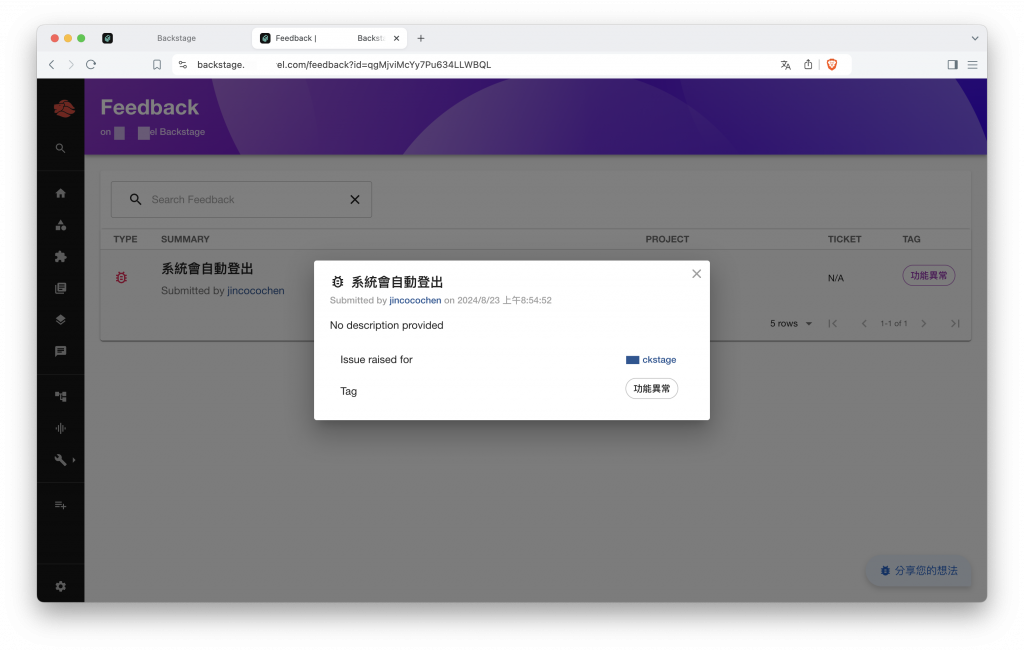
即時回饋是這個插件的核心。使用者能夠在遇到問題時立即提交回饋,這相比事後進行的問卷調查,更能反映真實的使用情況。管理員可以在後台頁面中看到所有使用者的回饋,並了解每個回饋的發生位置,這有助於快速定位和解決問題。
當使用者發現他們的回饋能夠得到快速處理和回應時,他們對 Backstage 的信任感和滿意度會跟著提高,進而促進更積極的互動。
使用者主動參與並提供資訊,將會提升 Backstage 作為資訊整合中心的核心價值。當使用者選擇在 Backstage 上進行資訊交流,而不是私底下傳遞資訊時,平台能夠更全面地匯集和整合各方資訊,讓所有相關人員能即時獲取和使用這些資訊,促進了整個團隊在同一平台上的協作效率。

由於當前的 Feedback 插件是以英文撰寫的,因此在採用這個功能之前,我們可以先將介面和功能提示翻譯成中文。開始之前,我們首先需要了解插件的架構。通常許多插件都會基於某個套件進行延伸開發,就像我們之前開發 Xterm 時的做法類似。所以參考原始套件的文檔,更能幫助我們更快熟悉整體架構。另外我們還需要確定哪些內容需要翻譯,例如各種按鈕標籤、提示或錯誤訊息等。在翻譯時,確保這些文字在語義上與原文一致是至關重要的。
Feedback 分成前端與後端插件,而本次翻譯我們只需要修改前端的插件部分,因此我們可以按照插件的說明先正常安裝後端插件。需注意的是第三步,插件預設可支援 Jira 與 mail 即時通知使用者的回饋內容,但可能是 Bug 緣故,不加入 Jira 的參數就會報錯,我們可以為它加上假參數符合啟動需求
// 1. 在專案根目錄下輸入安裝
yarn workspace backend add @janus-idp/backstage-plugin-feedback-backend
// 2. 加入到 packages/backend/src/index.ts 檔案中
backend.add(import('@janus-idp/backstage-plugin-feedback-backend'));
// 3. 加入到 app-config.yaml 檔案中
feedback:
baseEntityRef: 'system:default/backstage' // 預設顯示回報位置的 Entity
summaryLimit: 240 // 回報字數限制
integrations:
jira:
- host: 'https://fake-jira-url'
token: 'fake-jira-token'
為了方便我們修改插件,我們可以將它視為一個自定義插件,與我們自行開發的插件放在同一個目錄下方便管理。因此,我們就不使用正規的安裝方式,避免與其他系統插件混在一起。
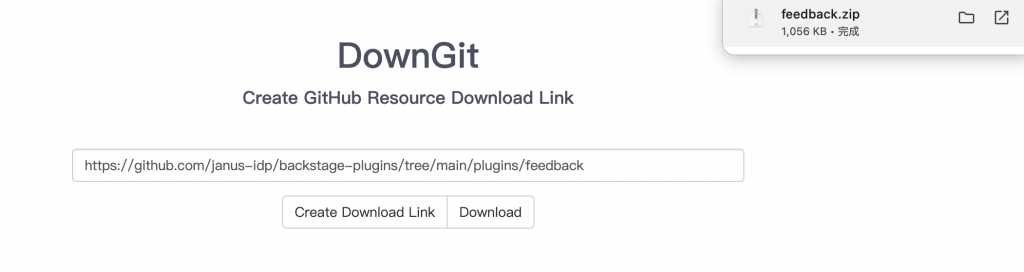
可以透過 DownGit 單獨把 Feedback 插件下載下來,解壓縮後放入專案的 plugins 目錄中。
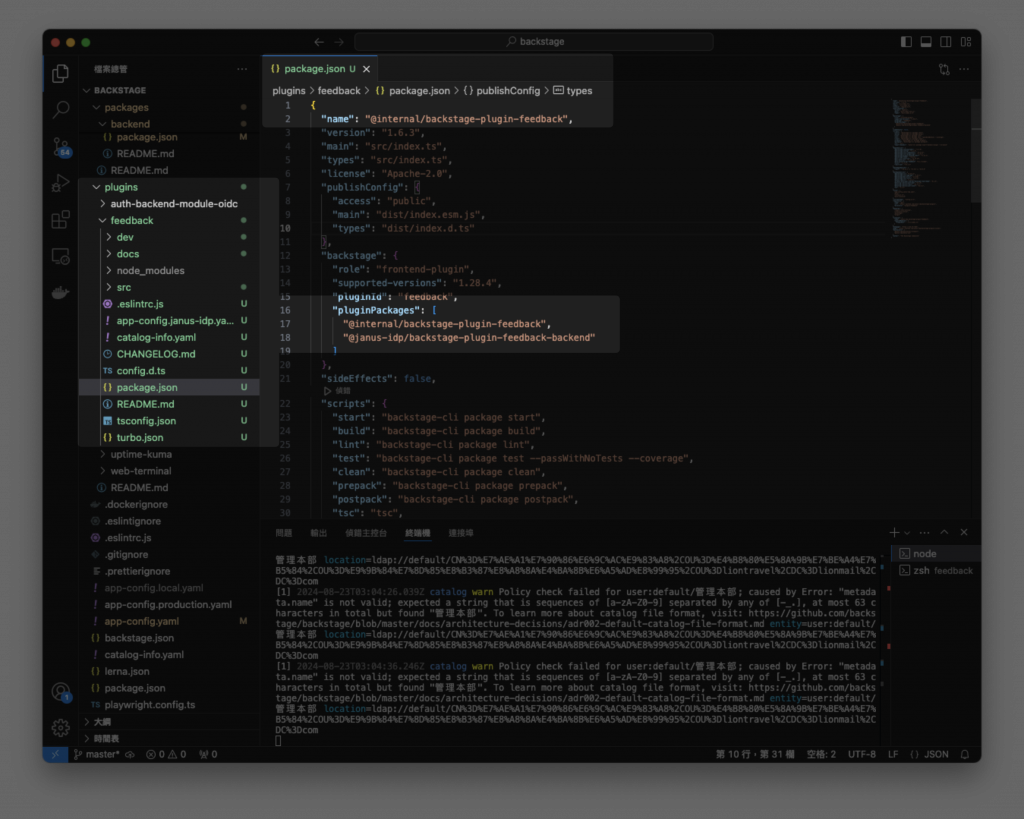
將插件加入目錄後,打開插件底下的 package.json 統一將名稱改為 @internal/...
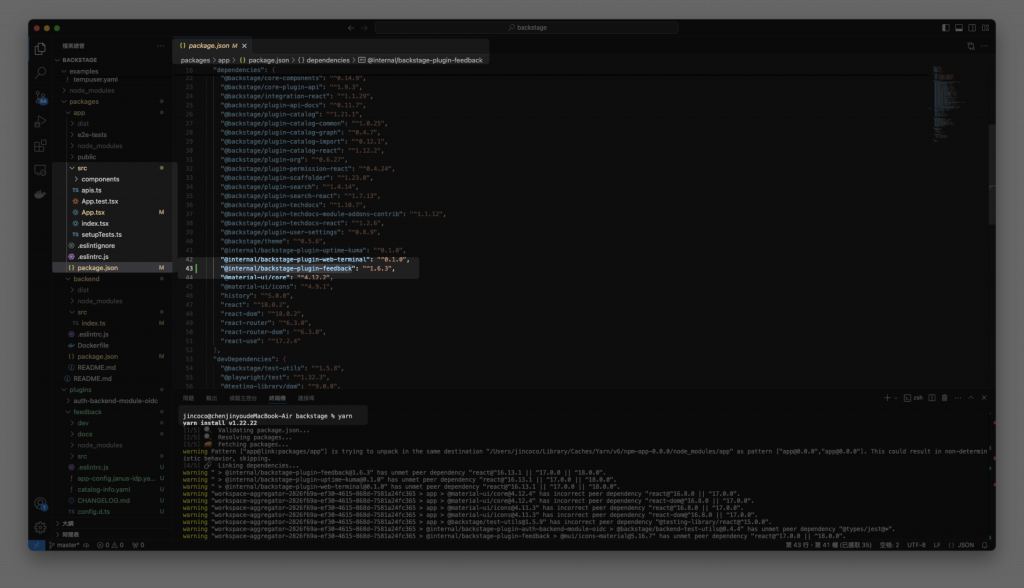
在 packages/app/package.json 手動加入依賴插件 : @internal/backstage-plugin-feedback ,專案目錄下輸入 yarn 來重整一下專案。
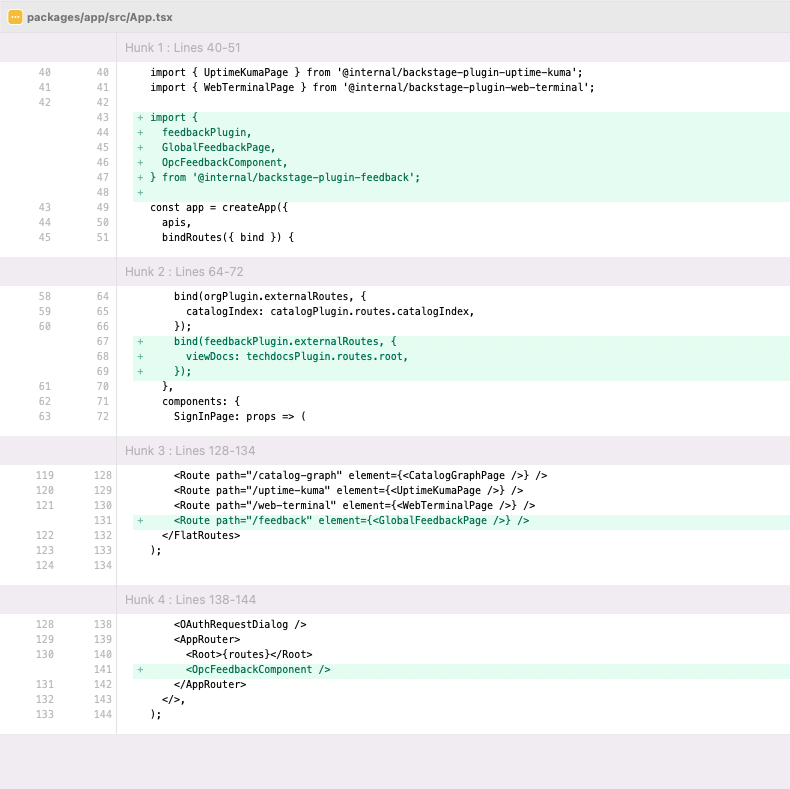
新增以下前端介面設定到 App.tsx ,匯入插件需改成來自 @internal/backstage-plugin-feedback
import {
feedbackPlugin,
GlobalFeedbackPage,
OpcFeedbackComponent,
} from '@internal/backstage-plugin-feedback';
...
bind(feedbackPlugin.externalRoutes, {
viewDocs: techdocsPlugin.routes.root,
});
...
<Route path="/feedback" element={<GlobalFeedbackPage />} />
...
<OpcFeedbackComponent />
當 Backstage 啟動後,插件也成功啟動,我們已經完成了所有必要的事前準備工作。接下來,我們可以開始進行插件內容的修改。
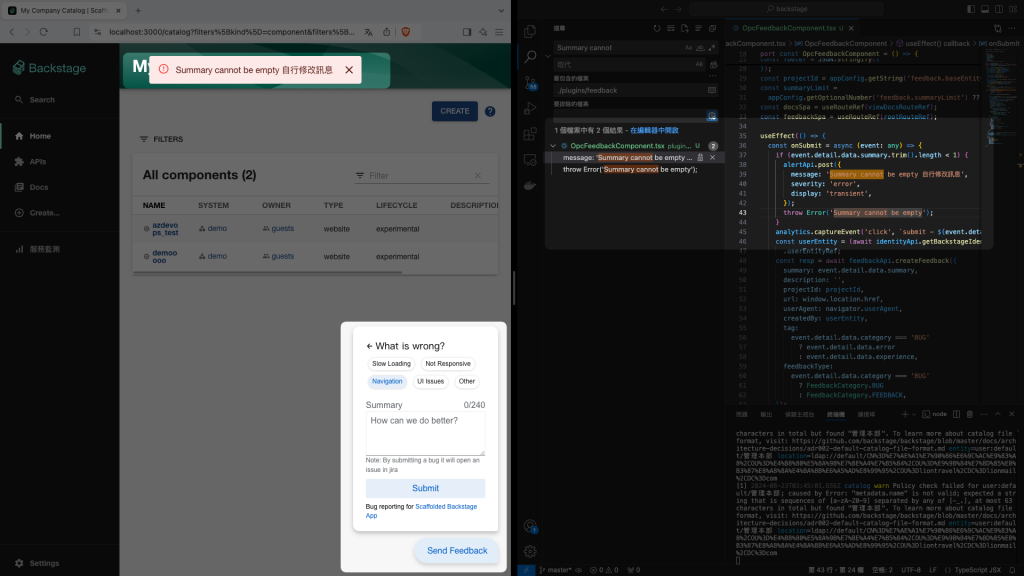
如果我們想修改顯示的文字,首先直覺上會想到找到這些文字所在的檔案,然後直接進行修改。這種方法最快速而且有效。
但是,找著找著似乎只能找到作者外加在 Backstage 上調用的顯示功能 API 中設定的文字,經過修改後它的確是生效了,但是我們的修改重點並不是這個。
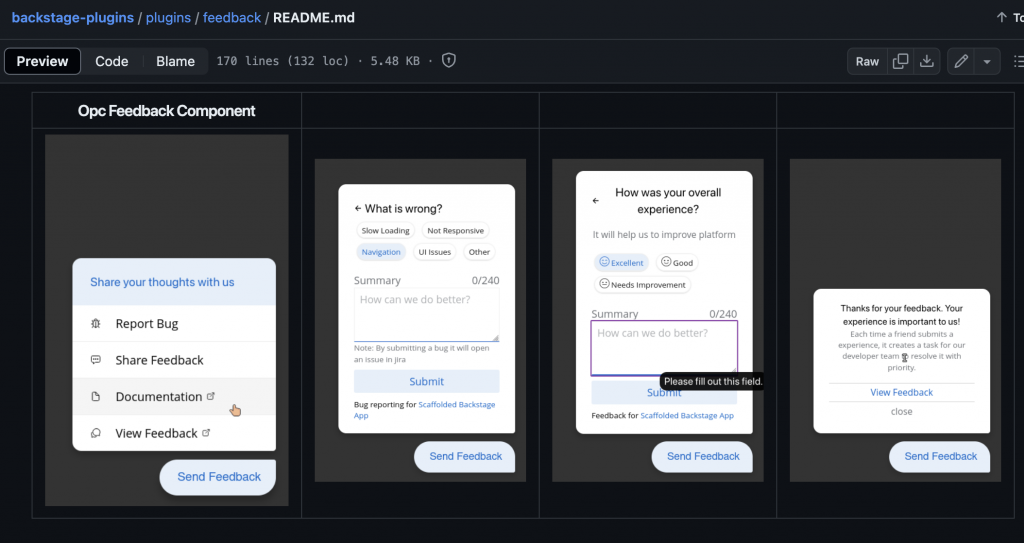
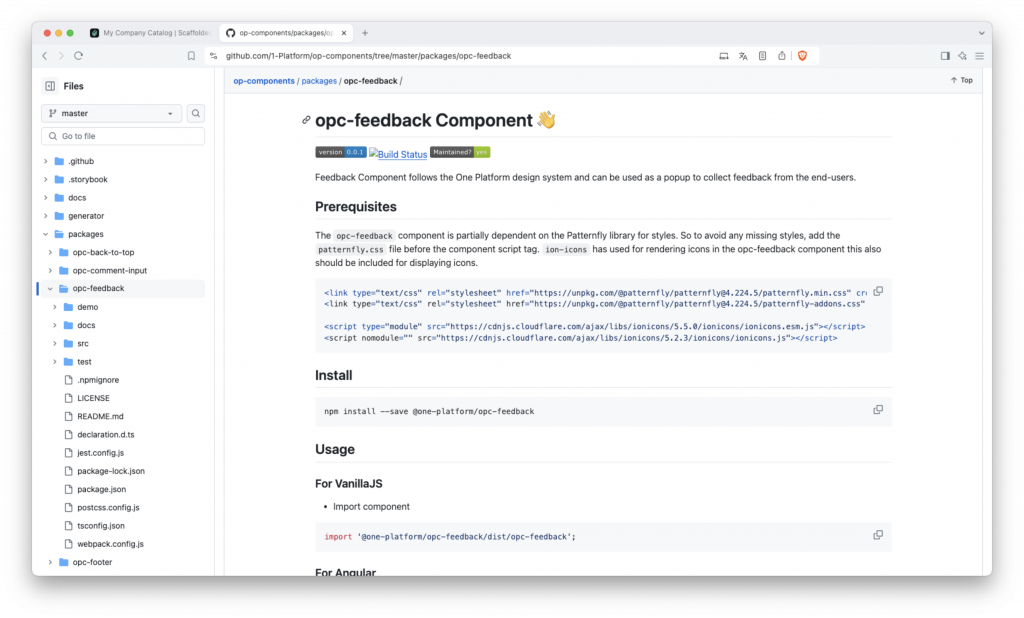
前面有提到,許多插件都是基於某些套件,再外加上 Backstage 去開發實做的,透過觀察 Feedback中的程式碼,可以追溯到原始套件使用的是 @one-platform/opc-feedback 的作品,我們可以查看它的說明文件以了解更多細節。
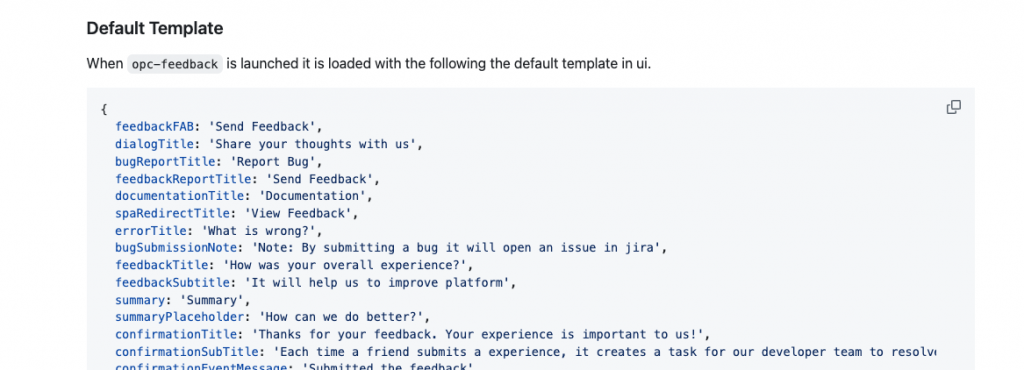
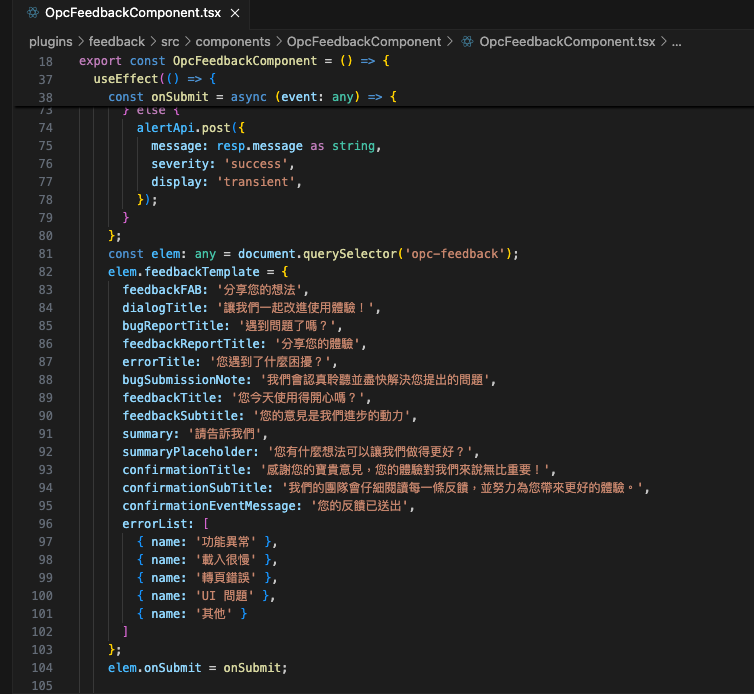
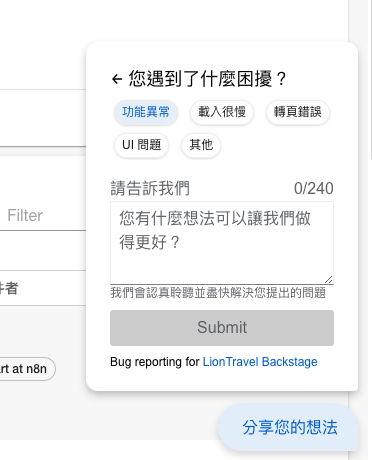
原來,要修改按鈕上的文字,opc-feedback 提供了一些方法來進行覆寫。通過這些方法,我們可以實現修改,最終得到了下面顯示的中文版本。


通過本篇對 Feedback 問題回報插件的翻譯與調整,我們成功將其修改成更符合我們需求的插件,還學會了如何利用開源插件進行客製化。這就是 Backstage 開源的特性,使得我們可以不受限制的對插件進行優化調整,並且允許開發者參與開源社群貢獻,促進 Backstage 的發展。
在後續我們將會介紹如何將自己開發的插件上傳到 npm 庫中提供其他人可以下載使用。
https://github.com/janus-idp/backstage-plugins/blob/main/plugins/feedback/README.md
https://github.com/1-Platform/op-components/tree/master/packages/opc-feedback
