在這次案例中,我們利用先前使用 iframe 的概念,結合 n8n 這款開源自動化流程工具,來展示如何將已開發好的插件發佈到 npm 上,供其他人下載使用。儘管插件開發過程並不是重點,我們還是順便介紹了 n8n 的用途和特色,以及它與 Backstage 結合的理想應用場景。
雖然 n8n 是開源應用,但要使用團隊相關功能,如集成第三方 SSO、建立使用者與管理員角色、為每個使用者提供獨立空間等,這些功能是需要付費的。因此,我們在實際應用上仍處於概念階段。即便如此,n8n 依然是一款非常出色的工具,甚至在「實用性」方面強化了 Backstage 的功能,同時也因 Backstage 取得資訊的便利性而受益
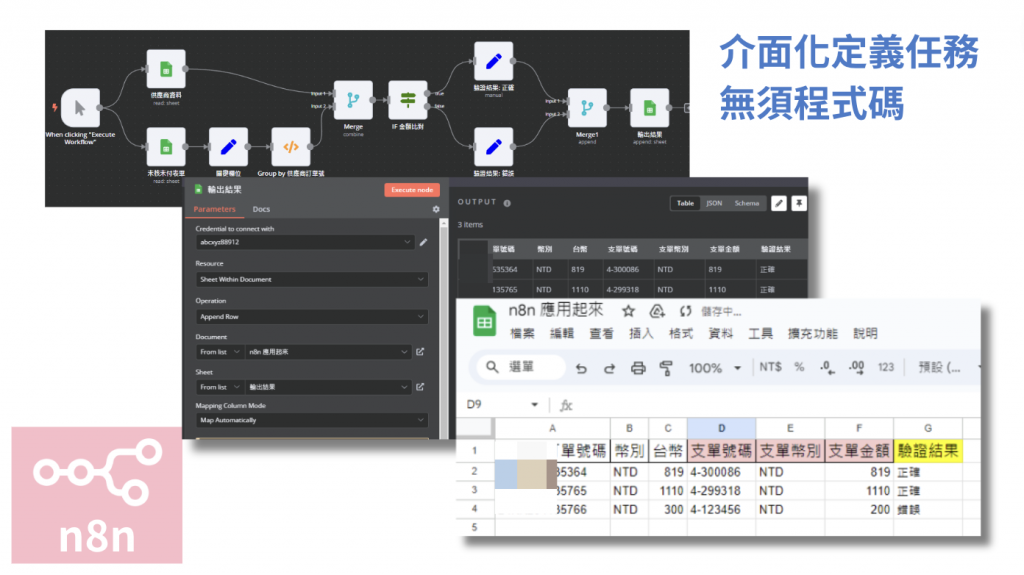
首先,我們透過簡單的故事來了解 n8n 是什麼:
在充滿挑戰的科技領域,C·Tech 公司以其靈活高效的數據管理而自豪。然而,隨著數據來源不斷增多,傳統工具顯得捉襟見肘,無法應對複雜多變的需求。開發者們發現自己深陷繁瑣的數據搬運工作,浪費大量時間和人力。
在這樣的背景下,數據工程師莉娜開始尋找一種能解放開發者、提升工作效率的工具。一次偶然的技術社區聚會上,莉娜聽說了名為 n8n 的開源工具。這是一個無代碼自動化平台,擁有直觀的介面,可輕鬆串聯不同的應用程序、API 和數據流。
莉娜的好奇心被激發,立即開始研究這個新工具。n8n 的彈性架構讓她大為驚艷——它可以無需使用者撰寫代碼,就能自由創建複雜的工作流程。她很快決定在公司的數據管理平台中引入 n8n。
但莉娜並不滿足於此,她認為 n8n 的潛力遠不止於數據流的自動化。她看到了一個更大的機會——將 n8n 融入公司內部的協作平台 Backstage。通過這種整合,n8n 可成為所有開發團隊的自動化利器,讓他們在一個平台上集中管理所有數據和應用程式的互動。
隨著 n8n 的導入,C·Tech 的整個開發流程變得更為流暢。團隊成員可根據業務需求快速搭建和調整工作流,不再依賴繁瑣的手動操作,且不僅限於工程師才能操作。更重要的是,n8n 的靈活性讓他們能持續優化和創新,為公司的發展注入新活力。
最終,n8n 成為 C·Tech 數據流管理中不可或缺的一部分,不僅提升了公司效率,還大大加強了團隊的協作能力。

如果我們能將 n8n 工具整合到 Backstage,並為每個使用者打造互不干擾的獨立空間,Backstage 不僅能在資訊整合方面表現出色,還能進一步發揮資訊應用的潛力。這樣的整合需要借助 SSO 來實現與 Backstage 的身份驗證銜接。
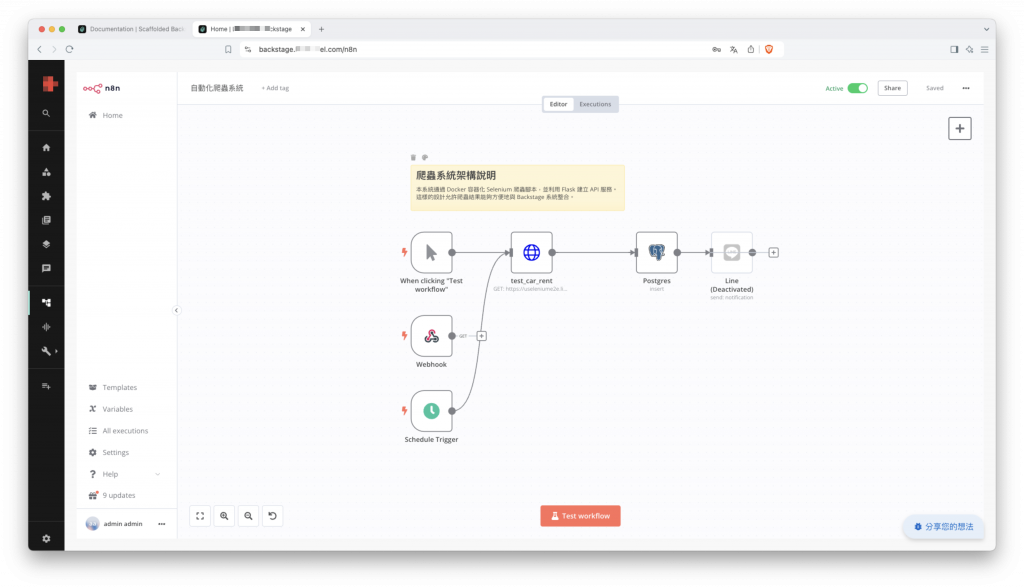
想像一下,加入 n8n 之後,不僅工程師,任何使用者都能輕鬆設置自動化排程、進行資料串接,並且自動發送郵件或系統錯誤通知。在處理這些資訊串接時,使用者還能透過 Backstage 快速搜尋並整合所需資料,這將賦予 Backstage 更強大的生產力。
同時,n8n 具備將各式各樣平台資訊串接的能力,以一種成熟且無需編寫程式碼的方式,彌補了 Backstage 尚在成長中的插件功能的不足。這種結合的潛力巨大,有望為 Backstage 帶來顯著的價值提升
透過這個最簡化設定快速啟動 n8n,如果是使用 http 請反註解掉 N8N_SECURE_COOKIE 。需要注意的是在 nginx 的部分,在嵌入 Backstage 時遇到許多零碎的錯誤,幾乎都是跨網域政策影響到的,如果但沒有加入 Backstage 的話基本上不會有問題。
// docker-compose.yml
n8n:
image: docker.n8n.io/n8nio/n8n
container_name: n8n
restart: always
ports:
- "5678:5678"
environment:
- WEBHOOK_URL=https://yourhost.com
# - N8N_SECURE_COOKIE=false
volumes:
- 'n8n_data:/home/node/.n8n'
networks:
- app-network
// nginx.conf
server {
listen 443 ssl;
ssl_certificate /etc/nginx/ssl/xxx.crt;
ssl_certificate_key /etc/nginx/ssl/xxx.key;
server_name n8n.xxx.com;
location / {
proxy_pass http://n8n:5678;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade; // WebSocket 連結
proxy_set_header Connection 'upgrade'; // ...
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Access-Control-Allow-Origin '*'; // 允許其他網域請請求
// 限制某些網域可以嵌入
add_header Content-Security-Policy "frame-ancestors 'self' https://localhost";
}
由於步驟與前面的操作一模一樣,在本篇就直接跳過直接呈現,詳情可以參考 Day 10 : Backstage 插件開發 - 初探 iframe 嵌入 Uptime Kuma 監控服務,完成後應該要與 Uptime Kuma 有幾乎一模一樣的程式碼,與相同的效果能夠在 Backstage 中被點開。
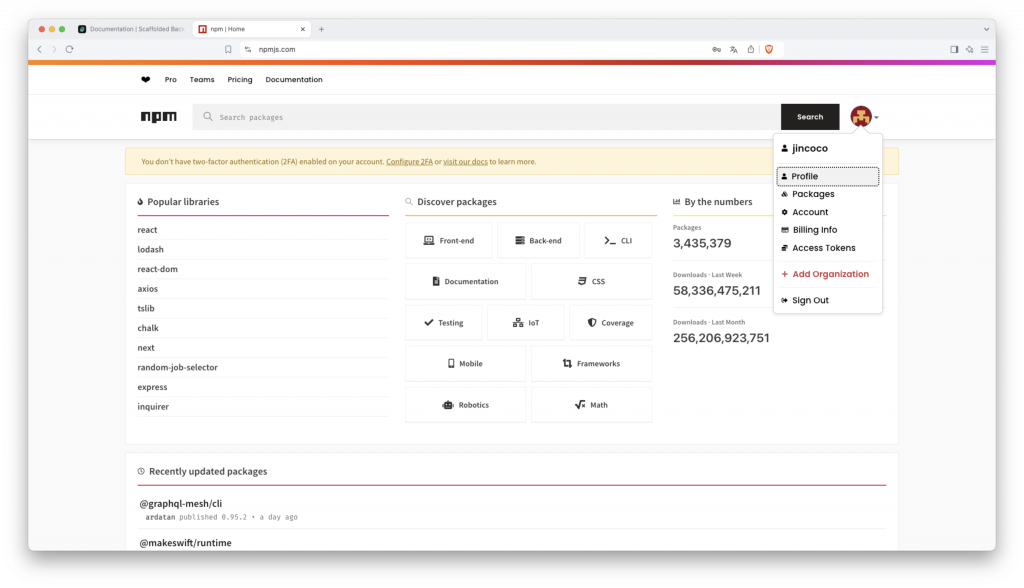
首先到 npm 官網為自己註冊一隻帳號,才能將插件發布到自己的空間上。
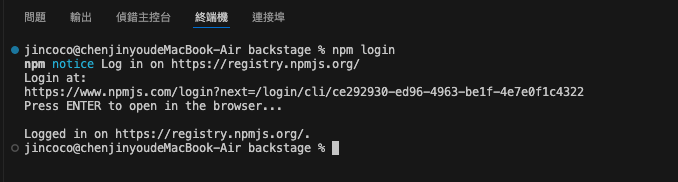
在 Backstage 的專案目錄下輸入,先登入註冊好的 npm 帳號。
npm login

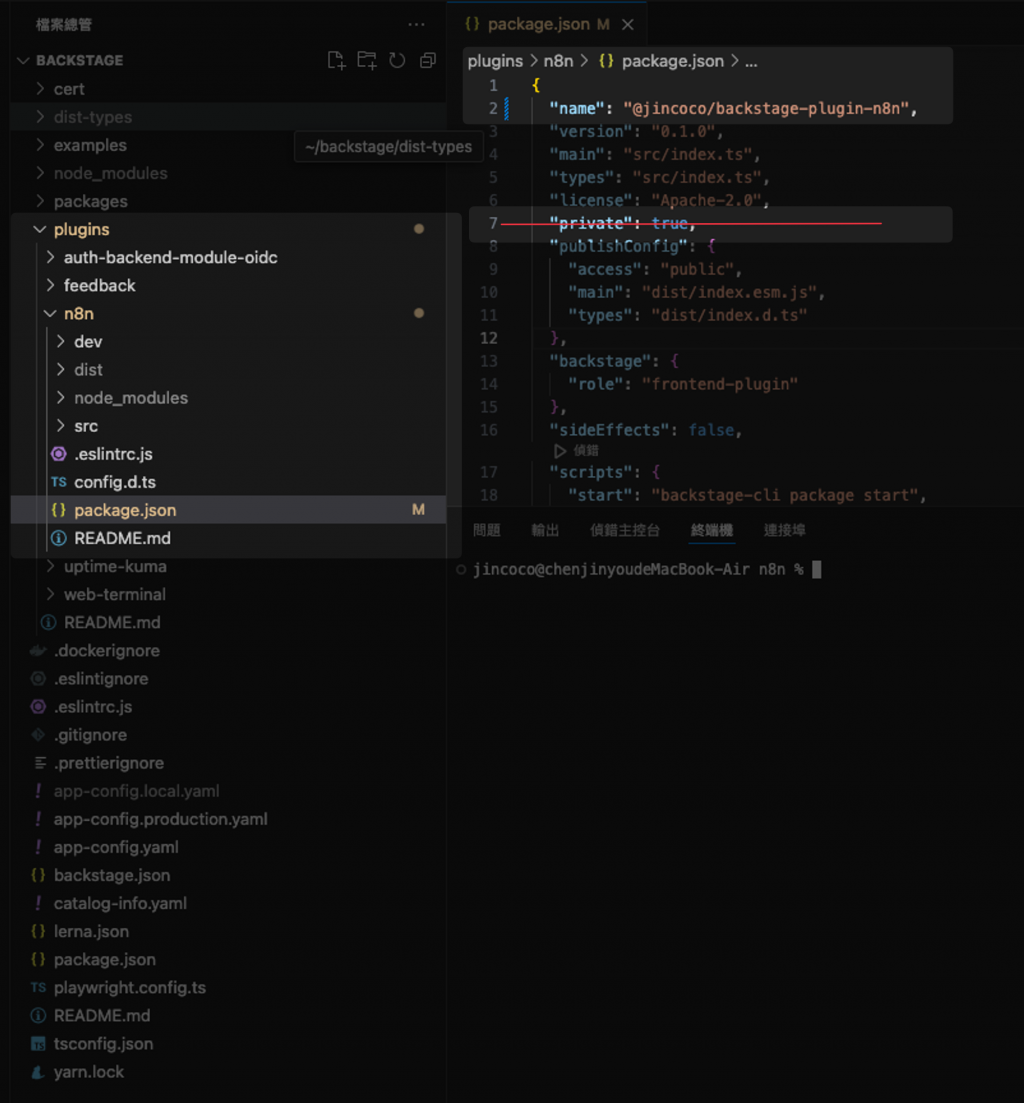
name 在前面填入自己 npm 的帳號使用者名稱,暨時才會上傳到正確的地方。"private": true 標籤,我們預計公開發布插件
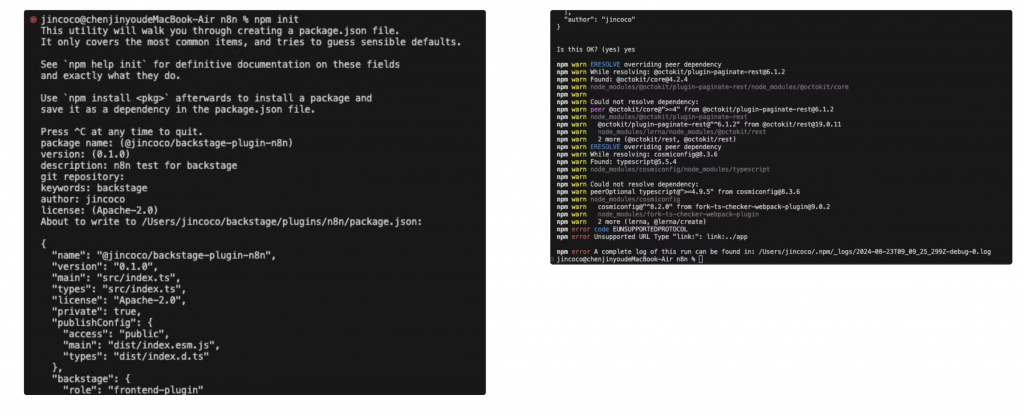
接著切換到 n8n 插件目錄下操作。我們可以藉由輸入 npm init 來補齊要在 npm 上顯示的基本資訊,像是版本號、git原始碼的網址、關鍵字、作者名稱、授權,然後就會自動補進 n8n 插件的 package.json 中,然而最後在 npm 檢查依賴時會失敗,但是沒關係我們的目的已經達成了。
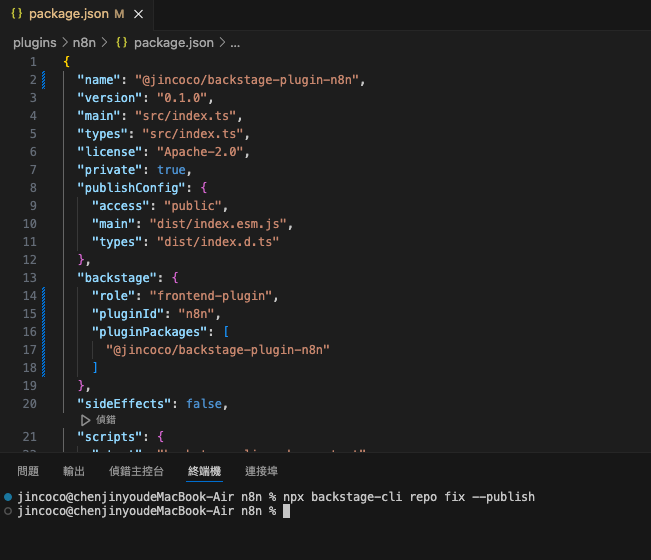
在發布前的最後一步,我們使用 Backstage CLI 指令來自動修復 package.json 文件,確保其符合發布所需的所有要求。可以看到它為我們新增了 backstage 相關屬性。由於這些新增的參數與我以往的設定有些差異,推測可能是版本更新的變化,所以特別提及這一點。但是不必擔心,現在我們可以通過指令自動完成這些修復。
npx backstage-cli repo fix --publish

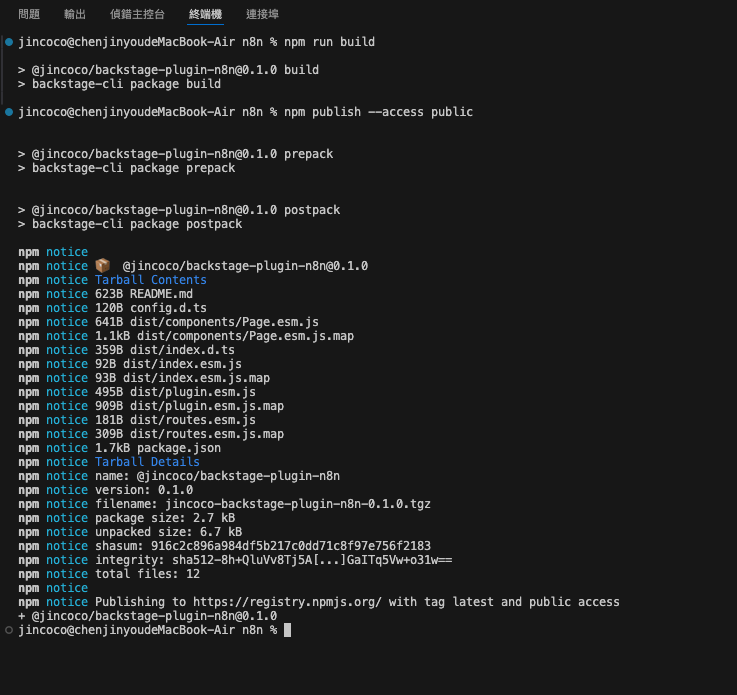
發布前需要建置一次我們的插件,隨後就能夠進行發布,透過以下這兩個指令來完成動作。發布成功後就能夠在自己的 npm 套件庫中看到剛剛上傳的插件了。
npm run build
npm publish --access public


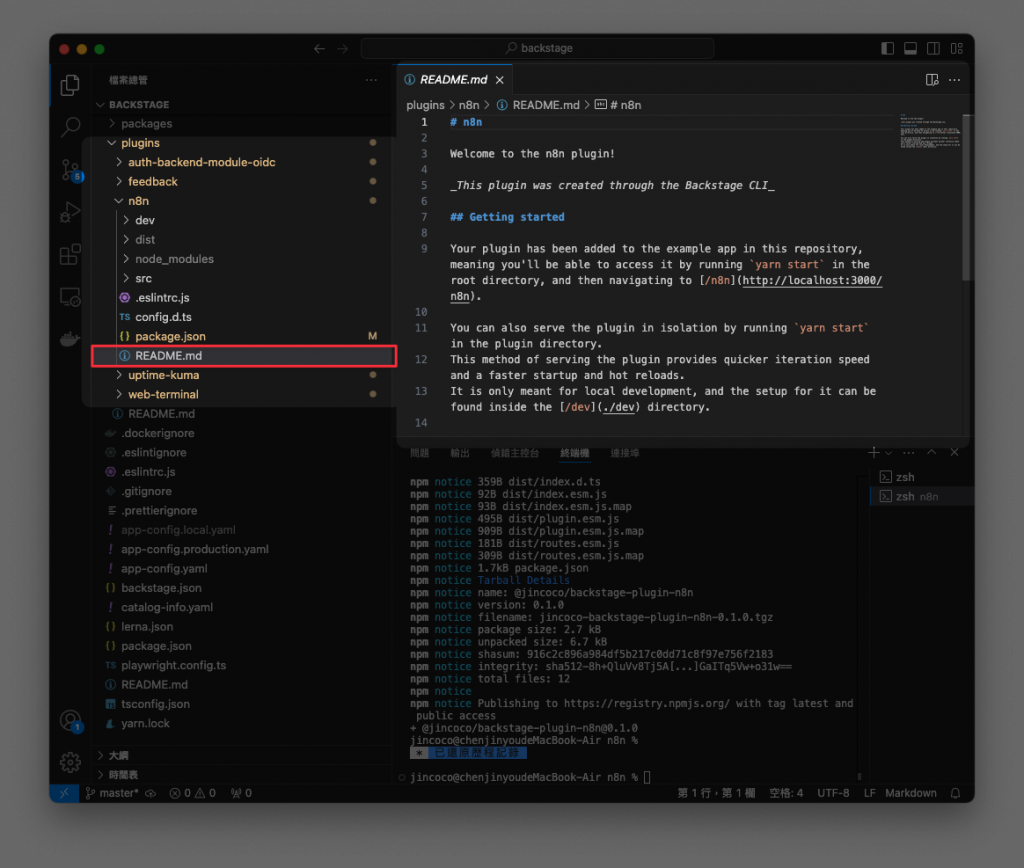
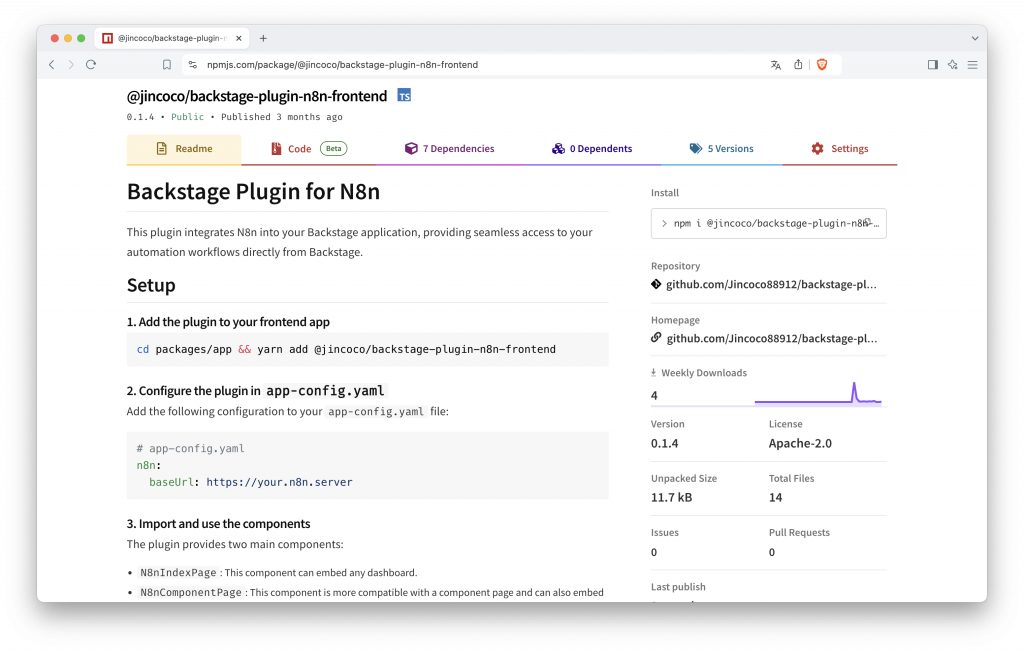
在我們建立 Backstage 的插件時,每個插件預設都會有一個 Readme 檔案,透過修改內容可以改變我們上傳到 npm 顯示,如同我先前上傳的範例,加上了詳細的安裝指引。

經過本篇的演示,我們已經掌握了參與社群插件開發的能力。新版 Backstage 在自定義插件開發上進行了多項優化,其中之一是使我們能夠更輕鬆地將插件上傳到 npm,大幅簡化了開發流程。如果進一步優化插件,還可以在 Backstage 官方的 GitHub 上發起提案,若提案獲得通過,我們就能夠在 Backstage 應用商店中看到自己開發的插件。
https://github.com/n8n-io/n8n/issues/40
https://medium.com/@kadampritesh46/how-to-publish-your-own-npm-package-a-step-by-step-guide-ff385fbfb246
