彈跳視窗在應用程式的介面中是一種常用的操作方式,今天來利用 Material 的 Dialog 實作工作事項內容的檢視。
在引用 MatDialogModule 模組後,就可以使用 mat-dialog-title、<mat-dialog-content> 、<mat-dialog-actions>與 mat-dialog-close 等元件來定義一彈跳視窗內容。
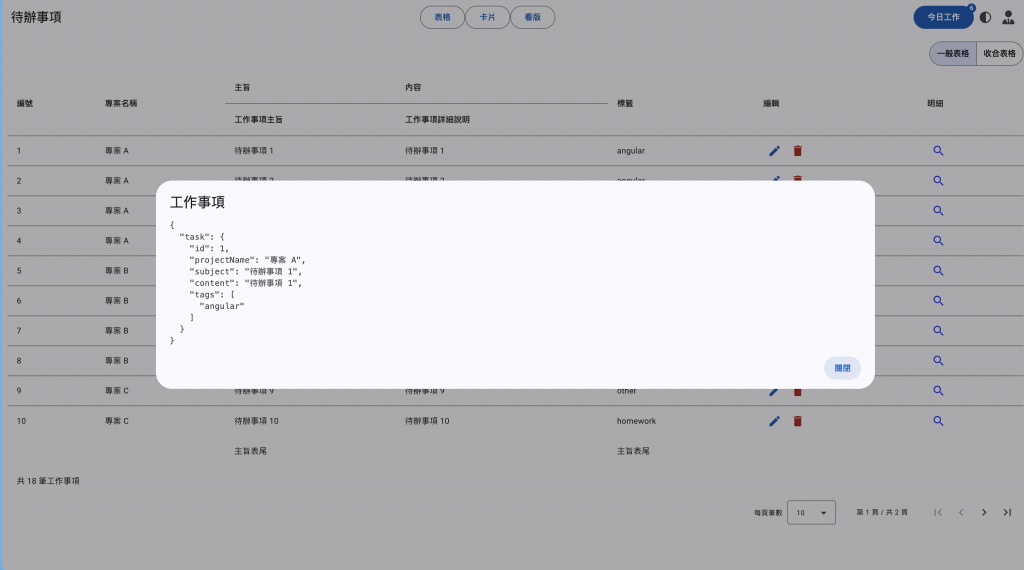
<h3 mat-dialog-title>工作事項</h3>
<mat-dialog-content>
<pre>{{ data | json }}</pre>
</mat-dialog-content>
<mat-dialog-actions>
<button mat-button mat-dialog-close>關閉</button>
</mat-dialog-actions>
如上面程式,在頁面範本中會把彈跳視窗分成標題、內容與按鈕三個部分。其中,<mat-dialog-content> 的內容如果大於彈跳視窗的高度時,會在內容區域出現垂直捲軸。mat-dialog-close 用來關閉彈跳視窗,若希望關閉時要傳資料到主頁面時,可以把欲傳出的資料繫結到此屬性中。最後,<mat-dialog-actions> 有提供 align 屬性來控制按鈕的位置。
[mat-dialog-close]="data"
定義完彈跳視窗元件後,我們就可以在主頁面中透過 MatDialog 服務的 open() 方法來開啟彈跳視窗。
protected readonly dialog = inject(MatDialog);
protected onView(task: TaskItem): void {
this.dialog.open(TaskContentDialogComponent, {
height: '500px',
minWidth: '70vw',
});
}
這個方法會傳入彈跳視窗元件與參數,常用的的參數包含尺寸類型的 width / height / minWidth / maxWidth / minHeight / maxHeight;背景相關的 hasBackdrop 與 backdropClass 屬性,前者可以控制在彈跳視窗開啟時有灰色背景,而後者則是定義背景套用的樣式。另外,我們也可以透過 enterAnimationDuration 與 exitAnimationDuration 來設定彈跳視窗開啟與關閉的動畫毫秒數值。
在應用程中使用彈跳視窗時,常需要在主頁面與彈跳視窗之間傳輸資料。首先,我們可以在主頁畫中透過 open() 方法的 data 參數來把資料傳入彈跳視窗。
protected readonly dialog = inject(MatDialog);
protected onView(task: TaskItem): void {
this.dialog.open(TaskContentDialogComponent, {
height: '500px',
minWidth: '70vw',
data: { task }
});
}
而在彈跳視窗中,則會透過注入 MAT_DIALOG_DATA 來取得從主頁面傳入的資料。
protected data = inject<{ task: TaskItem }>(MAT_DIALOG_DATA);
當我們要從彈跳視窗傳出資料時,除了先前提到使用 mat-dialog-close 指令元件外,也可以利用 MatDialogRef 的 close() 方法來傳出資料。
private readonly dialogRef = inject(MatDialogRef<TaskContentDialogComponent>);
protected onClose() {
this.dialogRef.close(this.data.task);
}
最後,在主頁面中所使用的 open方法會回傳一 MatDialogRef 型別,我們可以透過此變數 afterClosed() 方法來訂閱在彈跳視窗關閉的作業。
protected readonly dialog = inject(MatDialog);
protected onView(task: TaskItem): void {
this.dialog.open(TaskContentDialogComponent, {
height: '500px',
minWidth: '70vw',
data: { task }
}).afterClosed().subscribe(data => {});
}

接下來,我們在工作事項內容的彈跳視窗中,利用 Tab 元件來顯示不同的資料。
