在 Angular Material 中可以利用 Expansion Panel 來實作手風琴的功能,在引用 MatExpansionModule 模組後,就可以使用 <mat-accordion> 標籤來定義手風琴範圍。
<mat-accordion displayMode="flat" hideToggle="true" multi="true">
</mat-accordion>
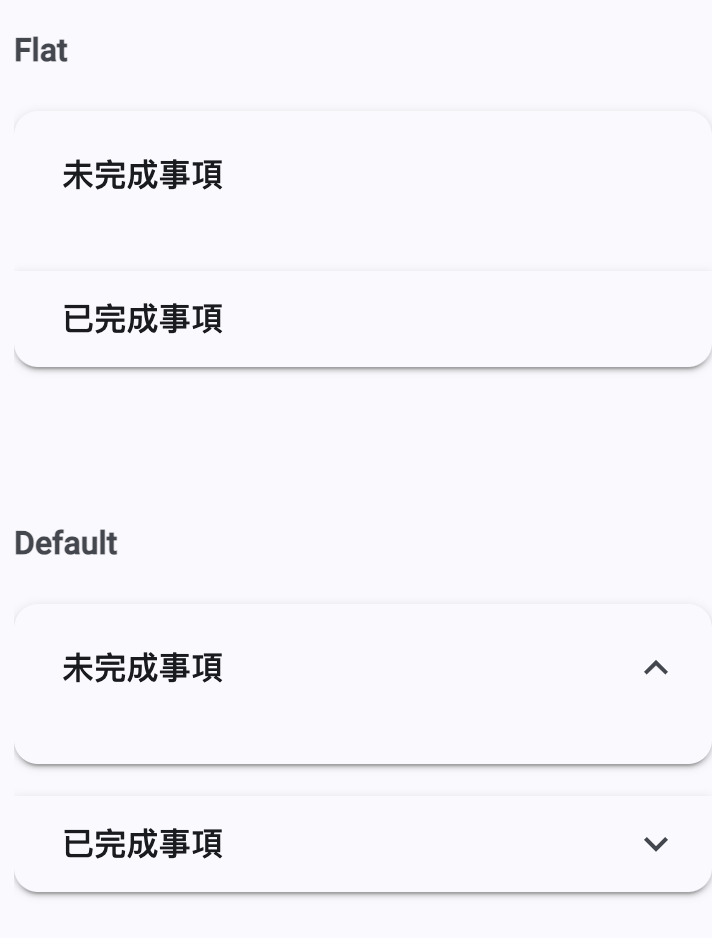
如上面程式,在 <mat-accordion> 標籤中可以設定 displayMode 來設定手風琴是以預設 (default) 或是平坦 (flat) 呈現。hideToggle 則是用來設定是否隱藏開合的圖示;若希望手風琴可以打開多個頁面則可以設定 multi 屬性。

接著,就可以在 <mat-accordion> 標籤下利用 <mat-expansion-panel> 標籤定義手風琴各頁面區塊,而 <mat-expansion-panel-header> 則用來定義頁面的標題文字,包含主標題 <mat-panel-title> 與描述文字 <mat-panel-description> 兩部分。
如同 <mat-accordion> 標籤,我們也可以在 <mat-expansion-panel> 的 hideToggle 來隱藏特定頁面的圖示,或是 togglePosition 屬性來設定圖示放的位置。
<mat-expansion-panel expanded="true">
<mat-expansion-panel-header>
<mat-panel-title>未完成事項</mat-panel-title>
</mat-expansion-panel-header>
</mat-expansion-panel>
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>已完成事項</mat-panel-title>
</mat-expansion-panel-header>
</mat-expansion-panel>
而在 <mat-expansion-panel-header> 中可以利用 collapsedHeight 與 expandedHeight 來設定開合的高度。此設定與 hideToggle 也可以實作 MatExpansionPanelDefaultOptions 介面的類別,並抽換 MAT_EXPANSION_PANEL_DEFAULT_OPTIONS 令牌,就可以定義整個應用程式的設定。
當我們利用手風琴來實作一有順序的操作時,就可以透過 <mat-action-row> 來在各頁面加入上下頁按鈕的區域。
最後,針對各手風琴頁面的內容,可以在 <ng-template> 使用 matExpansionPanelContent 指令元件,來實作只有在頁面被開啟時才被初始化。
<ng-template matExpansionPanelContent></ng-template>
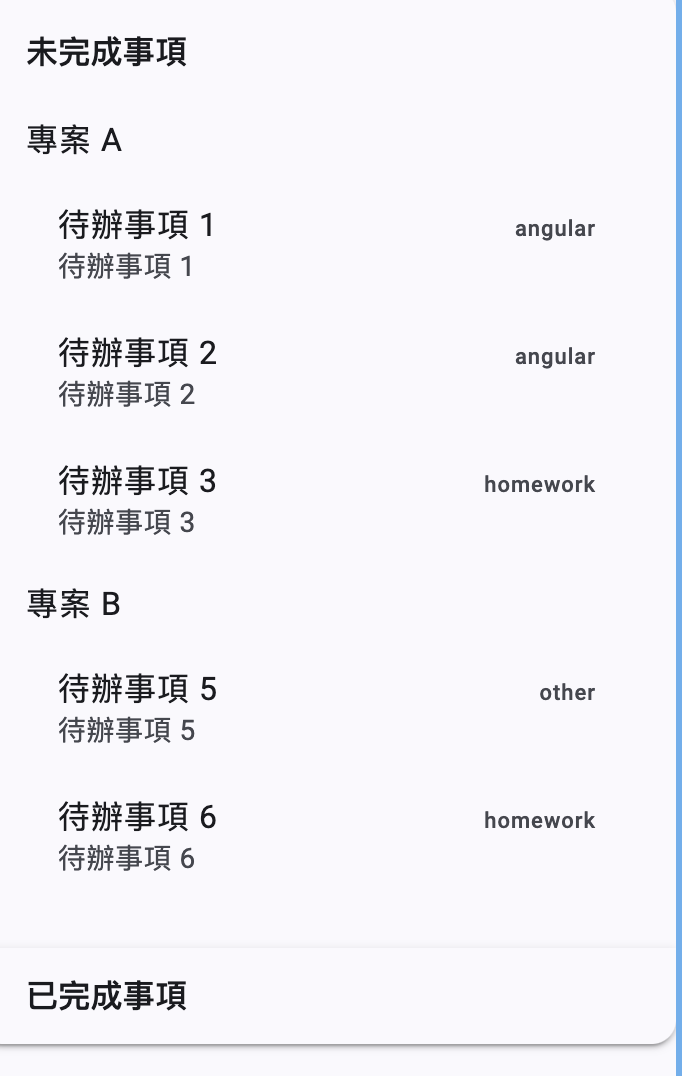
MatList 可以用來實作清單或是可選擇清單的介面,此元件放置在 MatListModule 模組下。我們可以透過 <mat-list> 與 <mat-list-item> 標籤來顯示今日的工作清單,而在每一個清單項目中,進一步也可以利用 matListItemTitle 、 matListItemLine 與 matListItemMeta來定義標題與內容列的顯示樣式,或使用 matListItemIcon 與 matListItemIcon 來顯示項目前後的圖示。
@for (proj of todo; track $index) {
<div subheader>{{ proj.projectName }}</div>
<mat-list role="list">
@for (task of proj.tasks; track $index) {
<mat-list-item>
<div matListItemTitle>{{ task.subject }}</div>
<div matListItemLine>{{ task.content }}</div>
<div matListItemMeta>{{ task.tags }}</div>
</mat-list-item>
}
</mat-list>
}
另外,如上面程式,若希望可以有不同區塊的區分時,可以搭配著 subheader 來定義此區塊的標題。

我們待辦事項的主頁大致完成了,接下來會利用 Angular Material 的彈跳視窗來實作工作事項的明細資訊。
